민프
[React] Styled Component - 3 다수의 컴포넌트를 다뤄보자 (attr) 본문
? 만약 우리가 컴포넌트의 태그를 바꾸고 싶은데 스타일은 바꾸고 싶지 않을 때 어떤 일이 일어날까?
예를 들어서 컴포넌트를 추가하지 않고 이미 있는 컴포넌트의 태그에서 내가 원하는 태그로 쓰고싶을때에는
import styled from "styled-components";
//styled-components를 사용할때에는 작은 따옴표, 큰따옴표가 아닌
//backtick을 사용해야한다.
const Father = styled.div`
display: flex;
`;
const Btn = styled.button`
color: white;
background-color: tomato;
border: 0;
border-radius: 15px;
`;
function App() {
return (
<Father>
<Btn>Login</Btn>
<Btn as="a" href="/">
Login
</Btn>
</Father>
);
}
export default App;
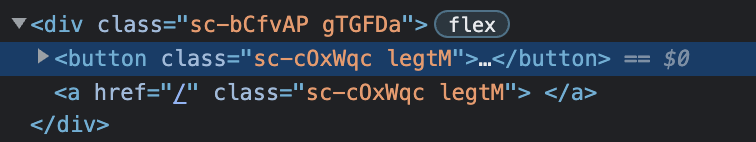
이렇게 해주면 a태그가 잘 생성되는 것을 확인할 수 있다.
지정되어있는 태그 말고 내가 원하는 태그를 as에 넣어서 적용할 수 있다.
뭐 특별하게 추가할 계획도 없고, 컴포넌트를 확장하고 싶지 않을때 사용하면 좋을 것 같다.
또 만약에
Input태그에 required와 같은 attr을 붙이고 싶을때에도 사용할 수 있다.
import styled from "styled-components";
//styled-components를 사용할때에는 작은 따옴표, 큰따옴표가 아닌
//backtick을 사용해야한다.
const Father = styled.div`
display: flex;
`;
const Input = styled.input.attrs({ required: true, minLength : 10 })`
background-color: tomato;
`;
function App() {
return (
<Father>
<Input />
<Input />
<Input />
<Input />
</Father>
);
}
export default App;
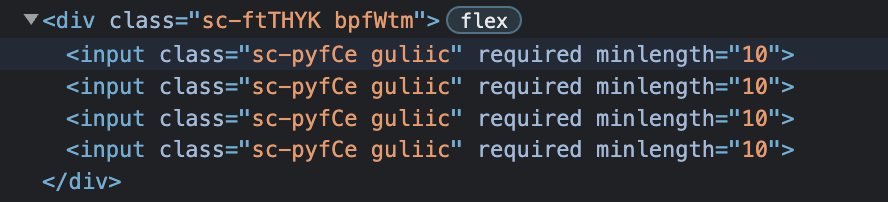
이렇게 attr을 추가 할 수도 있다.
다음 포스팅에서는 style component 에서의 animation을 배워보자
'Frontend > [React]' 카테고리의 다른 글
| [React] Style Components - 5 다크모드, 라이트모드 (Themes) (1) | 2023.01.23 |
|---|---|
| [React] Styled Component - 4 animation(keyframes), styled 컴포넌트 안의 다른 element 선택 적용 (1) | 2023.01.23 |
| [React] Styled Components - 2 프로젝트 셋업, Styled Components 적용 전 / 후 비교 (0) | 2023.01.23 |
| [React] Styled Components - 1 (0) | 2023.01.23 |
| [React] 카카오지도(KakaoMap) API 적용하기 (0) | 2023.01.18 |
Comments



