민프
[Flutter] FadeInImage를 이용하여 FadeIn 효과 + Placeholder Image 를 적용해보자 본문
[Flutter] FadeInImage를 이용하여 FadeIn 효과 + Placeholder Image 를 적용해보자
민프야 2023. 9. 20. 18:47
이번 포스팅에서는 FadeInImage Widget을 사용하여서
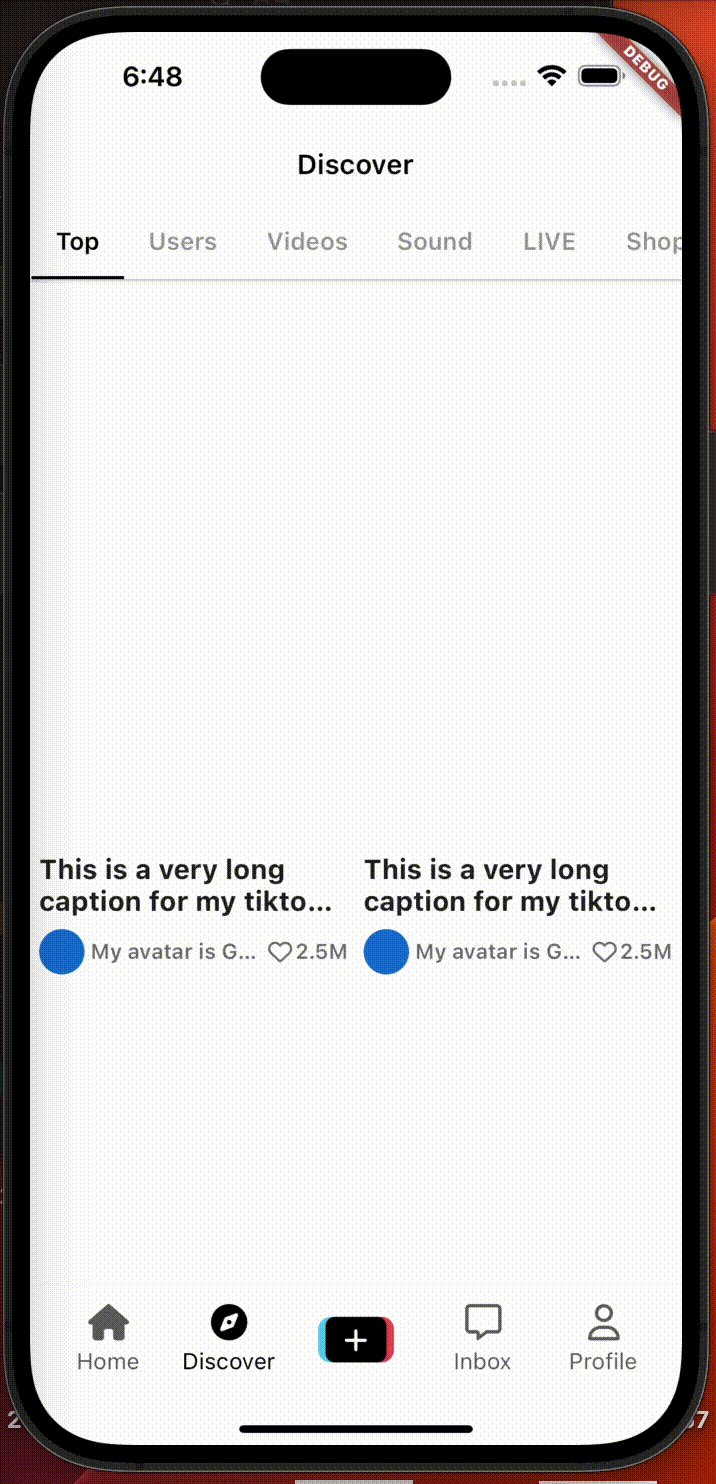
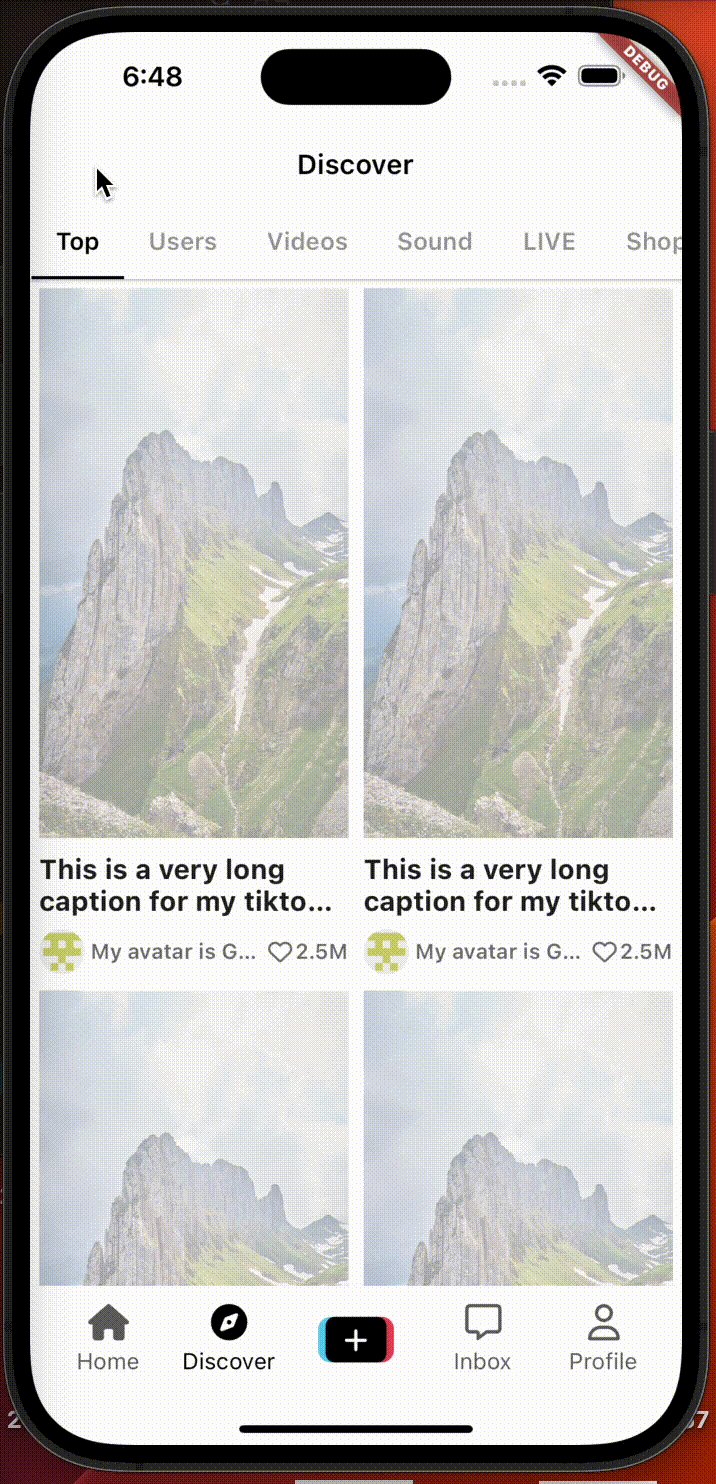
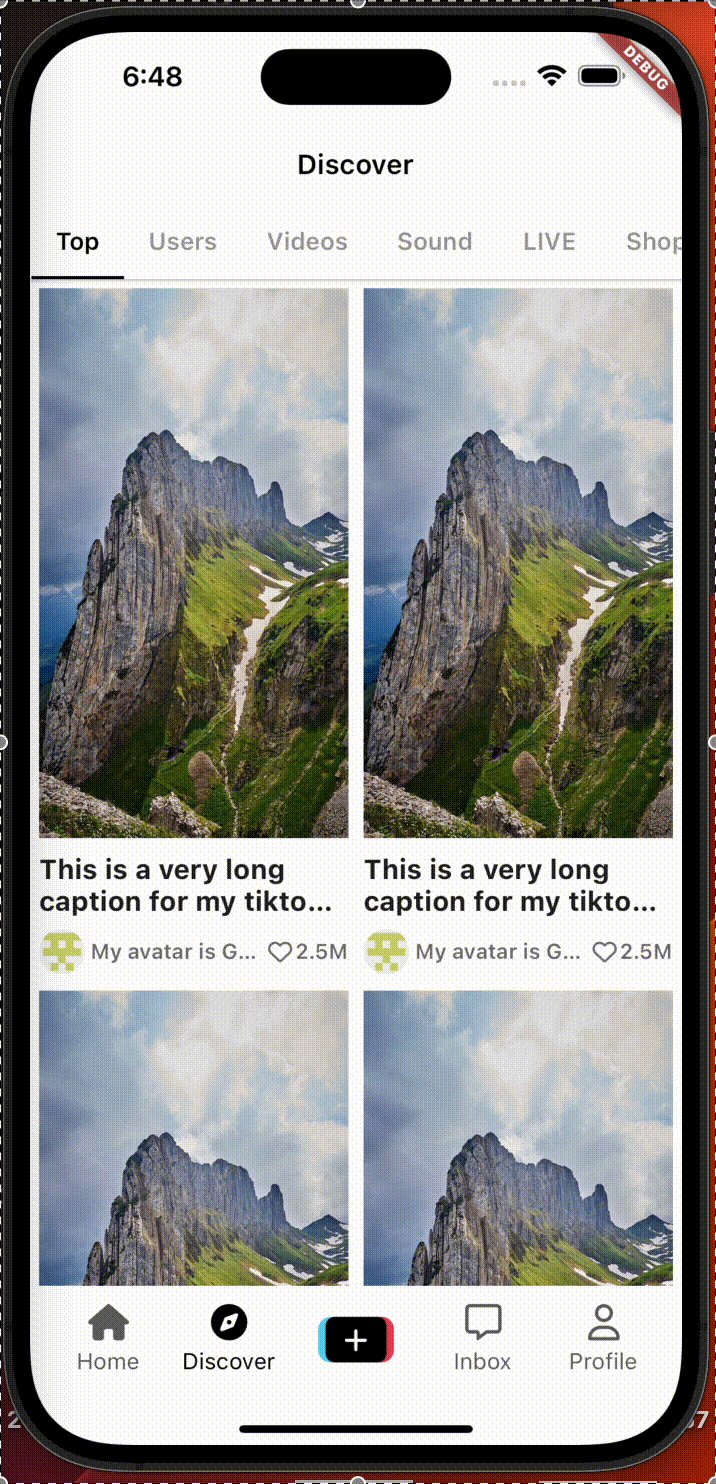
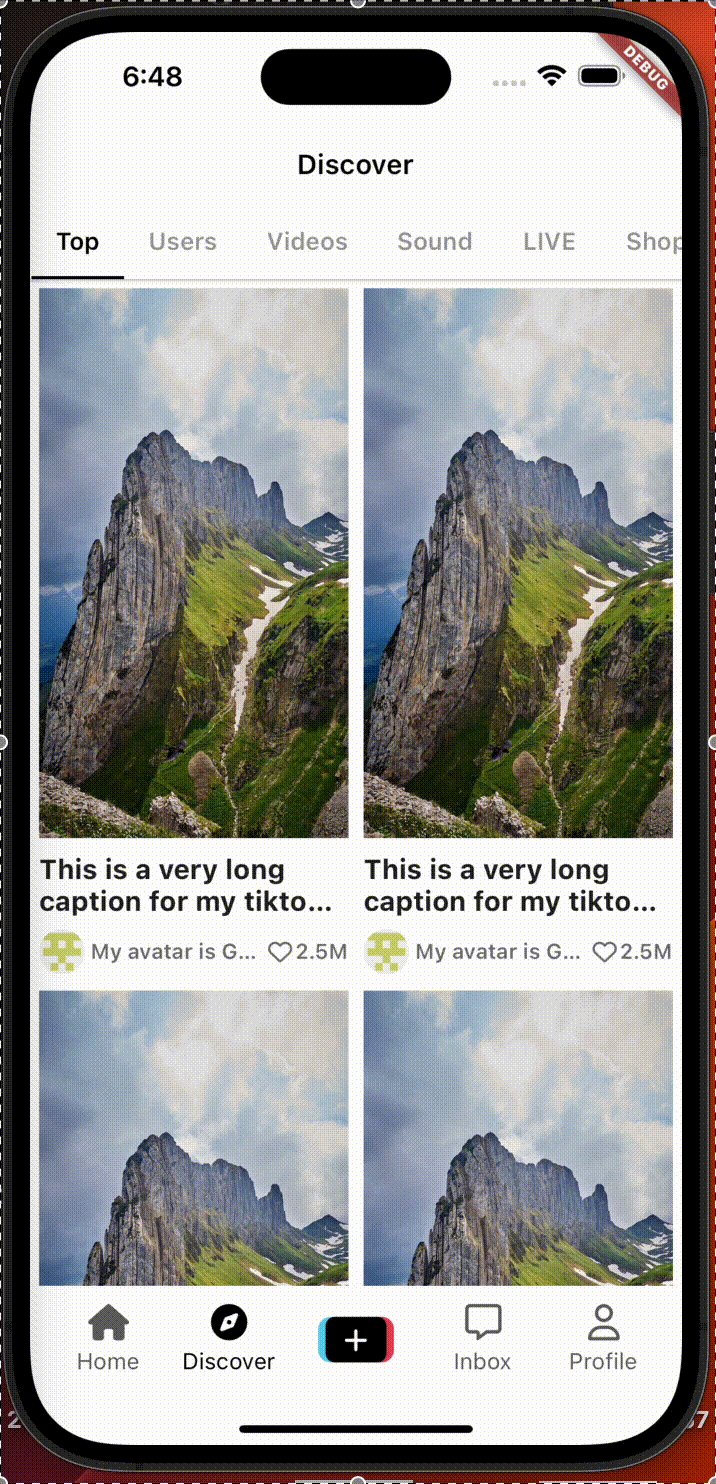
위 GIF와 같이
이미지가 로딩되는 동안의 이미지 (새 사진)와
이미지가 완료 된 후 이미지 (산 사진)를 애니메이션과 함께 적용해보려고 합니다.
FadeInImage는 아래 사진과 같이 2가지 옵션을 가집니다.

assetNetWork는 네트워크에서 최종 이미지를 로드하는 동안 asset폴더에 저장된 이미지를 사용하는 위젯을 생성하는 것이고,
memoryNetwork는 네트워크에서 최종 이미지를 로드하는 동안 메모리에 저장된 이미지를 사용하는 위젯을 만드는 것 입니다.
적용한 코드는 아래와 같습니다.
FadeInImage.assetNetwork(
fit: BoxFit.cover,
placeholder: "assets/images/placeholder.jpg",
image:
"https://cdn.pixabay.com/photo/2023/06/11/16/07/switzerland-8056381_1280.jpg"),참고링크
https://api.flutter.dev/flutter/widgets/FadeInImage-class.html
FadeInImage class - widgets library - Dart API
An image that shows a placeholder image while the target image is loading, then fades in the new image when it loads. Use this class to display long-loading images, such as NetworkImage.new, so that the image appears on screen with a graceful animation rat
api.flutter.dev
https://api.flutter.dev/flutter/widgets/FadeInImage/FadeInImage.assetNetwork.html
FadeInImage.assetNetwork constructor - FadeInImage - widgets library - Dart API
FadeInImage.assetNetwork({Key? key, required String placeholder, ImageErrorWidgetBuilder? placeholderErrorBuilder, required String image, ImageErrorWidgetBuilder? imageErrorBuilder, AssetBundle? bundle, double? placeholderScale, double imageScale = 1.0, bo
api.flutter.dev
https://api.flutter.dev/flutter/widgets/FadeInImage/FadeInImage.memoryNetwork.html
FadeInImage.memoryNetwork constructor - FadeInImage - widgets library - Dart API
FadeInImage.memoryNetwork({Key? key, required Uint8List placeholder, ImageErrorWidgetBuilder? placeholderErrorBuilder, required String image, ImageErrorWidgetBuilder? imageErrorBuilder, double placeholderScale = 1.0, double imageScale = 1.0, bool excludeFr
api.flutter.dev
'Frontend > [Flutter]' 카테고리의 다른 글
| [Flutter] BLoC - 2. 카운터 앱에 간단하게 적용해보기 (with Cubit) (0) | 2023.10.20 |
|---|---|
| [Flutter] BLoC - 1. BLoC (Business Logic Component)이란? (0) | 2023.10.19 |
| [Flutter] TabBar, Tab, TabBarView를 이용해서 탭 메뉴를 만들고, 탭 메뉴에 대한 화면을 만들어보자 (0) | 2023.09.20 |
| [Flutter] showModalBottomSheet(바텀시트)를 사용해보자 (0) | 2023.09.08 |
| [Flutter] animation 효과를 적용해보자 (animationController, SingleTickerProviderStateMixin, vsync) (0) | 2023.09.07 |



