민프
[Flutter] 다국어 대응을 해보자 | i18n | i10n | Localization | AppLocalizations 본문
[Flutter] 다국어 대응을 해보자 | i18n | i10n | Localization | AppLocalizations
민프야 2023. 8. 10. 20:12
기본 위젯 언어 설정
pubspec.yaml
dependencies:
.
.
.
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: anyhttps://pub.dev/packages/flutter_localization
위 패키지들을 설치해주고 아래 main.dart에 localizationsDelegates를 추가해준다.
localizationsDelegates
여기에서 delegates란 일종의 번역 파일들로 생각하면 된다.
main.dart
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
);여기에서 아래 부분을 추가해주는 이유는 뭘까?
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,Flutter에서 기본으로 가지고 있는 위젯들에 대한 번역들을 설정하는게 위의 코드이다.
(예를 들어 Calendar, Clock같은 위젯...)
supportedLocales
이제 우리 앱이 어떤 언어를 지원하는 지 알려줘야한다.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: const [
Locale("en"),
Locale("ko"),
],위 코드에서와 같이 supportedLocales를 추가해줘야하는데 아래 링크를 참고하여서 Locale을 추가해주면 된다.
https://api.flutter.dev/flutter/flutter_localizations/GlobalMaterialLocalizations-class.html
GlobalMaterialLocalizations class - flutter_localizations library - Dart API
Implementation of localized strings for the material widgets using the intl package for date and time formatting. Supported languages This class supports locales with the following Locale.languageCodes: af - Afrikaans am - Amharic ar - Arabic as - Assamese
api.flutter.dev
이제 Flutter의 기본 위젯을 번역하는 세팅은 끝났고, 이제 우리가 작성한 텍스트를 번역해보자
언어 파일 생성 및 언어 번역
Flutter Intl
언어 파일 확장자 명이 .arb인데 이것을 인식시키기 위해 위 익스텐션을 일단 설치해놓자
generate :true
pubspec.yaml
.
.
.
# The following section is specific to Flutter packages.
flutter:
generate: true
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: truegenerate: true는 코드를 생성해 주는 부분이라 필요는 없는데
귀찮은 작업이 있을때 유용하게 쓰인다.
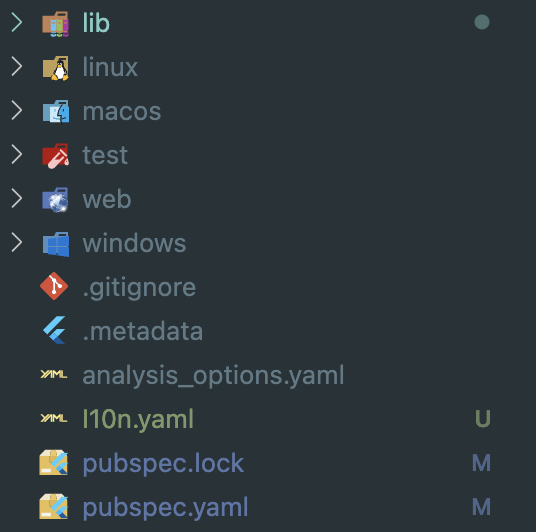
Root 디렉토리 경로에 - l10n.yaml 파일 생성하기

위 사진과 같이 l10n.yaml 이라는 파일을 만들고, 이 파일에다 우리의 번역 파일의 위치를 명시할 것이고, 생성 된 코드는 어디에 저장되어야하는지 작성해둘 것 이다
# localizations파일 경로
arb-dir: lib/l10n
# 마스터 파일
template-arb-file: app_ko.arb
# 생성된 코드가 어디로 가야하는지
output-localization-file: app_localizations.dart
preferred-supported-locales:
- en
- ko
use-deferred-loading: true
suppress-warnings: true
output-class: AppLocalizations
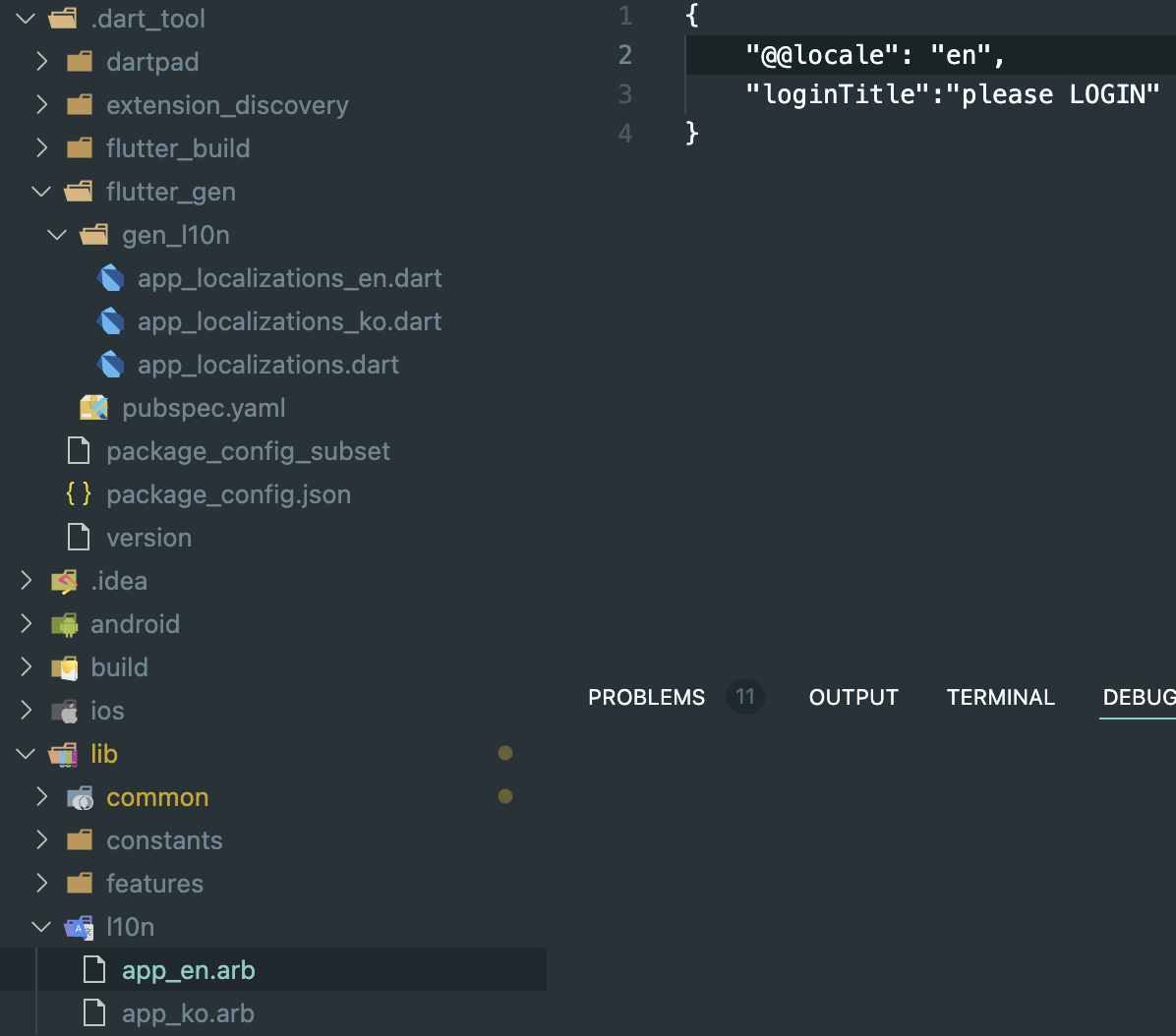
.arb (언어 번역 파일 생성)
위 I10n.yaml에 명시된대로 arb-dir에 맞게 디렉토리를 만들어주고, 파일을 아래 사진과 같이 생성해준다.

콘솔에 "flutter gen-l10n" 입력하기
flutter gen-l10n콘솔에 위 명령어를 입력하면 아래와 같은 메세지가 나오게 되는데
Because l10n.yaml exists, the options defined there will be used instead. To use the command line arguments, delete the l10n.yaml file in the Flutter project.
이건 "l10n.yaml"파일이 있어서 커맨드라인 인자가 아니라 파일에 있는 옵션을 쓰겠다는 뜻이다.
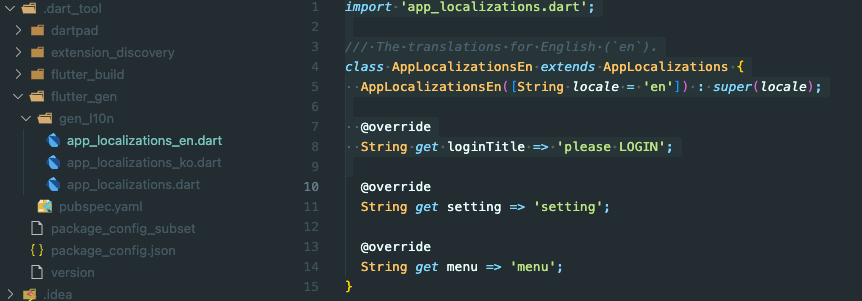
그럼 이제 .dart_tool -> flutter_gen -> gen_l10n파일에서 내가 작성한 부분이 잘 있나 확인해보자

잘 있다면 이제 우리 화면에 해당 번역 텍스트를 불러와보자
언어 파일 텍스트 적용
main.dart에 intl_generated 패키지 import하기
import 'package:flutter_gen/gen_l10n/app_localizations.dart';위 패키지를 import해주면 해당 패키지안에 _en, _ko 파일까지 import가 있기 때문에 모든 번역 파일이 import된다.
localizationsDelegates - AppLocalizations.deleagte 추가하기
main.dart
.
.
.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],AppLocalizations.delegate를 추가해줘야한다.
다시 한번 이야기 하지만 아래 Global... 3개는 기본 위젯을 위한 번역이고 지금 추가한 AppLocalizations.delegate는 내가 번역한 부분을 위한 설정이다.
그럼 이제 진짜로 사용해보자
사용하고 싶은 부분에 패키지를 Import 후 AppLocalizations를 불러오기
import 'package:flutter_gen/gen_l10n/app_localizations.dart';사용하고 싶은 Screen파일로 가서 위 패키지를 불러온 후 아래 사진과 같이 AppLocalizations에서 불러오면 내가 번역하기로 한 텍스트의 key값이 잘 나오는 것을 확인할 수 있다.

저기에서 텍스트를 선택해서 넣으면 en, kr 언어 번역 대응이 완료된 것이다.
'Frontend > [Flutter]' 카테고리의 다른 글
| [Flutter] PageView를 이용해서 Instagram 릴스 같은 페이지를 만들어보자 (0) | 2023.08.11 |
|---|---|
| [Flutter] BottomNavigation을 만드는 방법 (2) | 2023.08.11 |
| [Flutter] GestureDetector를 이용해서 화면을 넘기는 Swipe 감지를 해보자 [기록] (0) | 2023.08.10 |
| [Flutter] Stack과 Align 같이 사용하기 [기록] (0) | 2023.08.09 |
| [Flutter] Flutter에서 Font_Awesome 사용하기 (0) | 2023.08.09 |




