민프
[Flutter] use const with the constructor to improve performance... 는 왜 나오는걸까? (VSCODE 설정 변경하기) 본문
[Flutter] use const with the constructor to improve performance... 는 왜 나오는걸까? (VSCODE 설정 변경하기)
민프야 2023. 8. 8. 14:43Flutter 개발을 할 때
아래 사진과 같이
"use const with the constructor to improve performance..."가 나오게 되는게 이게 왜 나오는걸까?
const가 무엇인지는
[Flutter] const, final의 공통점과 차이점 (feat. Runtime, Compile Time)
https://minf.tistory.com/223 [Flutter] Dart언어에서 알면 좋은 점 (Feat. 객체지향언어) Main 함수 Dart에서 Main함수는 모든 Dart 프로그램의 Entry point이기 때문에 중요하다 만약 main을 다른 함수명으로 바꾼다
minf.tistory.com
위 링크에서 올려놨으니 참고하기로 하자
결론적으로 const변수는 수정할 수 없고, compile을 하기전에 미리 값을 알고 있는 것을 의미하는데

각 요소들마다 const 변수로 미리 햘당을 하게 되면 성능을 향상 시킬 수 있다는 점을 알려주고 있는데
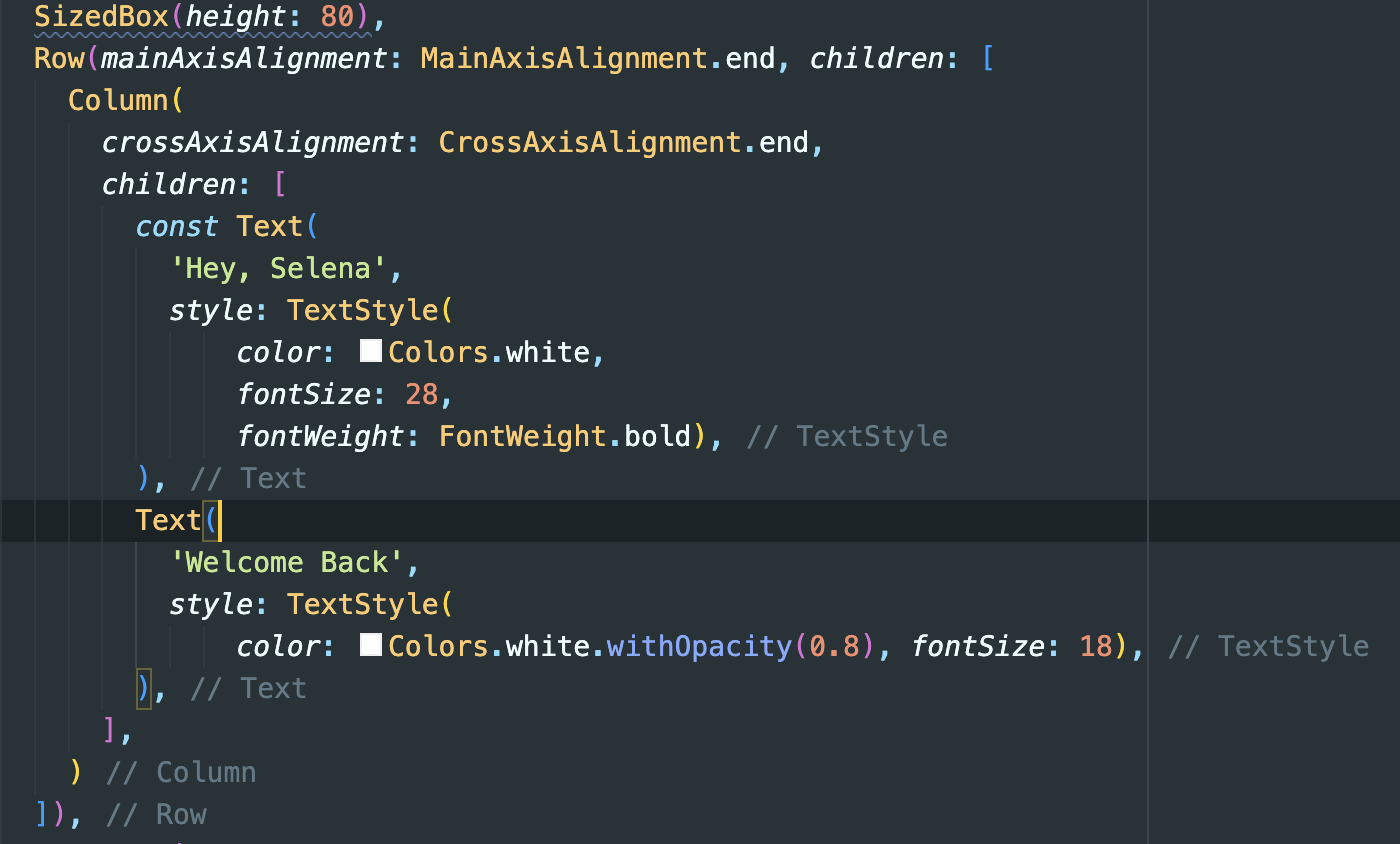
아래 Text부분에 const를 넣어보면 아래 사진과 같이 경고 줄이 없어진 것 을 확인할 수 있다.

근데 첫번째 Text에서는 const를 사용해서 없어졌는데 두번째 Text는 안썼는데도 밑줄이 생기지 않았다.
여기서 문제는 어떤 것은 상수가 될 수 있고, 어떤 건 될 수 없는지 파악하고있거나 기억하고 있다는건 어려운 일이다.
그래서 저장을 누르면 경고가 난 부분만 자동으로 const를 추가시켜주는 설정을 해보자
(VSCODE Setting -> Open User Setting(JSON)에서 수정해주면 된다.)
"[dart]": {
"editor.codeActionsOnSave": {
"source.fixAll": true
}
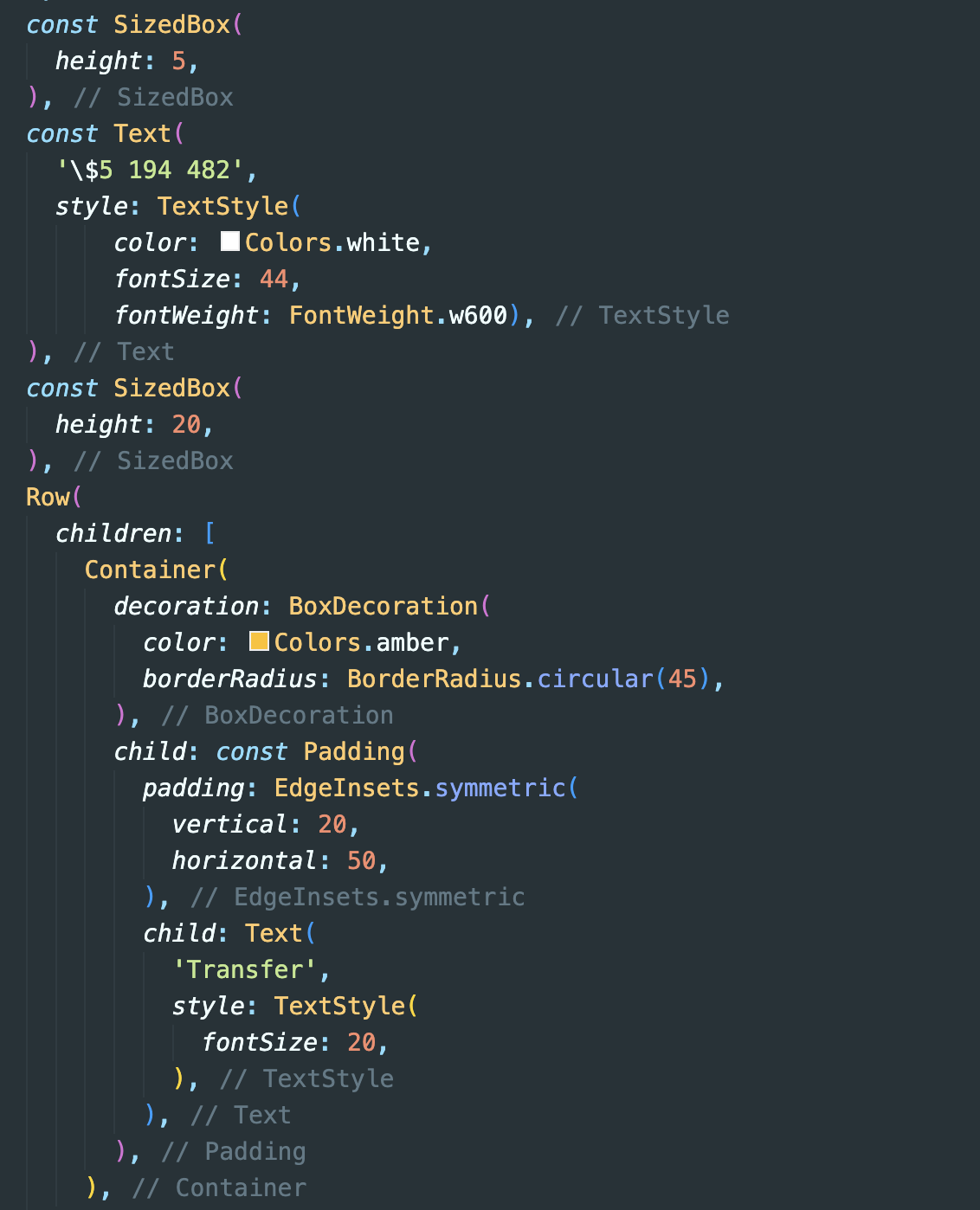
},설정을 하고 난 후 코드로 돌아와서 저장을 눌러보면 아래와 같이 const가 있어야할 부분에 자동으로 추가 됨으로써 경고 밑줄이 없어진 것을 확인할 수 있다.

'[Flutter]' 카테고리의 다른 글
| [Flutter] StatefulWidget의 생명주기(lifecycle)를 알아보자 (0) | 2023.08.08 |
|---|---|
| [Flutter] BuildContext란 무엇일까? (0) | 2023.08.08 |
| [Flutter] const, final의 공통점과 차이점 (feat. Runtime, Compile Time) (0) | 2023.08.08 |
| [Flutter] MainAxisAlignment, CrossAxisAlignment 정렬하기 (기록) (0) | 2023.08.08 |
| [Flutter] React-Native 말고 Flutter를 선택한 이유 (0) | 2023.08.08 |



