민프
[STOMP] STOMP란 무엇일까? 본문
STOMP(Simple (or Streaming) Text Oriented Message Protocol )란 무엇일까?
공식 홈페이지에 따르면
STOMP는 단순(또는 스트리밍) 텍스트 지향 메시징 프로토콜입니다.
STOMP는 STOMP 클라이언트가 모든 STOMP 메시지 브로커와 통신하여 많은 언어, 플랫폼 및 브로커 간에 쉽고 광범위한 메시징 상호 운용성을 제공할 수 있도록 상호 운용 가능한 유선 형식을 제공합니다.
라고 나와있고,
즉 , STOMP는 WebSocket과 같은 응용 계층의 프로토콜이고, WebSocket이나 다른 비슷한 실시간 통신 프로토콜 위에서 동작한다. WebSocket 등의 기본 통신 기능 위에, 더 복잡한 메시징 기능을 제공한다는 것인데
그렇다면 STOMP가 생긴 배경이 뭘까?
STOMP의 배경
결론부터 말하자면 WebSocket에서 정의하지 못하는 형식을 STOMP에서는 상세한 메세징 패턴을 정의, 사용자 식별, 메세지 전송 방법 등과 같은 것들을 할 수 있어서 WebSocket 위에서 동작하는 상위 계층 프로토콜 중 하나 인 STOMP가 나오게 된 것이다.
STOMP는 WebSocket과 같은 실시간 통신 프로토콜 위에서 동작하는 만큼 WebSocket과 비교해보자면
Websocket에 대해서 좀 더 자세하게 알고싶다면 아래 글을 참고하자
[WebSocket] WebSocket이란 무엇일까?
WebSocket이란 무엇일까? WebSocket이란 무엇일까? 위키백과에 의하면 웹소켓(WebSocket)은 하나의 TCP 접속에 전이중 통신 채널을 제공하는 컴퓨터 통신 프로토콜이다. 웹소켓은 HTTP와 구별된다. 두 프로
minf.tistory.com
결론적으로 Websocket은 실시간 양방향 통신을 가능하게 하는 프로토콜인데, Websocket자체는 통신 패턴에 대한 구체적인 규칙을 제공하고 있지 않다. 즉, 어떤 데이터를 어떻게 보내고 받을 것인지에 대한 상세한 규칙은 정의되어있지 않다.
WebSocket은 데이터를 전송하고 받는 메커니즘을 제공하는데, 이는 메시지 단위로 데이터를 전송하고 받을 수 있게 해준다.
WebSocket을 통해 메시지를 보낼 때, 그 메시지가 어떤 형식을 가져야 하는지, 어떤 방식으로 해석되어야 하는지 등은 상위 계층의 프로토콜에 의해 정의되게 된다. 그 상위 계층의 프로토콜 중 하나가 STOMP인 것 이다.
예를 들어, WebSocket을 이용한 채팅 애플리케이션을 개발한다면, 개발자는 메시지 형식, 사용자 식별 방법, 메시지 전송 방법 등을 직접 정의해야 하고, 이러한 규칙은 애플리케이션의 요구 사항에 따라 매우 다양할 수 있다.
이런 이유로, WebSocket 위에서 동작하는 상위 계층의 프로토콜들이 많이 개발되었다.
예를 들어, STOMP, MQTT 등의 프로토콜은 WebSocket 위에서 동작하면서, 보다 상세한 메시징 패턴을 정의하고 제공한다.
이런 프로토콜을 사용하면, 개발자는 복잡한 메시징 요구사항을 보다 쉽게 처리할 수 있다.
이러한 STOMP는 어떤 방식으로 동작할까?
STOMP 동작 원리
STOMP는 기본적으로 publish / subscribe 구조로 동작하고, http와 마찬가지로 frame을 사용해서 전송한다.
- SUB : 하나의 채널을 클라이언트가 구독
- PUB : 하나의 채널을 구독 중인 모든 클라이언트에게 메세지를 발행
위 구조로 메세지 송신이나 수신 처리하는 부분이 확실히 정의되어 있기 때문에 개발자 입장에선 메세징 처리 할 때 비교적 구분짓기 편한 부분이 이점이다.
Pub / Sub 구조와 Message Broker

이건 그림으로 설명하는게 쉬울 것 같아서 나타내보았는데
대표적인 예를 들어보자면)
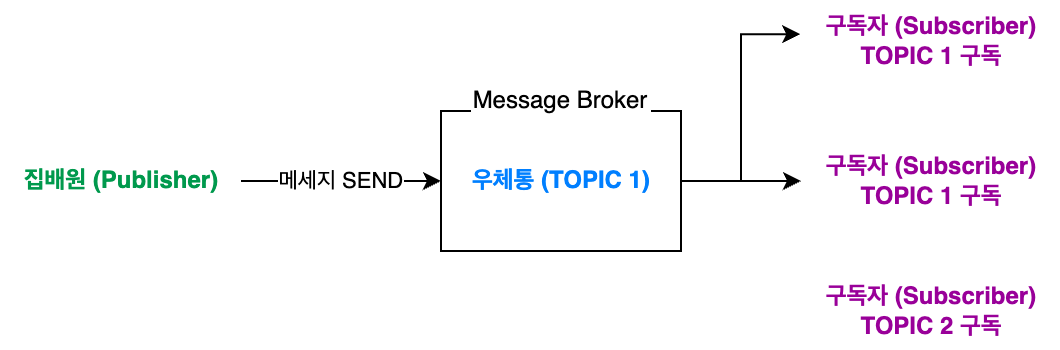
집배원(Publisher) 이 신문을 우체통(TOPIC 1)에 배달하는 행위가 있고, 우체통(TOPIC 1)에 신문이 배달되는 것을 기다렸다가 빼서 보는 구독자(Subscriber)의 행위가 있다. 이때 구독자는 다수가 될 것이다.
즉, 방하나를 생성하는 것은 우체통 TOPIC 1을 만드는 것이고, 방에 들어가는 것은 구독자로서 Subscriber가 되는 것이다.
그리고 방에 글을 써서 보내는 행위는 우체통에 신문을 넣는 Publisher가 된다.
여기에서 Message Broker라는게 나오는데
Publisher로 부터 전달받은 메시지를 Subscriber에게 메시지를 주고 받게 해주는 중간 역할(미들웨어)을 한다.
이것을 메시징 미들웨어, 메세지 지향 미들웨어(MOM) 이라고도 한다.
Message Broker를 사용하게 됨으로써 얻어지는 이점은 아래와 같다.
- 메시지 브로커는 애플리케이션, 시스템 및 서비스가 서로 간에 통신하고 정보를 교환할 수 있도록 해준다.
- 메시지를 검증, 저장, 라우팅하고 이를 적절한 대상에 전달할 수 있다.
- 메세지 손실을 방지하기 위한 메세지 큐를 사용한다.
근데 이 메세지 브로커를 Spring 환경에서 추가적인 설정없이 STOMP 프로토콜을 사용하면 메세지 브로커는 자동으로 In Memory Broker를 사용하게 된다.
In Memory Broker를 사용하게 되면 몇가지 단점들을 보면
- 세션을 수용할 수 있는 크기가 제한되어있다.
- 장애 발생 시 메세지의 유실 가능성이 높다.
- 따로 모니터링 하는것이 불편하다.
따라서, In Memory Broker 대신에 STOMP 전용 외부 브로커를 사용하는 것을 지향한다.
외부 브로커로는 RabbitMQ, ActiveMQ 등이 있으며 Message Brocker 기능을 제공하고 있다.
(일반적으로 초당 5000 ~ 수만번의 메세지가 발생되는 규모에서 사용한다고 한다. )
STOMP Frame(https://stomp.github.io/stomp-specification-1.2.html)
COMMAND
header1:value1
header2:value2
Body^@Frame은 명령(Command)과 추가적인 헤더(Header)와 추가적인 바디(Body)로 구성이 된다.
- Command 리스트는 아래와 같다.
(CONNECT, SEND, SUBSCRIBE, UNSUBSCRIBE, BEGIN, COMMIT, ABORT, ACK, NACK, DISCONNECT) - header와 value로 메시지의 수신 대상과 메시지에 대한 정보를 설명할 수 있다.
즉, 위 형식에 메시지 송수신에 필요한 정보를 담게되고, STOMP 플로토콜은 pub/sub 방식을 사용하여 Message Broker를 통해 특정 작업을 수행하거나 메시지를 보내게 된다.
STOMP를 React에서 실제 적용 한 코드는 아래 링크를 참고하자
[React][TypeScript] SockJS, STOMP 연결 (기록)
STOMP? https://minf.tistory.com/220 [STOMP] STOMP란 무엇일까? STOMP(Simple (or Streaming) Text Oriented Message Protocol )란 무엇일까? 공식 홈페이지에 따르면 STOMP는 단순(또는 스트리밍) 텍스트 지향 메시징 프로토콜
minf.tistory.com
참고링크
STOMP
STOMP is a very simple and easy to implement protocol, coming from the HTTP school of design; the server side may be hard to implement well, but it is very easy to write a client to get yourself connected. For example you can use Telnet to login to any STO
stomp.github.io
https://stomp.github.io/stomp-specification-1.2.html
https://stomp.github.io/stomp-specification-1.2.html
STOMP Protocol Specification, Version 1.2 Abstract STOMP is a simple interoperable protocol designed for asynchronous message passing between clients via mediating servers. It defines a text based wire-format for messages passed between these clients and s
stomp.github.io
https://en.wikipedia.org/wiki/Streaming_Text_Oriented_Messaging_Protocol
Streaming Text Oriented Messaging Protocol - Wikipedia
From Wikipedia, the free encyclopedia -->
en.wikipedia.org
메시지 지향 미들웨어 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 메시지 지향 미들웨어(영어: Message-oriented middleware, MOM)는 응용 소프트웨어 간의 데이터 통신을 위한 소프트웨어이며, 일반적으로 비동기 메시지 전달에 기초한
ko.wikipedia.org
[WebSocket] Spring Boot + STOMP + Redis Pub/Sub 이용한 채팅 서버 구현
WebSocket? WebSocket(웹 소켓)이란 HTTP 환경을 기반으로 하여 TCP/IP 연결을 통해 전이중 통신(양방향 송수신) 채널을 제공하는 컴퓨터 통신 프로토콜이다. WebSocket의 접속 과정은 TCP/IP 접속, 웹 소켓을
velog.io
https://ws-pace.tistory.com/106
Spring Boot WebSocket (2) - 웹소켓 이해하기 _ STOMP로 채팅 고도화 하기
이전 장에서 WebSocket만을 이용해서 채팅을 구현해보았다. 이때는 해당 메시지가 어떤 타입의 메시지 인지 (pub, sub 등), 타입별로 어떻게 처리해야 하는지를 일일이 구현해야했다. 이번에는 STOMP에
ws-pace.tistory.com
'[네트워크]' 카테고리의 다른 글
| [네트워크] DeepLink란? (feat. App Link, Universal Links, Dynamic Links) (0) | 2024.03.13 |
|---|---|
| [WebSocket] WebSocket이란 무엇일까? (0) | 2023.08.03 |
| [TCP] TCP란 무엇일까? (feat. OSI 7계층) (0) | 2023.08.03 |
| [WebSocket] 업비트 웹소켓(webSocket)과 통신해보자 (feat. blob 데이터) (0) | 2023.04.03 |




