민프
[Flutter] TabBar, Tab, TabBarView를 이용해서 탭 메뉴를 만들고, 탭 메뉴에 대한 화면을 만들어보자 본문
Frontend/[Flutter]
[Flutter] TabBar, Tab, TabBarView를 이용해서 탭 메뉴를 만들고, 탭 메뉴에 대한 화면을 만들어보자
민프야 2023. 9. 20. 17:44
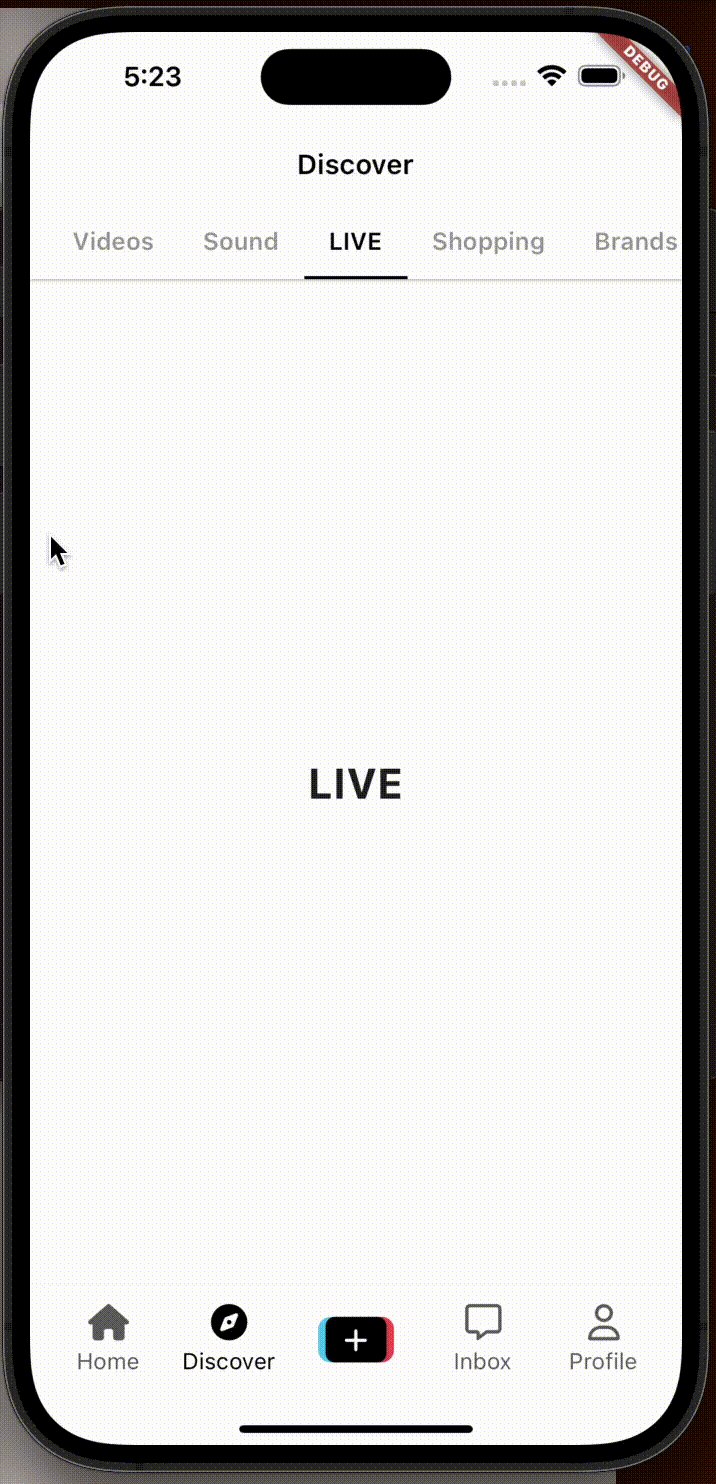
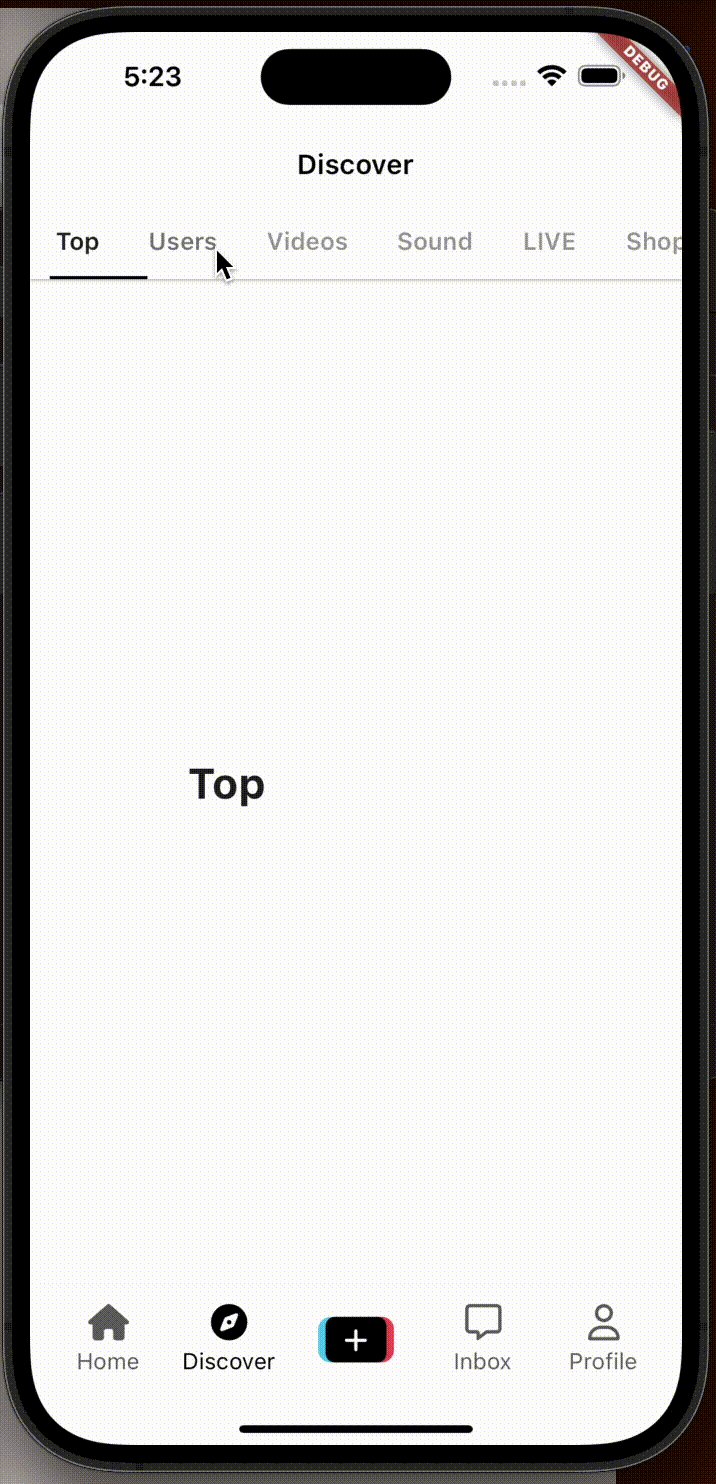
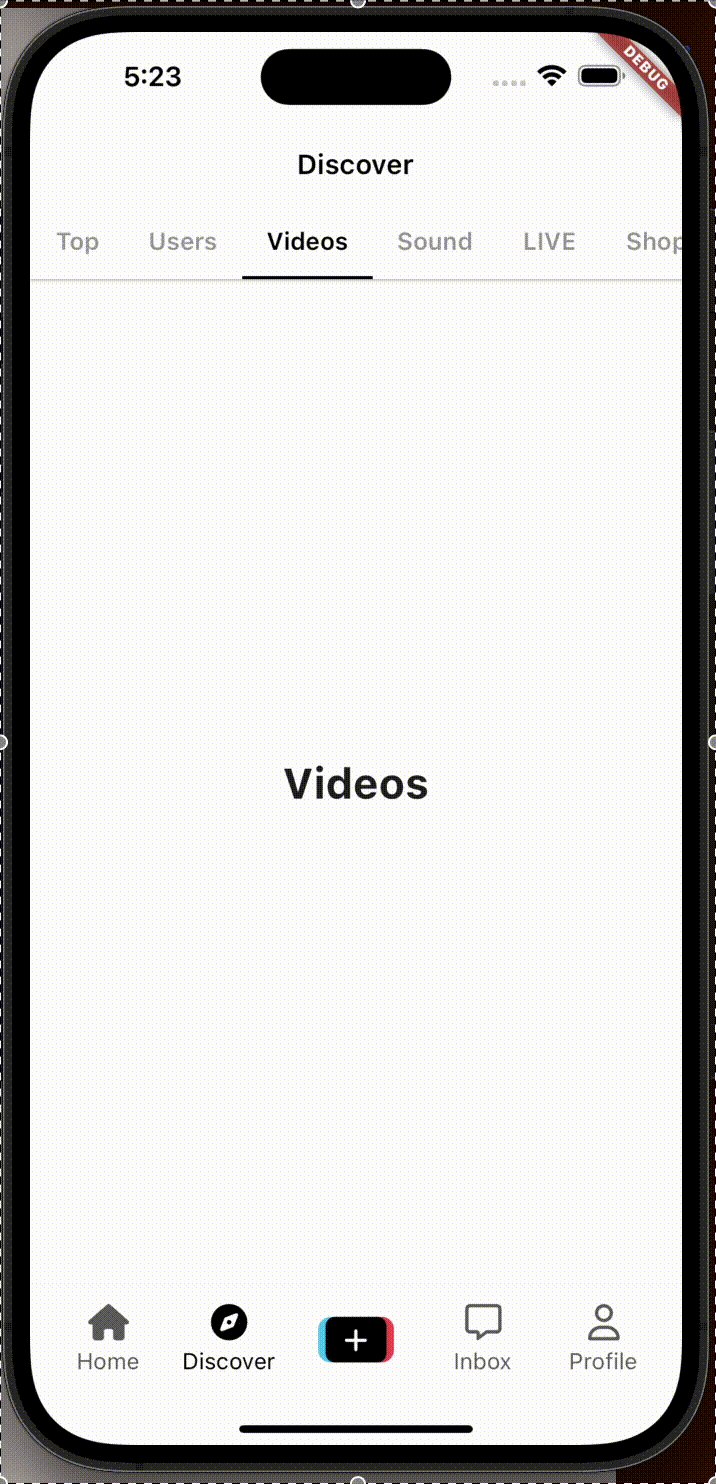
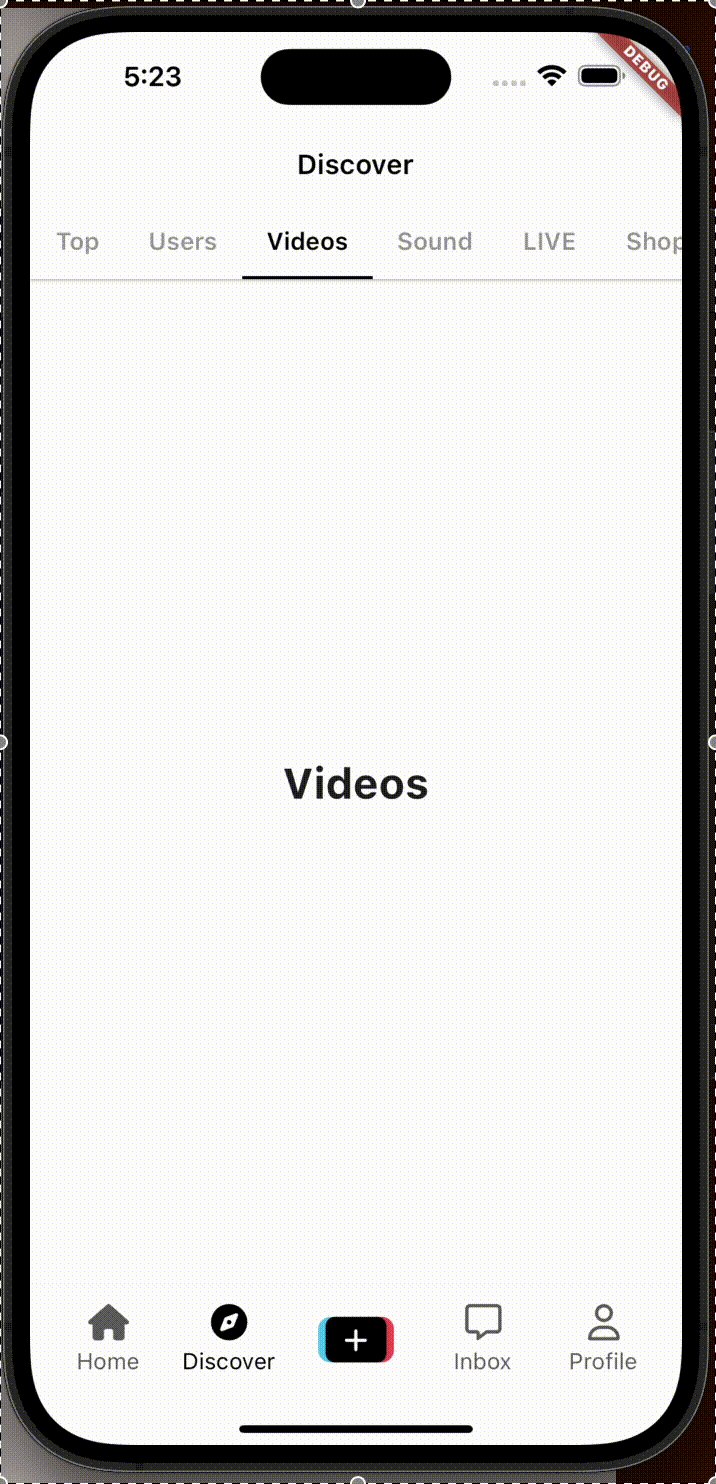
이번 포스팅에서는 위 결과 화면과 같이 상단에 TabBar를 만들어서 Tab메뉴에 대한 화면을 만들어보려고 합니다.
TabBar는 일반적으로 AppBar 의 AppBar.bottom 부분 으로 생성되고 TabBarView 와 함께 생성되고,
TabBar 및 TabBarView 의 동작을 제어하기 위한 추가 옵션을 제공하는 TabController를 사용하여 TabBar를 구현할 수도 있습니다 .
그리고 TabController 대신 DefaultTabControlle를 사용할 수 있습니다 .
Flutter는 역시.. 잘 되어있는 것 같다
위 결과화면에 대한 코드는 아래와 같습니다.
import 'package:flutter/material.dart';
import '../../constants/sizes.dart';
final tabs = ["Top", "Users", "Videos", "Sound", "LIVE", "Shopping", "Brands"];
class DiscoverScreen extends StatelessWidget {
const DiscoverScreen({super.key});
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: tabs.length,
child: Scaffold(
appBar: AppBar(
elevation: 1,
title: const Text("Discover"),
bottom: TabBar(
splashFactory: NoSplash.splashFactory, // Splash 효과 끄기
padding: const EdgeInsets.symmetric(
horizontal: Sizes.size1,
),
isScrollable: true,
labelStyle: const TextStyle(
fontWeight: FontWeight.w600,
fontSize: Sizes.size16,
),
indicatorColor: Colors.black,
labelColor: Colors.black,
unselectedLabelColor: Colors.grey.shade500,
tabs: [
for (var tab in tabs)
Tab(
text: tab,
)
]),
),
body: TabBarView(
children: [
for (var tab in tabs)
Center(
child: Text(
tab,
style: const TextStyle(
fontSize: Sizes.size28, fontWeight: FontWeight.bold),
),
)
],
),
),
);
}
}참고링크
https://api.flutter.dev/flutter/material/TabBar-class.html
TabBar class - material library - Dart API
A Material Design primary tab bar. Primary tabs are placed at the top of the content pane under a top app bar. They display the main content destinations. Typically created as the AppBar.bottom part of an AppBar and in conjunction with a TabBarView. If a T
api.flutter.dev
'Frontend > [Flutter]' 카테고리의 다른 글
| [Flutter] BLoC - 1. BLoC (Business Logic Component)이란? (0) | 2023.10.19 |
|---|---|
| [Flutter] FadeInImage를 이용하여 FadeIn 효과 + Placeholder Image 를 적용해보자 (0) | 2023.09.20 |
| [Flutter] showModalBottomSheet(바텀시트)를 사용해보자 (0) | 2023.09.08 |
| [Flutter] animation 효과를 적용해보자 (animationController, SingleTickerProviderStateMixin, vsync) (0) | 2023.09.07 |
| [Flutter] ThemeData, TextTheme를 적용해서 앱의 테마를 지정해보자 (1) | 2023.09.06 |
Comments





