민프
[Flutter] BuildContext란 무엇일까? 본문
아래 코드를 보면 BuildContext context라는게 있는데 이게 뭘까?
import 'package:flutter/material.dart';
void main() {
runApp(const App());
}
class App extends StatefulWidget {
const App({super.key});
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
int counter = 0;
void onClicked() {
setState(() {
counter = counter + 1;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
textTheme: const TextTheme(
titleLarge: TextStyle(color: Colors.red),
),
),
home: const Scaffold(
backgroundColor: Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MyLargeTitle(),
],
),
),
),
);
}
}
class Title extends StatelessWidget {
const Title({
super.key,
});
@override
Widget build(BuildContext context) {
return const Text(
'Title',
style: TextStyle(fontSize: 30),
);
}
}공식 홈페이지에서 정의한 BuildContext Class란 아래와 같다.
A handle to the location of a widget in the widget tree.
Each widget has its own BuildContext, which becomes the parent of the widget returned by the
StatelessWidget.build or State.build function. (And similarly, the parent of any children for RenderObjectWidgets.)
Widget Tree에서 현재 Widget에 대한 정보를 가지고 있고,
이 BuildContext는 stateless 위젯이나 state 빌드 메서드에 의해서 리턴된 위젯의 부모가 된다.
이라는 뜻을 가지고 있는데
결론적으로 상위 위젯들에 대한 정보를 가지고 있다는 건데
Widget Tree부터 차근차근 알아가보자
Widget Tree

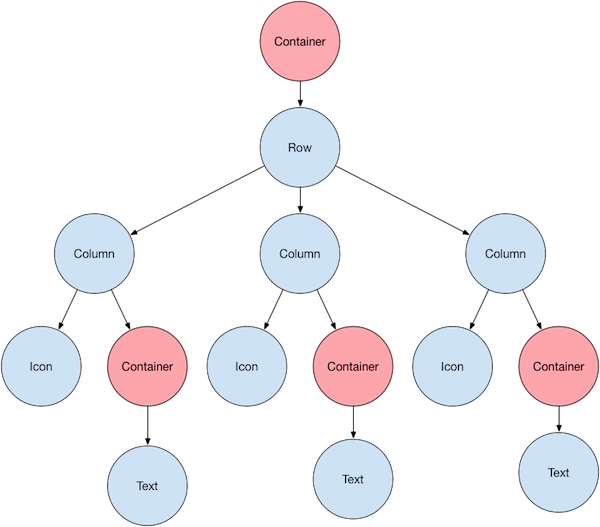
위 사진은 Flutter가 어떻게 렌더링하는지 보여주는 그림이다.
최상위 클래스는 Root를 의미하는데, 나의 코드에서는 App class를 의미한다.
Root에서 밑으로 내려가면서 Widget 자식들이 Tree구조 처럼 생기게 되는데 이것을 Widget Tree라고 부른다.
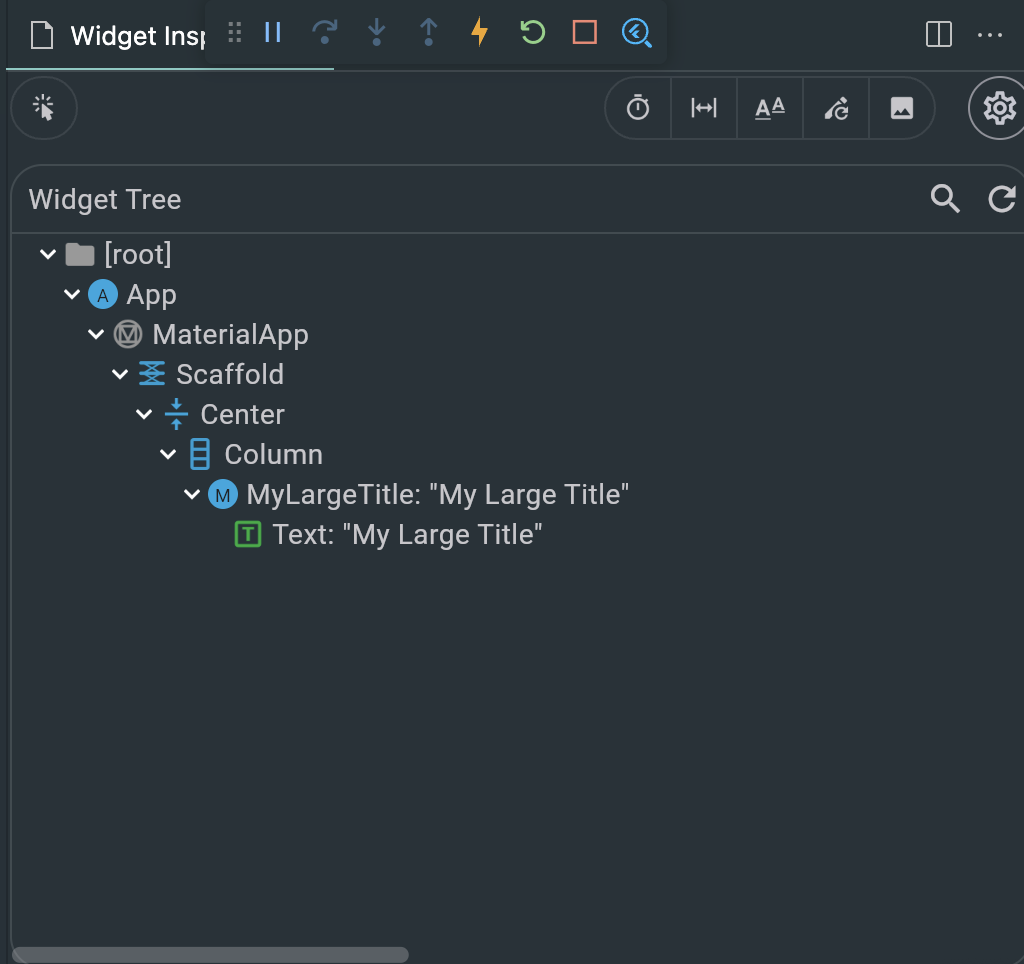
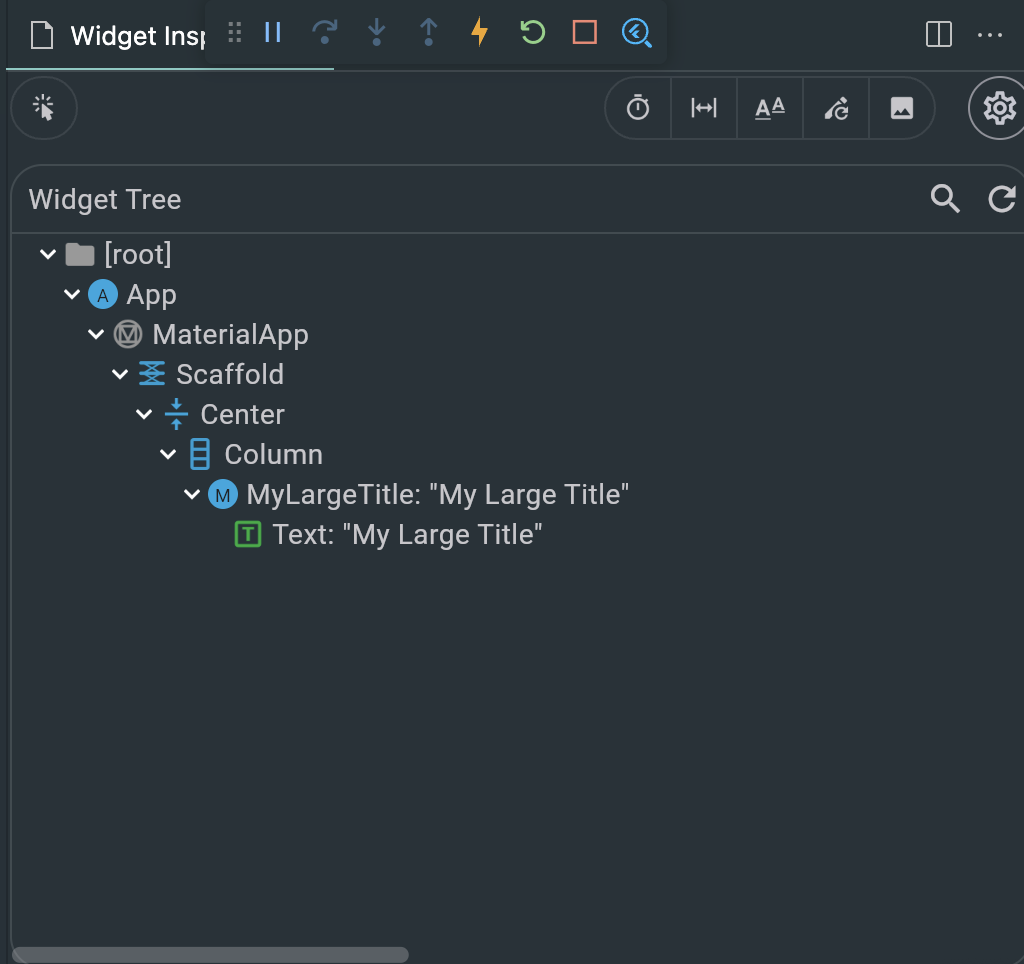
이건 아래 사진과 같이 Dev Tool에서도 볼 수 있다.

Widget Tree에서 현재 Widget에 대한 정보를 가지고 있다는 건 저 트리에 있는 Widget들의 정보가 하나하나 담겨있다는 뜻인데 더 자세하게 알아보자
BuildContext란?

위에서 Buildcontext를 아래와 같이 정의를 하였는데
Widget Tree에서 현재 Widget에 대한 정보를 가지고 있고,
이 BuildContext는 stateless 위젯이나 state 빌드 메서드에 의해서 리턴된 위젯의 부모가 된다.
말 그대로 저 위의 Widget들의 대한 정보를 가지고 있다는 것이다.
만약 Text에서 context의 정보를 본다고 한다면 Text 이전에 있는 모든 상위 요소들에 대한 정보를 의미한다
즉, 그 상위(부모) 요소의 데이터를 가져올 수 있기 때문에 매우 유용하다.
그럼 실제 코드로 어떻게 보이는지 확인해보자
import 'package:flutter/material.dart';
void main() {
runApp(const App());
}
class App extends StatefulWidget {
const App({super.key});
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
int counter = 0;
void onClicked() {
setState(() {
counter = counter + 1;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
textTheme: const TextTheme(
titleLarge: TextStyle(color: Colors.red),
),
),
home: const Scaffold(
backgroundColor: Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MyLargeTitle(),
],
),
),
),
);
}
}
class Title extends StatelessWidget {
const Title({
super.key,
});
@override
Widget build(BuildContext context) {
return Text(
'Title',
style: TextStyle(
fontSize: 30, color: Theme.of(context).textTheme.titleLarge?.color),
);
}
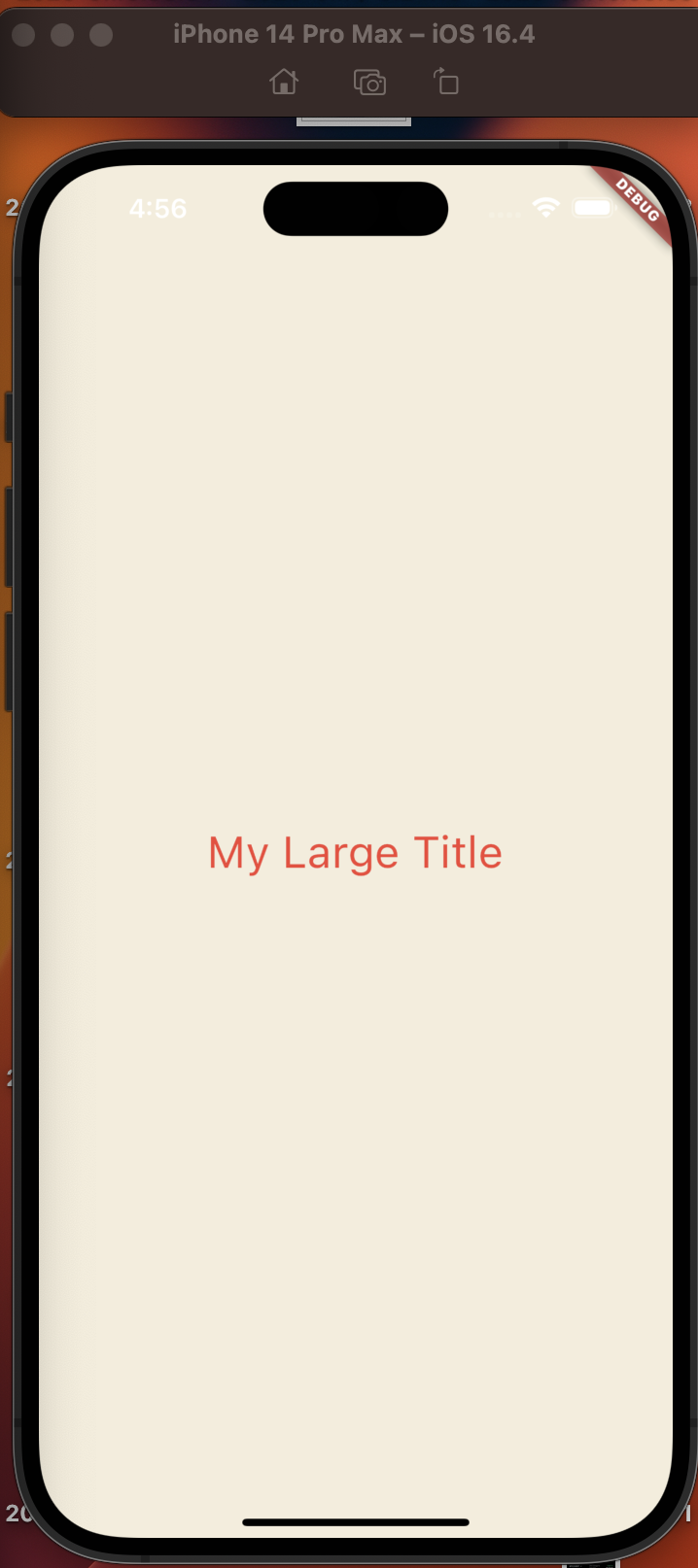
}아래 결과 사진을 보면 MyLargetTiltle에서 상위 위젯의 textTheme을 가져와서 잘 적용 된 것을 확인할 수 있다.

참고링크
https://api.flutter.dev/flutter/widgets/BuildContext-class.html
BuildContext class - widgets library - Dart API
A handle to the location of a widget in the widget tree. This class presents a set of methods that can be used from StatelessWidget.build methods and from methods on State objects. BuildContext objects are passed to WidgetBuilder functions (such as Statele
api.flutter.dev
https://docs.flutter.dev/ui/layout
Layouts in Flutter
Learn how Flutter's layout mechanism works and how to build a layout.
docs.flutter.dev
'[Flutter]' 카테고리의 다른 글
| [Flutter] Flutter에서 Font_Awesome 사용하기 (0) | 2023.08.09 |
|---|---|
| [Flutter] StatefulWidget의 생명주기(lifecycle)를 알아보자 (0) | 2023.08.08 |
| [Flutter] use const with the constructor to improve performance... 는 왜 나오는걸까? (VSCODE 설정 변경하기) (0) | 2023.08.08 |
| [Flutter] const, final의 공통점과 차이점 (feat. Runtime, Compile Time) (0) | 2023.08.08 |
| [Flutter] MainAxisAlignment, CrossAxisAlignment 정렬하기 (기록) (0) | 2023.08.08 |


