민프
[React][TypeScript] Zendesk -1 챗봇 적용해보기 본문
https://www.zendesk.com/service/messaging/live-chat/
13년 실시간 채팅 소프트웨어와 앱 '베스트 2021'
실시간 채팅 소프트웨어와 실시간 모바일 채팅 앱으로 고객의 참여를 유도하세요. Zendesk에서 무료로 사용해 보고 고객과의 모든 대화를 한 곳에서 진행하세요.
www.zendesk.kr
프로젝트에 ZENDESK챗봇을 적용해야해서 ZENDESK챗봇을 적용해보려고 한다.
적용방법은 간단하다
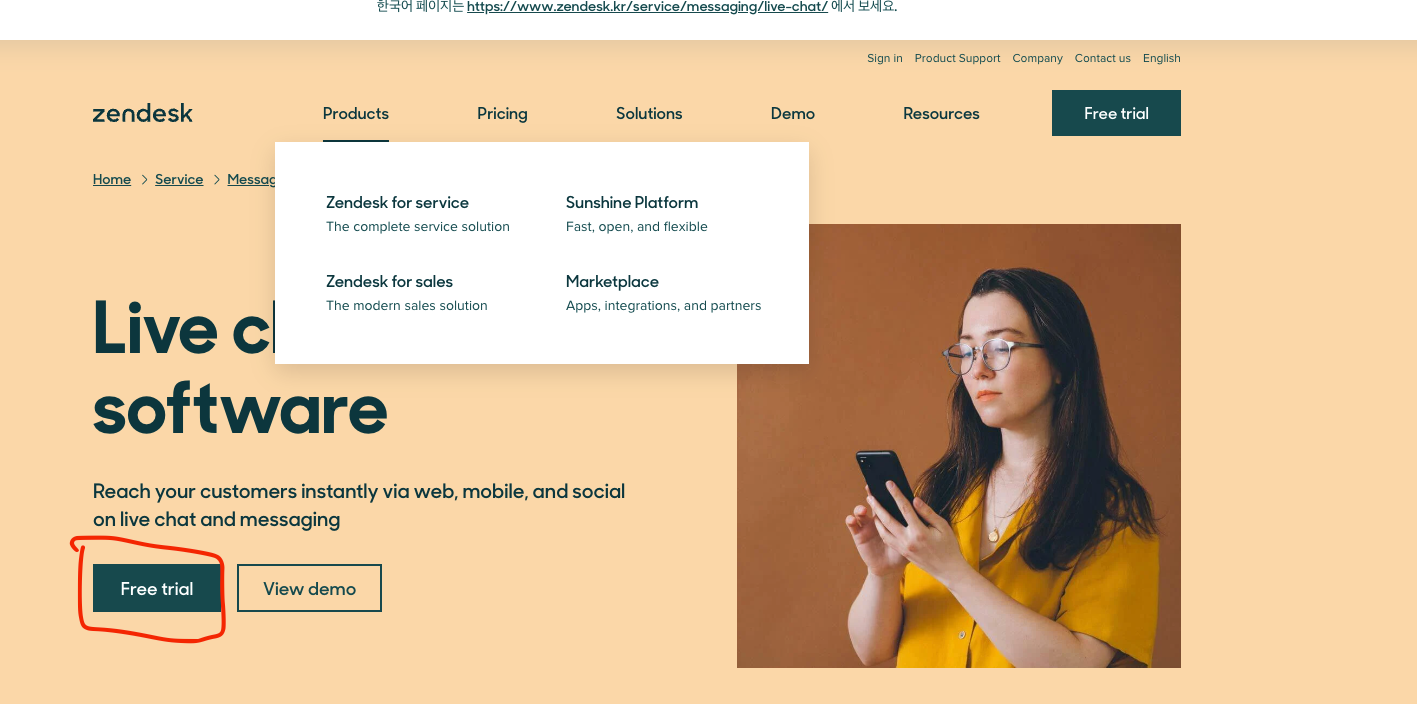
1. 위 사이트에서 'Free Trial' 을 클릭한다

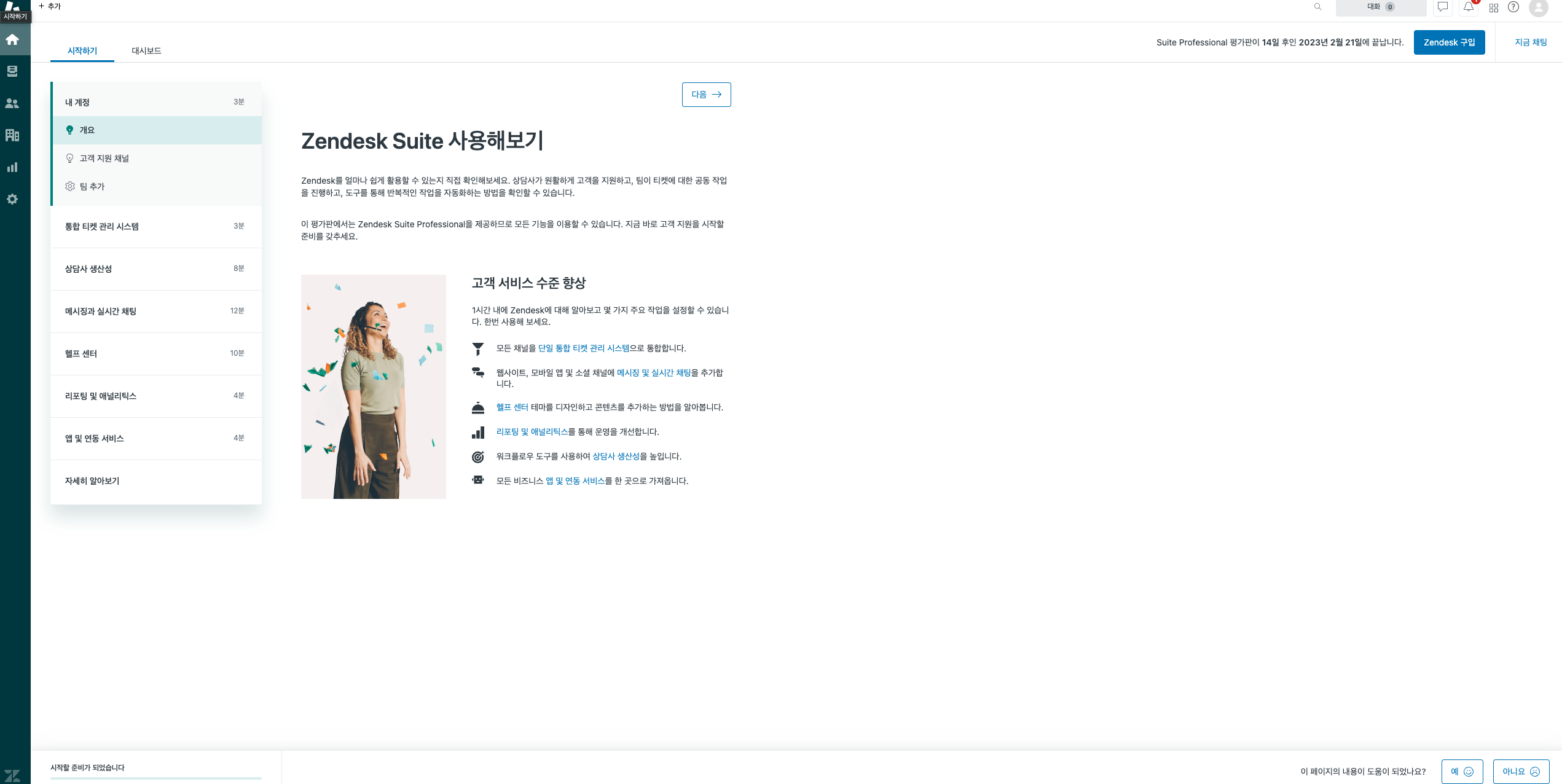
2. 초대 링크를 수락하고 'account' 페이지에 접근한다.

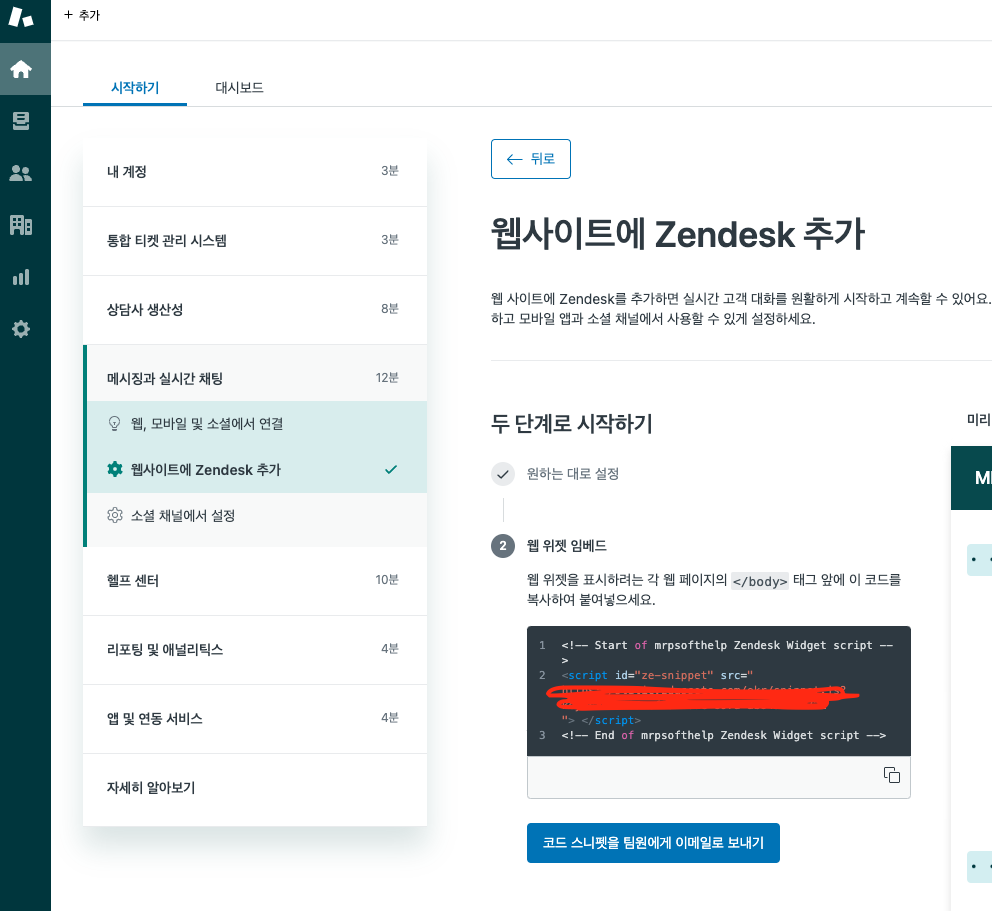
3. 카테고리에서 '메세징과 실시간 채팅 - 웹 사이트에 Zendesk'를 클릭한다.

4. 앱 위젯 임베드 코드를 웹 위젯을 표시하려는 각 웹 페이지의 </body> 태그 앞에 이 코드를 복사하여 붙여넣는다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<script id="ze-snippet" src="https://static.zdassets.com/ekr...."> </script>
</body>
</html>
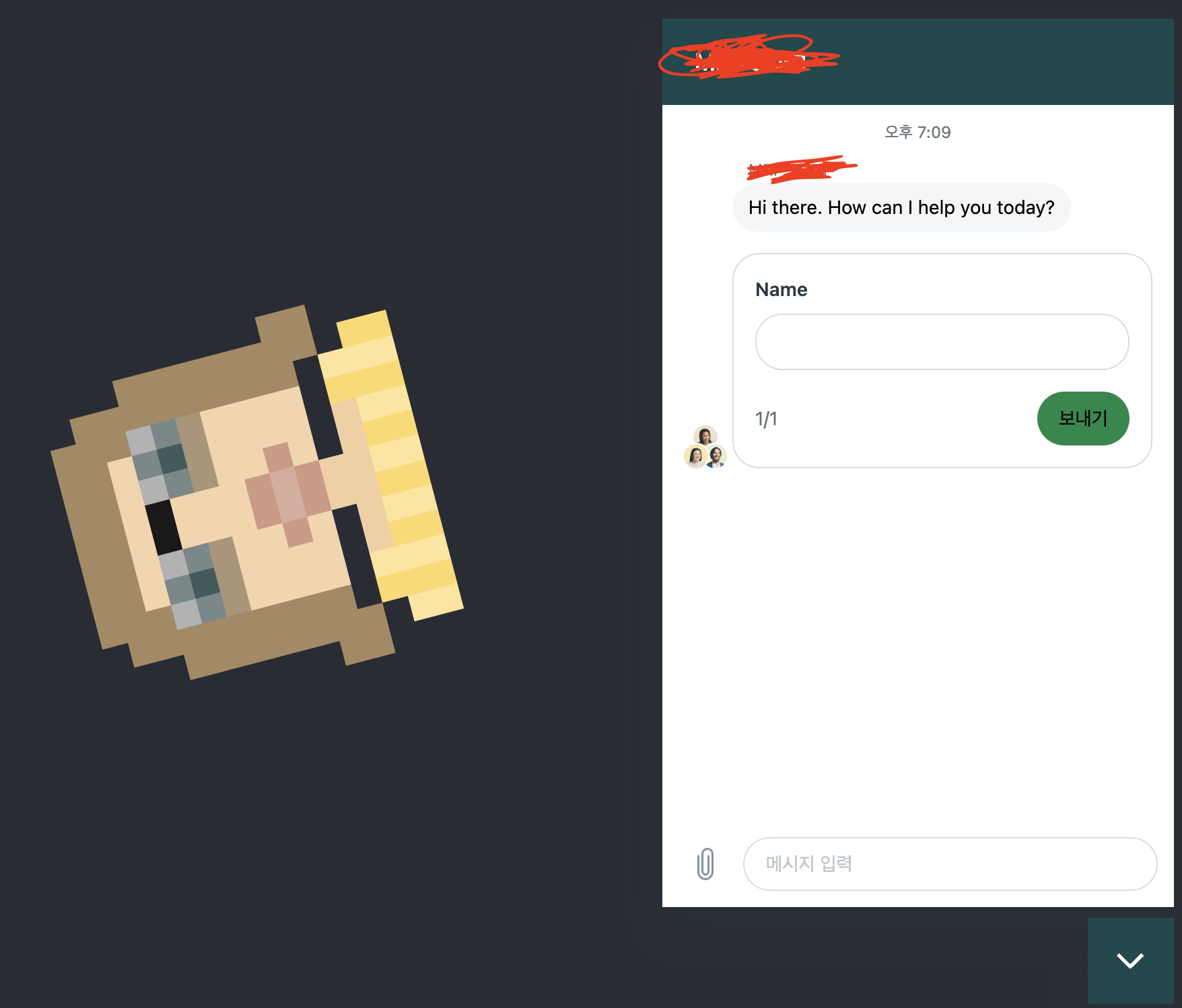
5. 동작 결과를 확인한다.

더 자세한 기능에 대해서 커스텀을 해보기 위해서는
Getting started with the Chat Conversations API
Developer documentation for products at Zendesk
developer.zendesk.com
위 개발자 문서를 참고하여 커스텀을 진행하면 될 것 같다.
'[React]' 카테고리의 다른 글
| [React] Recoil이란? (0) | 2023.02.08 |
|---|---|
| [React][TypeScript] Zendesk -2 봇 로직 추가하기 (0) | 2023.02.07 |
| [React][TypeScript] 'IntrinsicAttributes & IntrinsicClassAttributes 에러 해결방법 (0) | 2023.02.04 |
| [React][TypeScript] Geetest recaptcha를 적용해보자 (0) | 2023.02.04 |
| [React][reCAPTCHA] Google reCAPTCHA 테스트 Key (0) | 2023.01.31 |
Comments



