민프
[React] 카카오지도(KakaoMap) API 적용하기 본문
- 카카오 맵 API 페이지에 접속 -> 시작하기 클릭
https://apis.map.kakao.com/web/

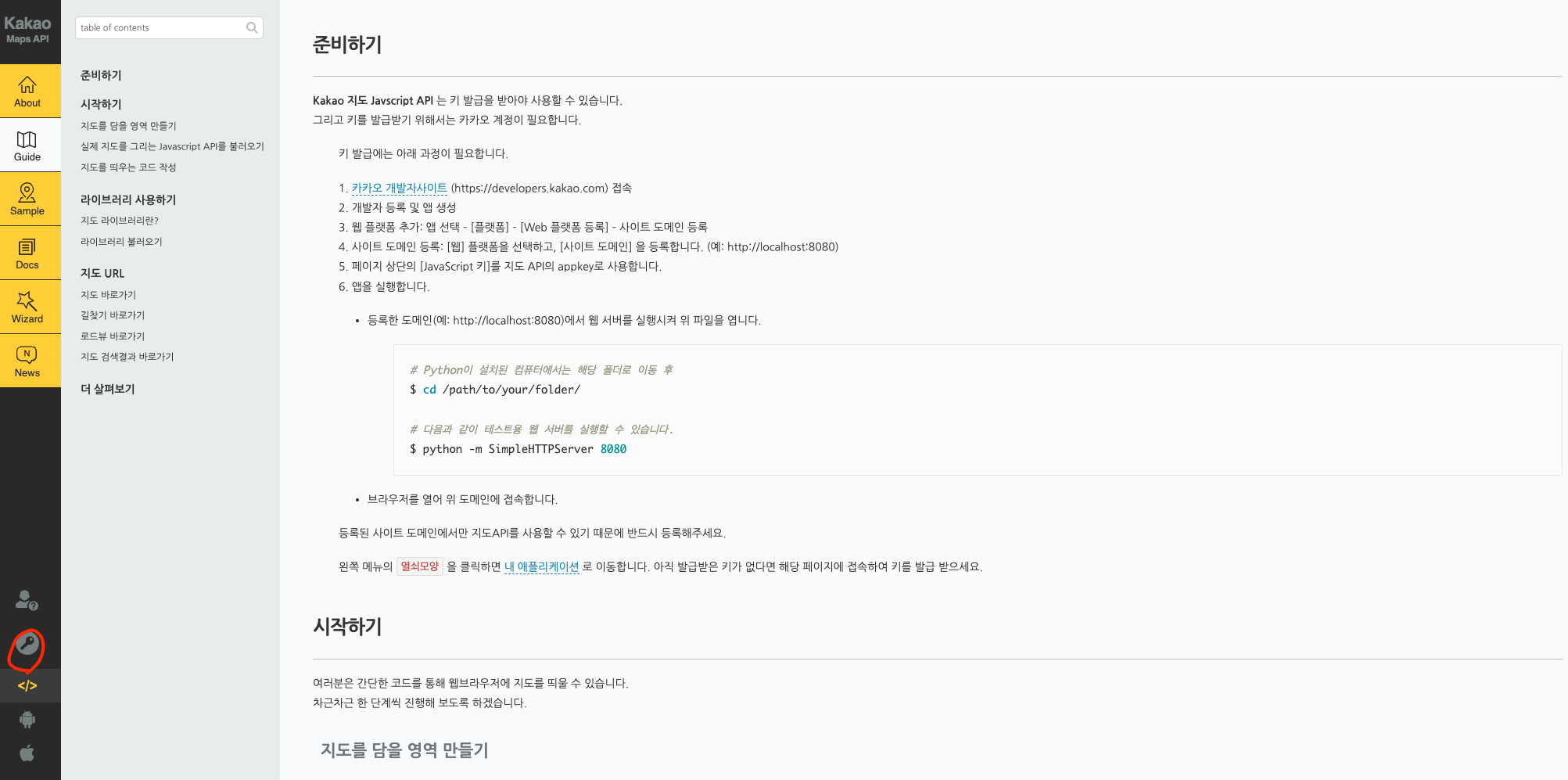
2. 키버튼 클릭

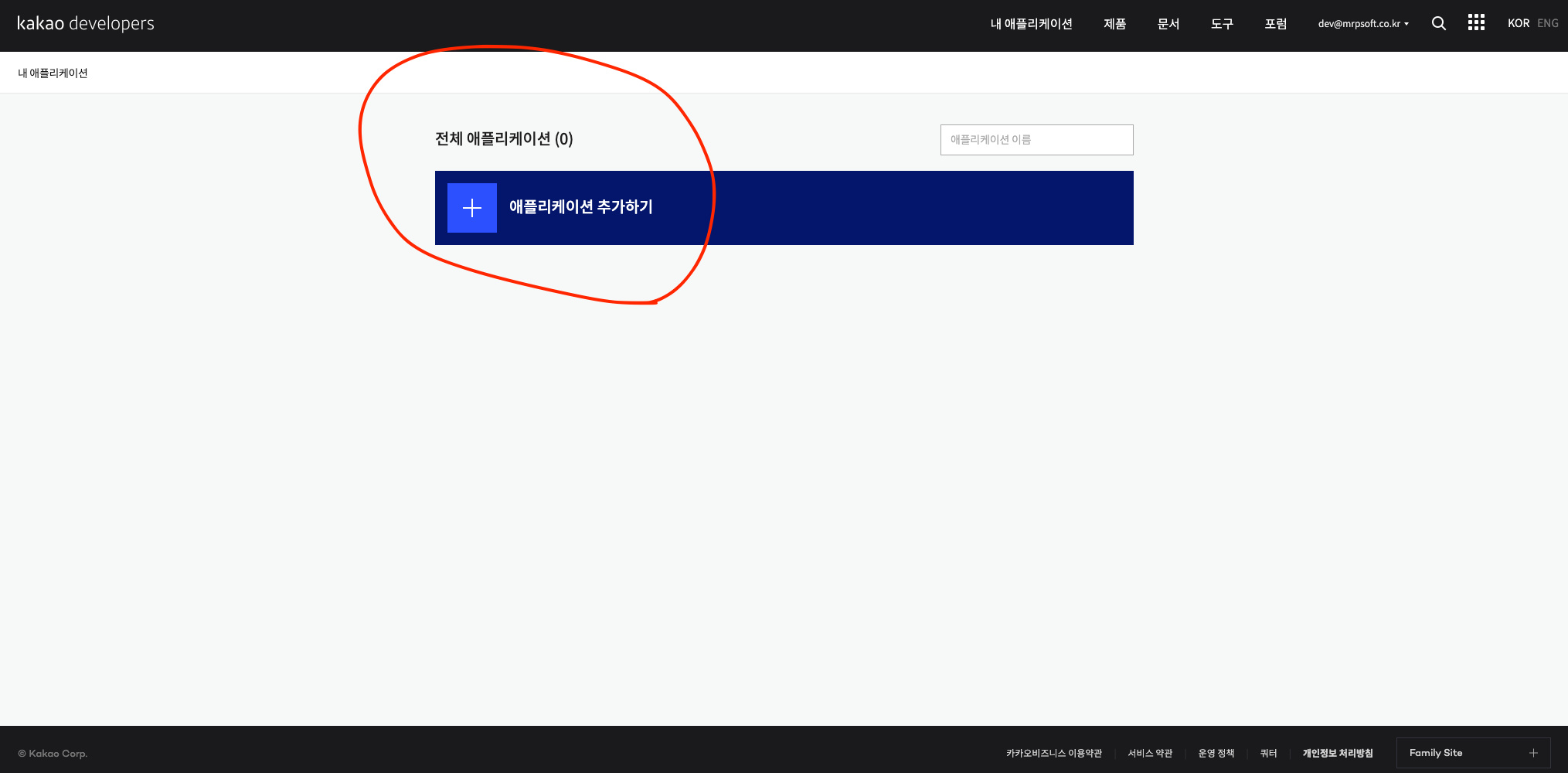
3. 애플리케이션 추가하기 클릭 (이름과 사업자명 입력)

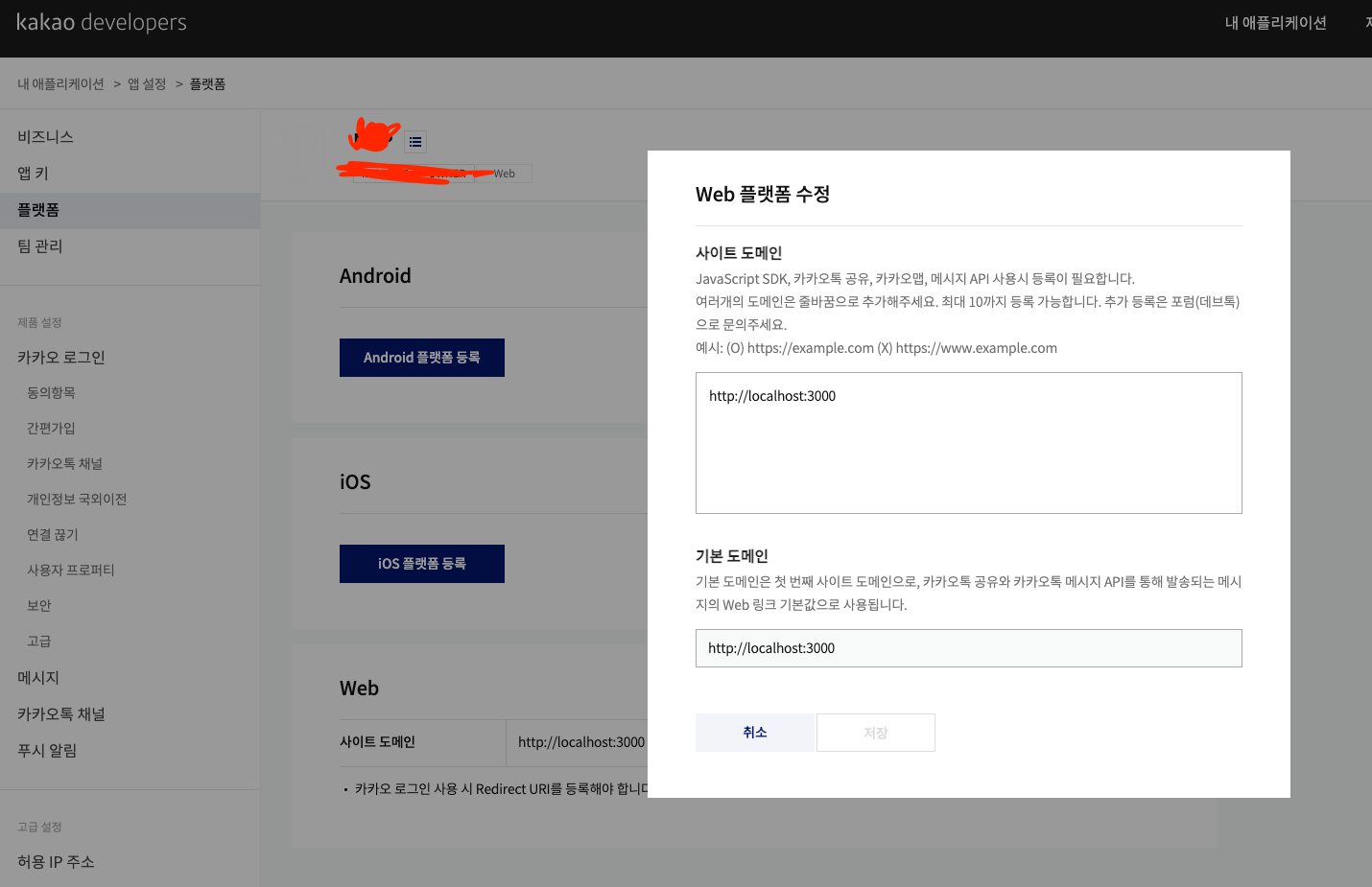
4. 키 발급 확인 후 플랫폼 설정하기 클릭 -> 주소를 설정해줘야한다. (저는 테스트이기에 localhost:3000)


이렇게 하면 준비는 끝났고 이제 카카오지도 API를 적용해보자
카카오지도 API 적용
전체 코드는 아래와 같다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
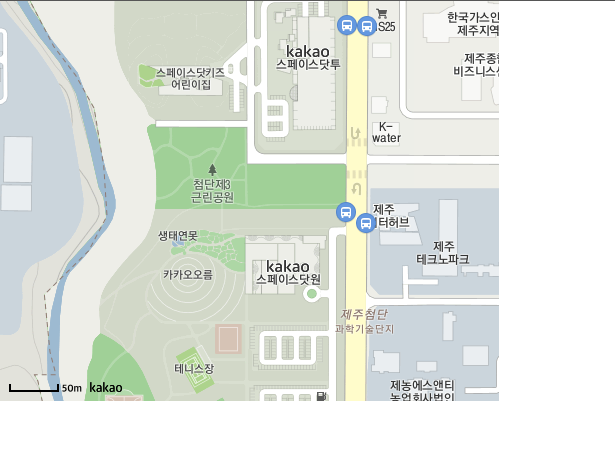
</html>결과화면

구글지도가 잘 나오는 것을 확인할 수 있다.
https://apis.map.kakao.com/web/guide/
위 링크의 가이드를 잘 참고해서 필요한 기능을 적용해보자
'[React]' 카테고리의 다른 글
| [React] Style Components - 5 다크모드, 라이트모드 (Themes) (0) | 2023.01.23 |
|---|---|
| [React] Styled Component - 4 animation(keyframes), styled 컴포넌트 안의 다른 element 선택 적용 (0) | 2023.01.23 |
| [React] Styled Component - 3 다수의 컴포넌트를 다뤄보자 (attr) (0) | 2023.01.23 |
| [React] Styled Components - 2 프로젝트 셋업, Styled Components 적용 전 / 후 비교 (0) | 2023.01.23 |
| [React] Styled Components - 1 (0) | 2023.01.23 |
Comments



