민프
[React][Typscript] root에서 자동으로 padding Bottom이 생기는 이유가 뭘까? 본문

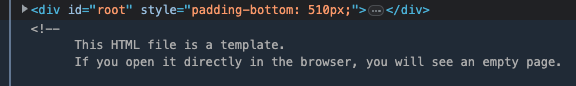
화면 크기를 줄일 때 root style에서 자동으로 padding-bottom이 생기는 것을 확인할 수 있었는데 왜 생기는 것 일까?
React에서 렌더링하는 웹 페이지에서 뷰포트(viewport) 크기를 줄인다면, 콘텐츠 영역의 크기도 함께 줄어들게 되는데. 이때, 페이지 하단에 있는 콘텐츠가 뷰포트 밖으로 넘치지 않도록 하기 위해 padding-bottom이 자동으로 추가되는 것이다
padding-bottom은 CSS 속성 중 하나로, 요소의 내부 공간을 조절하는 속성이다.
따라서 React Root에서도 해당 요소에 padding-bottom을 추가하여, 뷰포트 크기가 줄어들더라도 콘텐츠가 페이지 하단에서 자연스럽게 잘리지 않도록 보호하는 것이다.
만약 이러한 자동 padding-bottom을 원하지 않는다면, React Root의 스타일을 수정하여 해당 요소에 대한 padding 값을 조절해야 한다. 이렇게 하면 뷰포트 크기가 변경되어도 콘텐츠가 잘리지 않게 되며, 레이아웃이 깨지는 일을 방지할 수 있다.
<div id="root" style="padding-bottom: 0px"></div>'[React]' 카테고리의 다른 글
| [React][TypeScript][MUI] MUI TextField 커스텀해보자 (0) | 2023.03.20 |
|---|---|
| [React][TypeScript][MUI] MUI DatePicker를 커스텀 해보자 (0) | 2023.03.20 |
| [React][TypeScript][MUI] MUI TextField의 스타일을 변경해보자(feat: endAdorment) (0) | 2023.03.09 |
| [React][TypeScript] forwardRef를 이용하여 부모에서 자식으로 Props와 Ref들을 넘겨보자 (0) | 2023.03.09 |
| [React][TypeScript] Clipboard API 를 이용하여서 붙여넣기를 해보자 (0) | 2023.02.28 |
Comments


