[CI/CD][Jenkins] Jenkins Pipeline를 이용하여 React, S3, CloudFront 배포 업로드 자동화를 해보자
이전 포스팅에서 React를 배포할 때 S3 + CloudFront를 이용하여서 배포를 하였는데
배포를 할 때 결국엔 아래 커맨드를 입력해줘야하는 절차가 있었는데 이것을 Jenkins를 이용해서 배포 업로드를 자동화 해보려고 합니다.
npm run build && npm run deploy && npm run invalidate
제가 해보려고 하는 Jenkins Pipeline로직은 다음과 같습니다.
1. github 및 AWS 관련 Credential 을 등록한다. (+AWS Credential Plugin 설치)
2. Jenkins 파이프라인을 만들고 git에서 업로드된 react 소스코드를 clone 받는다.
3. npm을 통해 소스코드를 빌드한다. (react 빌드)
4. 빌드된 배포파일들을 S3로 업로드 후 Cloud Front 캐시를 초기화한다.
그럼 하나하나씩 구현해보겠습니다.
1. Jenkins 설치
https://www.jenkins.io/download/
Jenkins download and deployment
Jenkins download and deployment The Jenkins project produces two release lines: Stable (LTS) and regular (Weekly). Depending on your organization's needs, one may be preferred over the other. See the links below for more information and recommendations abo
www.jenkins.io
먼저 위 링크에서 자신의 OS에 맞는 Jenkins를 아래 가이드에 맞게 설치해줍니다.

brew install jenkins-lts설치 완료 후 아래 커맨드를 입력해서 Jenkins를 실행하고,
http://localhost:8080로 접근하여 Jenkins에 잘 접속 되는 것을 확인하실 수 있습니다.
brew services start jenkins-lts
/Users/minseokoh/.jenkins/secrets/initialAdminPassword위 주소에 접속하여 Administrator password를 설정해줍니다.
패스워드를 입력하면 플러그인 설치에 관련 된 페이지가 나오는데 무엇을 선택할 지 모르면 'install suggested plugins'를 선택하자
저는 테스트를 진행해보는거라서 일단 추천 플러그인을 설치하도록 하겠습니다.
밑에 오른쪽 사진을 보면 추천 플러그인들의 설치 현황들이 잘 설치되고 있는 것을 확인하실 수 있습니다.


플러그인 설치가 완료되면
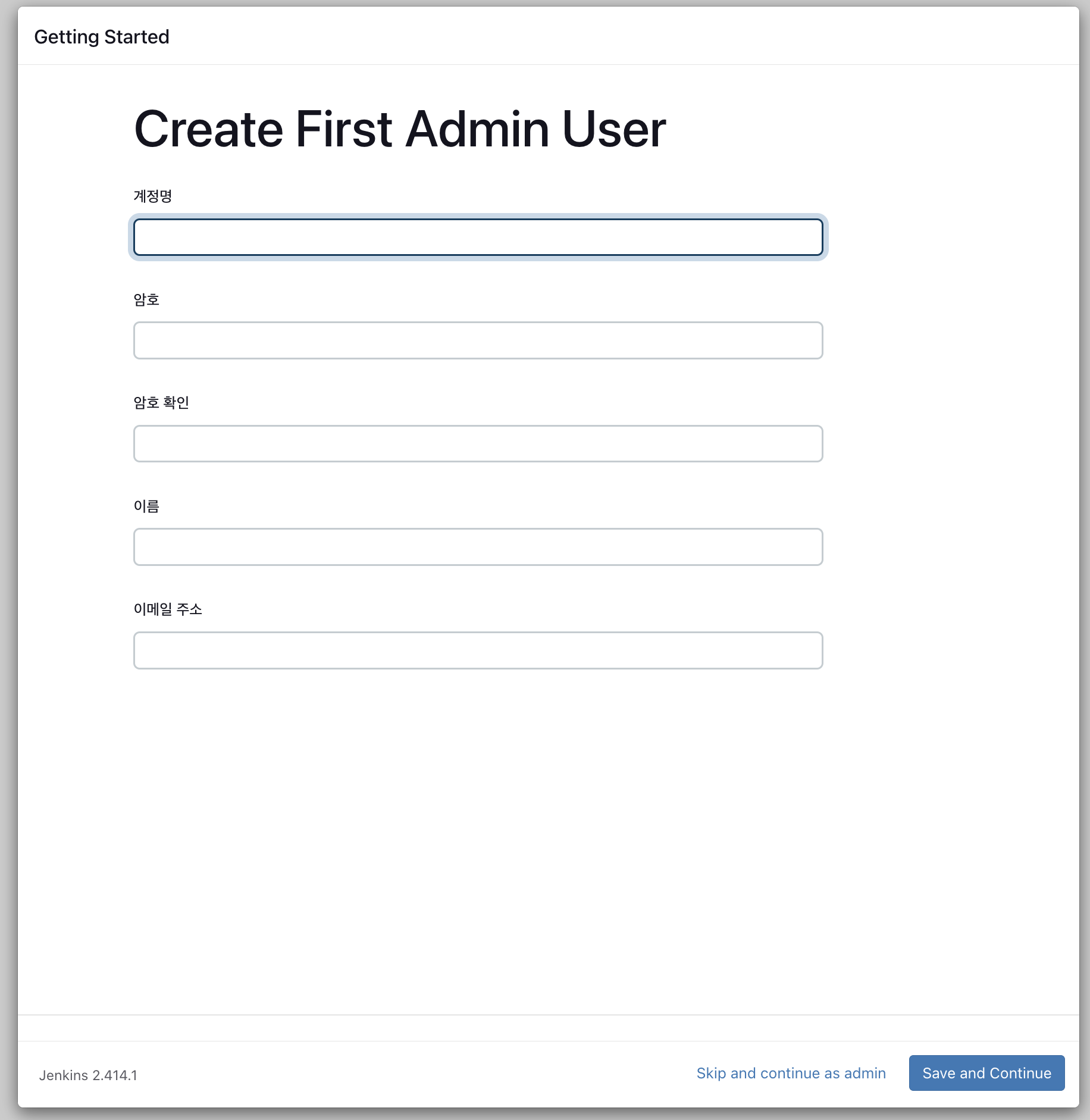
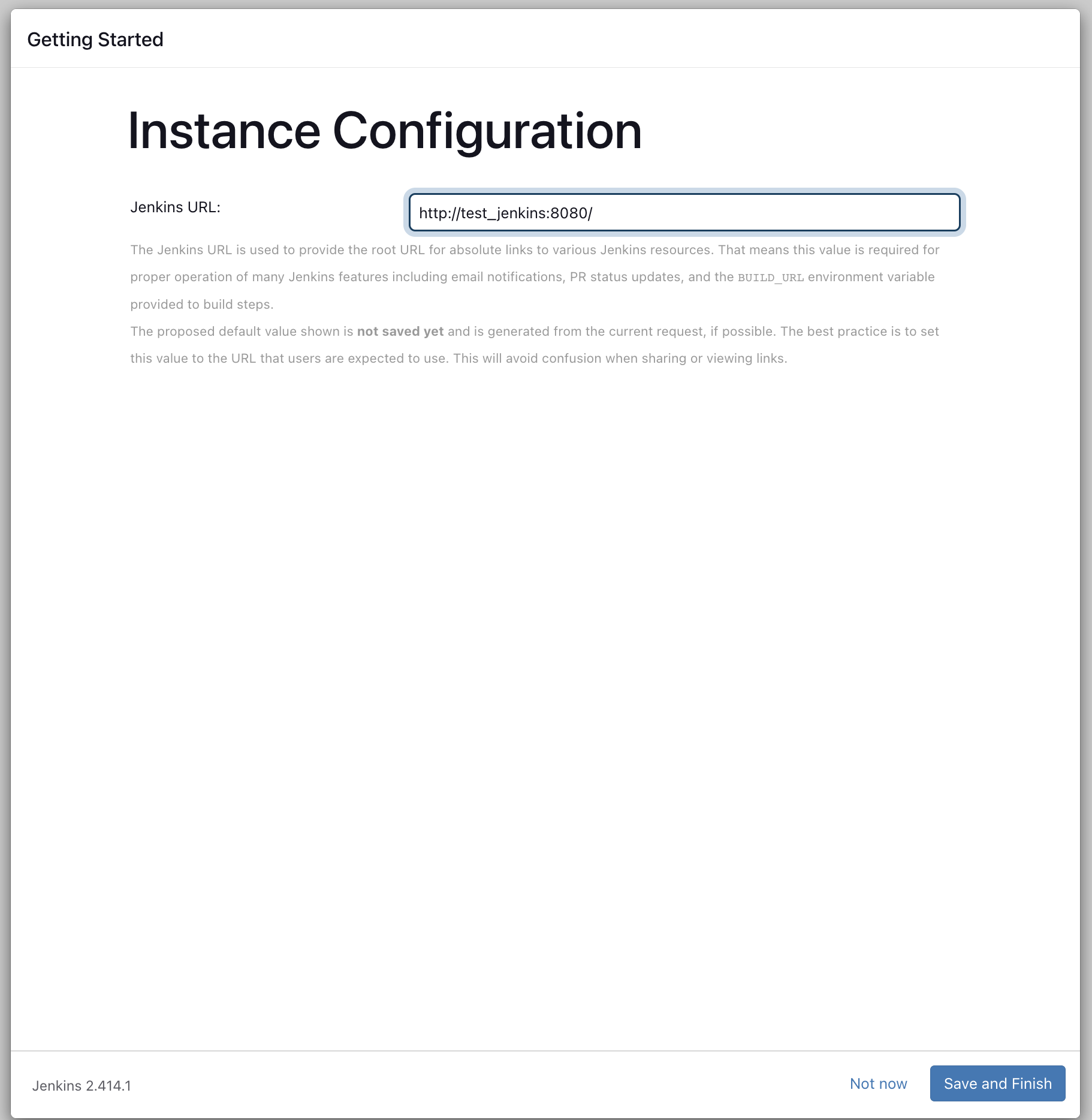
마지막으로 관리자 계정의 정보 입력하는 페이지, 젠킨스 주소를 입력하는 페이지가 나오게 되는데 알맞게 잘 입력해줍니다.


모든 과정을 마치면 아래 사진과 같이 Jenkins 설치, 초기설정을 끝냈습니다.

2. github Credential 등록
먼저 react가 올라간 소스코드를 Jenkins 서버로 clone을 받아오는 과정이 필요합니다.
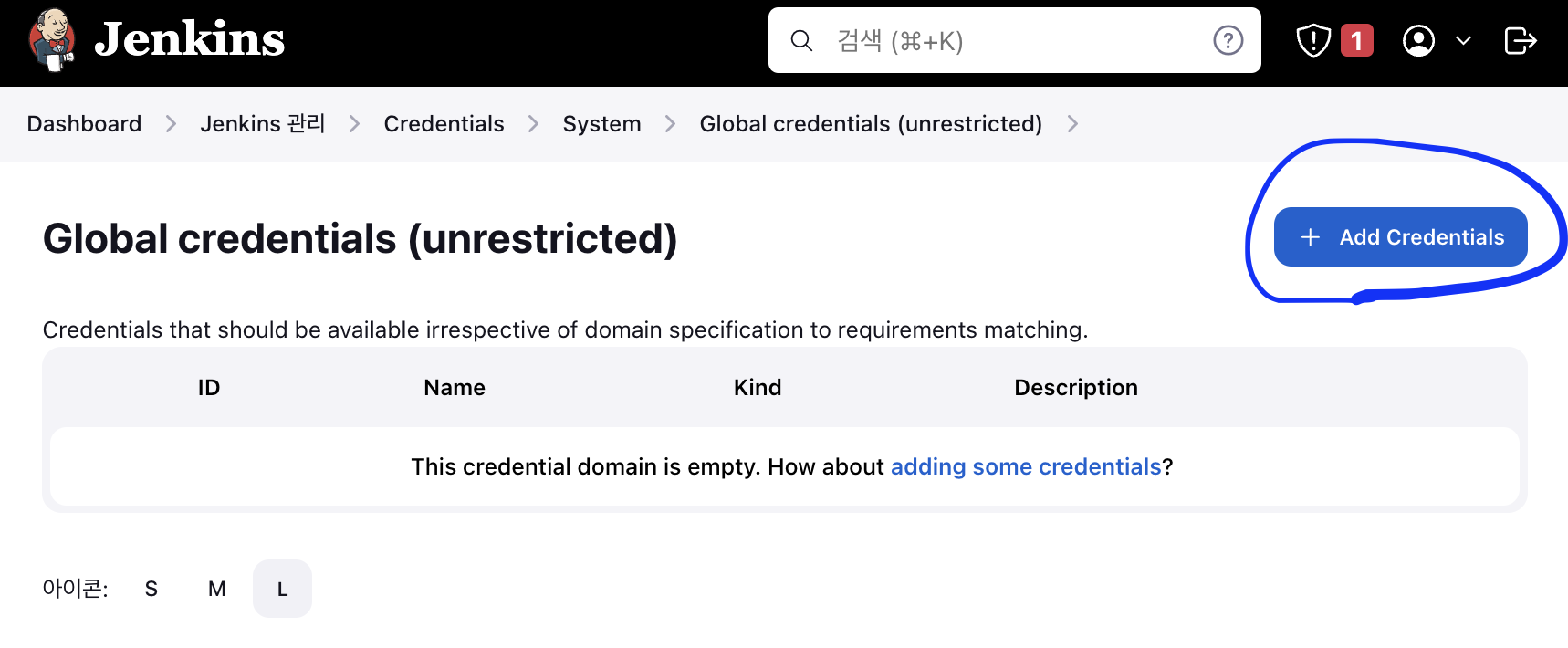
Dashboard > Jenkins 관리 > Credentials > System > GlobalCrediential에서 github에 관련된 Credentials을 만듭니다.

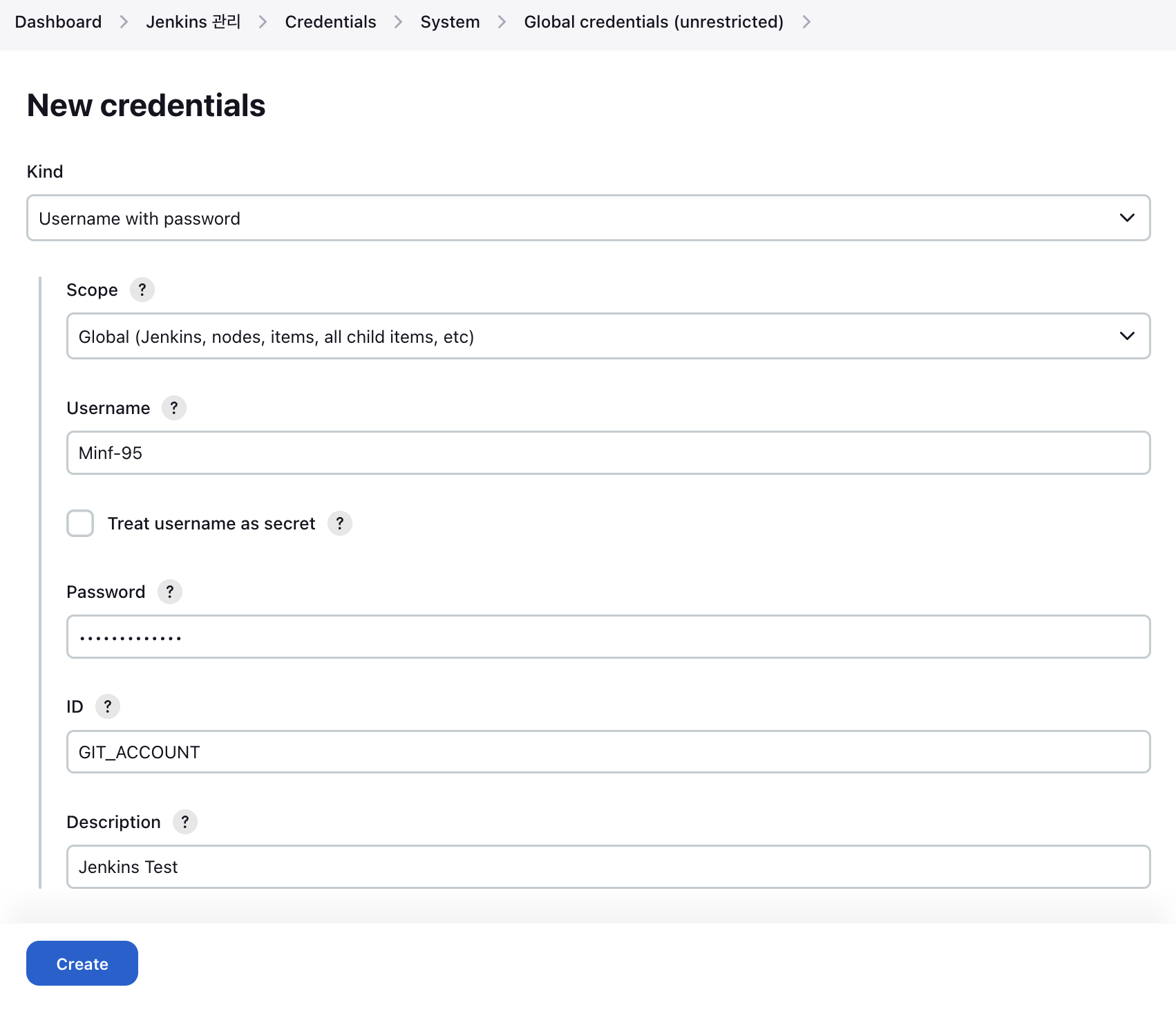
Add Credentials버튼을 누르면 아래 왼쪽 사진과 같은 입력창이 나오는데 여기에서
Username에는 깃허브 Username
Password에는 깃허브 Password
ID는 파이프라인 스크립트에서 credential을 구분하는 변수명이라고 할 수 있어서 잘 기억하고 있어야합니다.
입력을 다하면 Create를 눌러주면 오른쪽 사진처럼 잘 생성 된 것을 확인하실 수 있습니다.


3. AWS Credential 등록(Plugins)
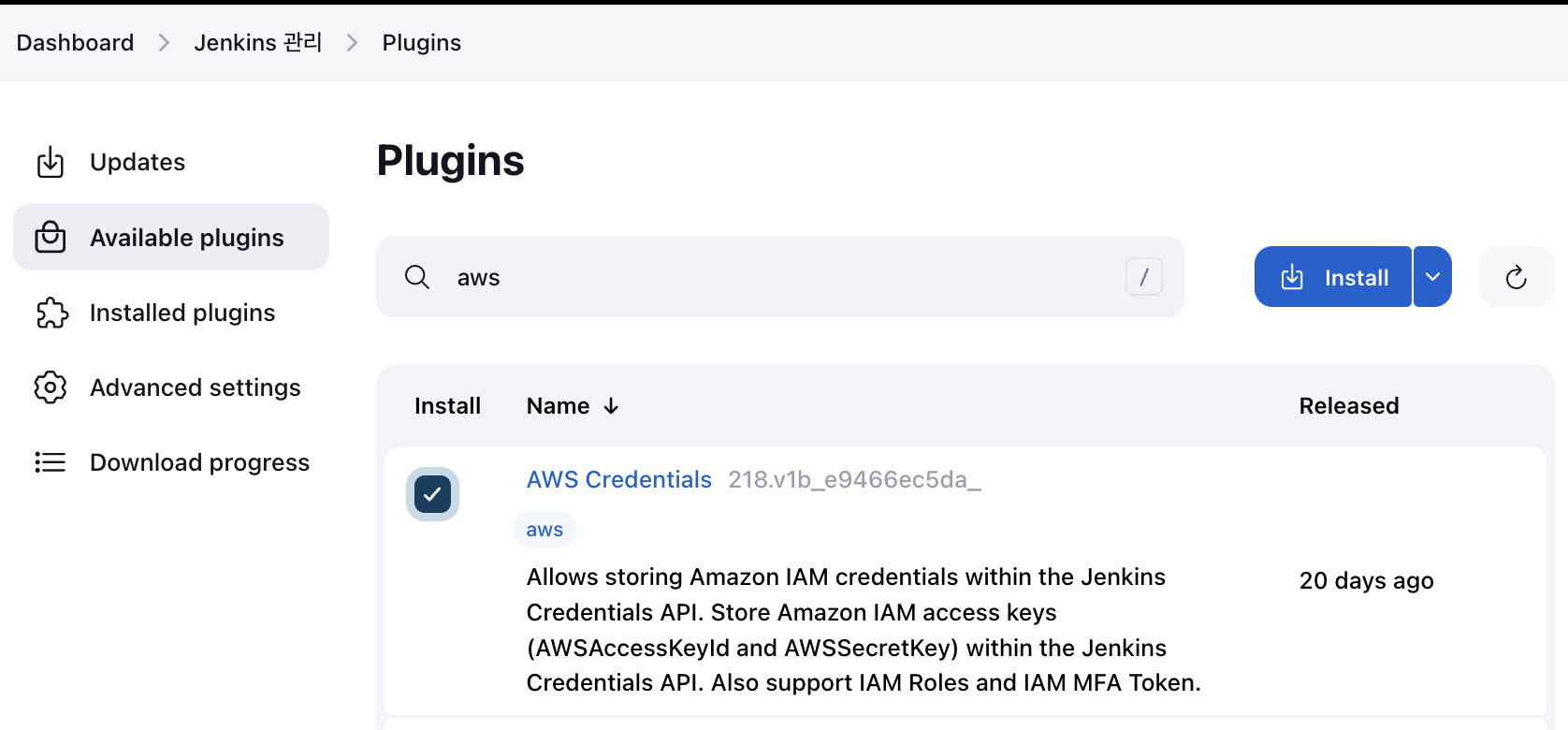
다음으로 AWS에 관련된 Credential을 만들기 위해서 AWS Credentials Plugin을 설치하셔야 합니다.

Plugin을 설치하고 위에서 했던 순서와 동일하게 Credential을 추가해줍니다.
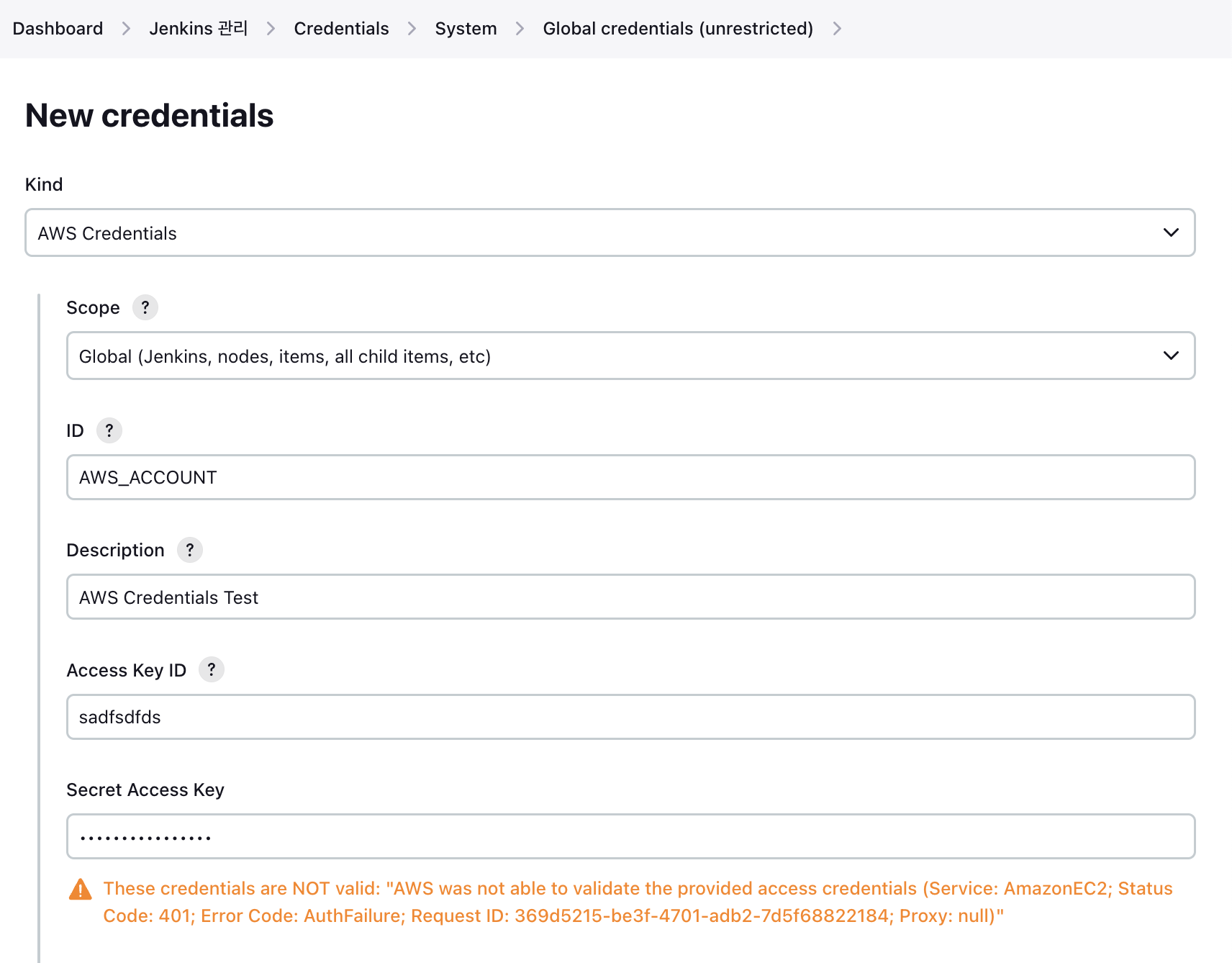
AWS Credentials Plugin을 설치하면 kind에 AWS Credentials가 추가됩니다.
ID는 Pipeline 구축에 쓰이므로 직관적으로 작성해주셔야 합니다.
Access Key ID -> IAM에서 발급받은 Access Key
Secret Access Key -> IAM에서 발급받은 Secret Access Key
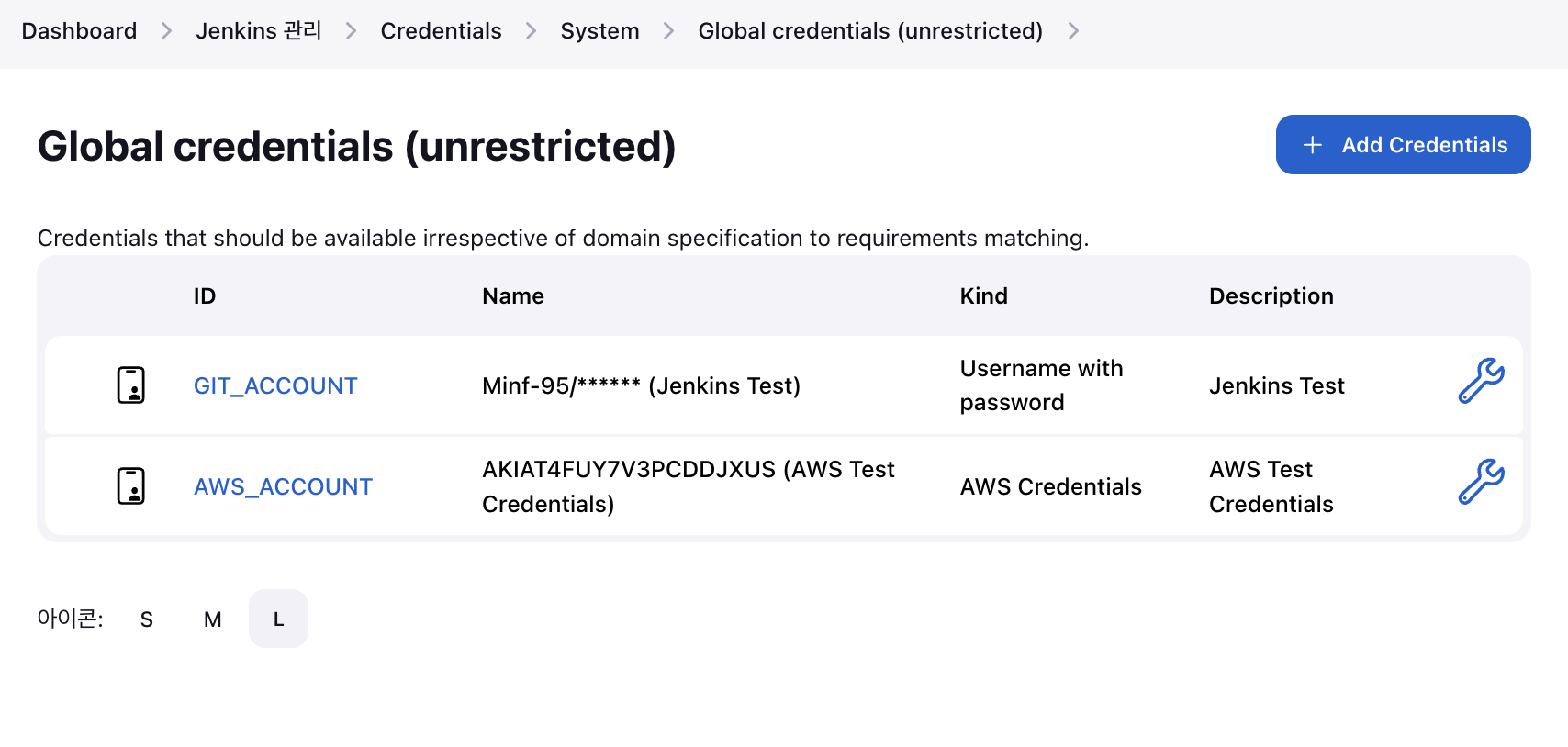
를 넣어서 작성해주시면 오른쪽 사진과 같이 Git, AWS 두개의 Credential이 잘 생성된 것을 확인하실 수 있습니다.


4. Jenkins Tool 설정 (git, Node)
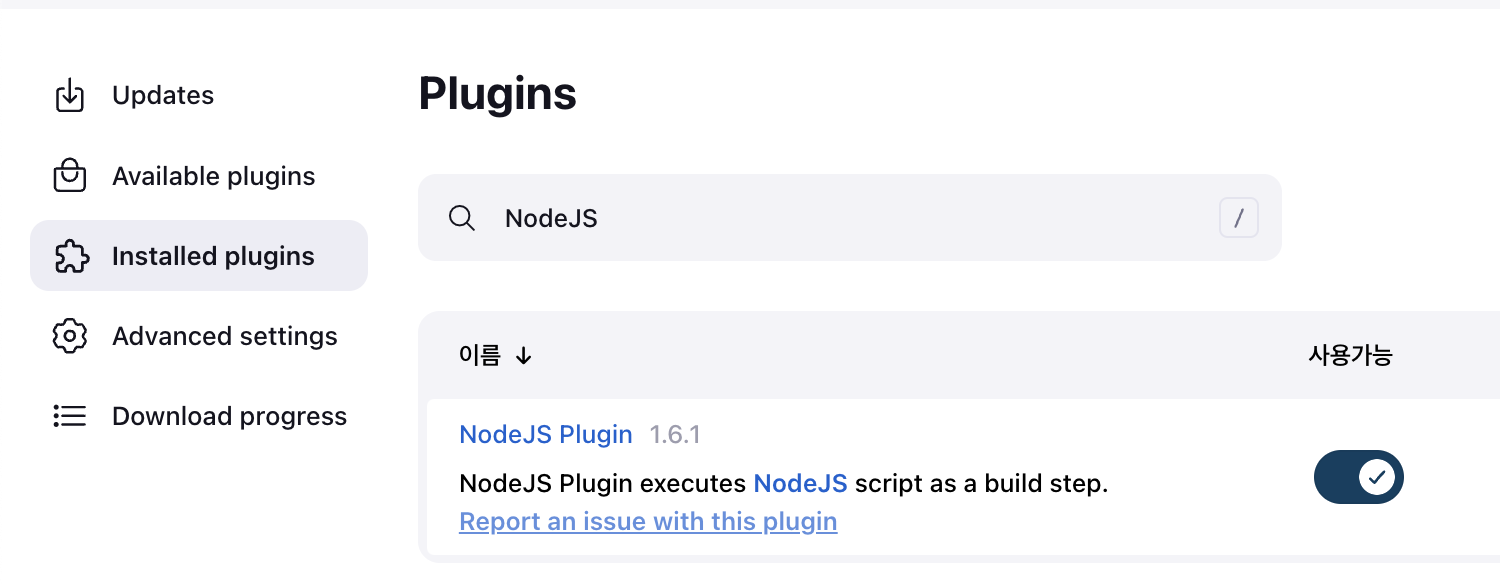
스크립트에서 npm을 사용하기 위해서는 오른쪽 사진에서와 같이 NodeJS Plugin을 설치해줘야하고,
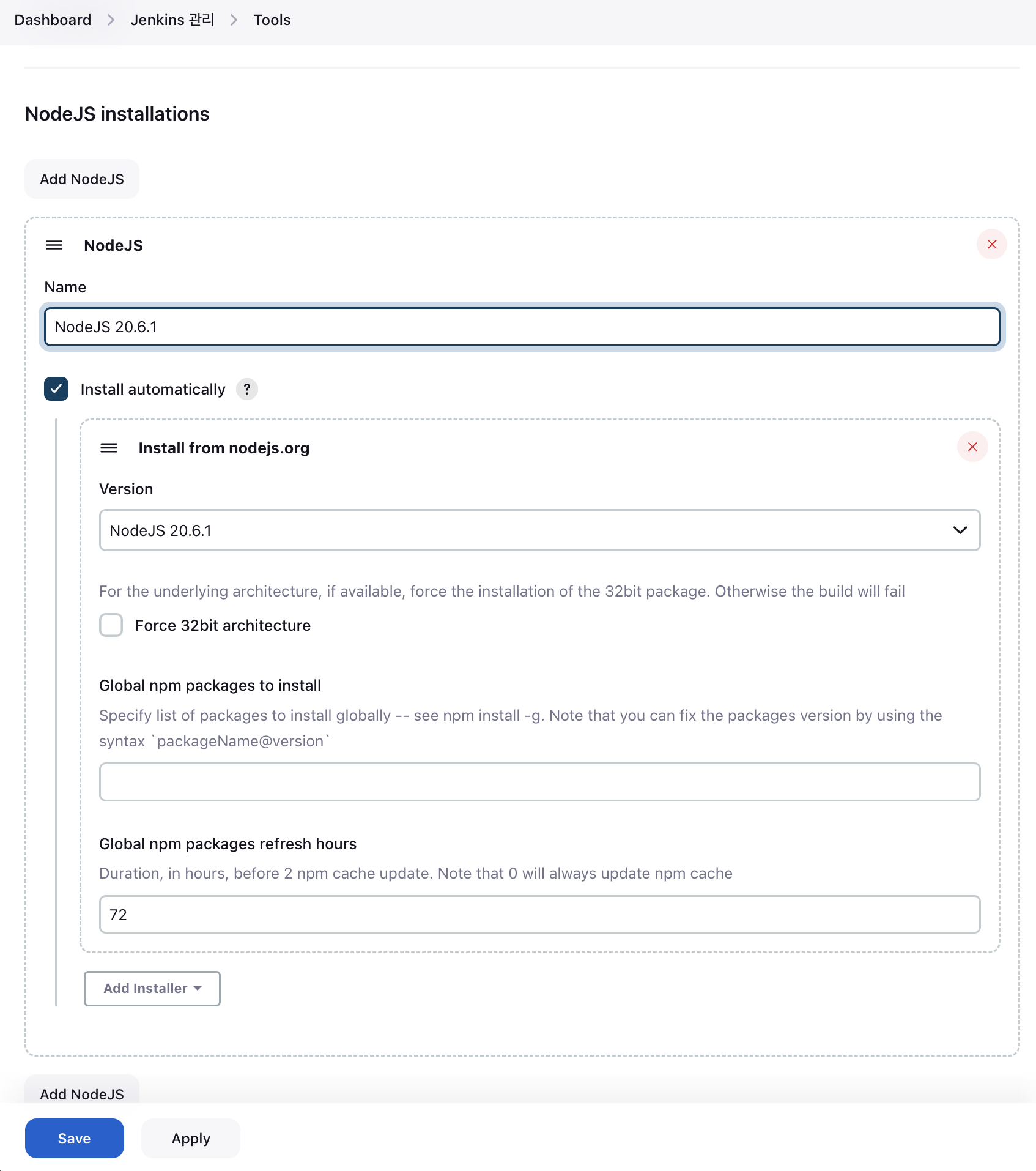
왼쪽 사진과 같이 NodeJS 버전과 Name을 똑같이 입력해줘야한다.


4. Pipeline 생성
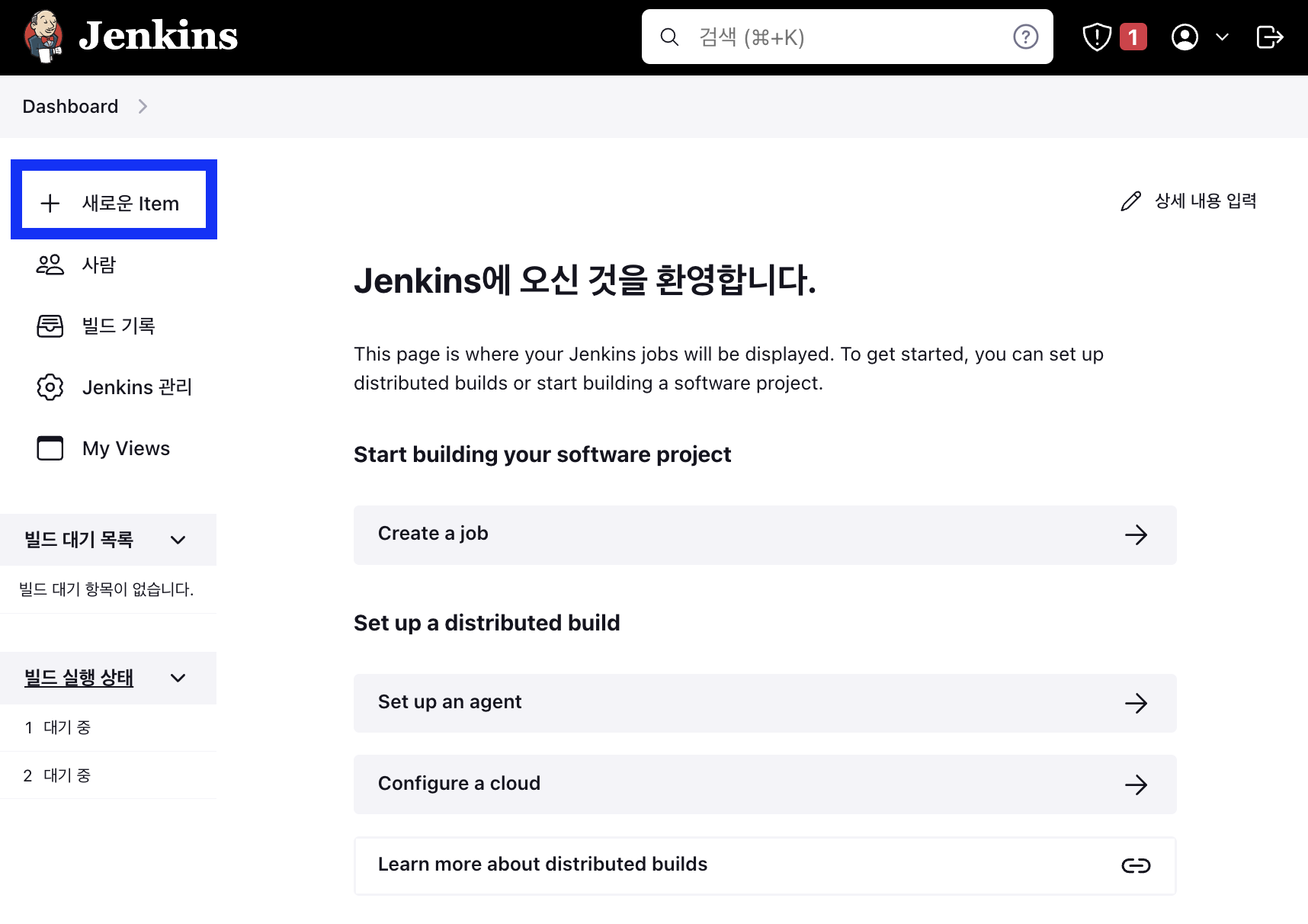
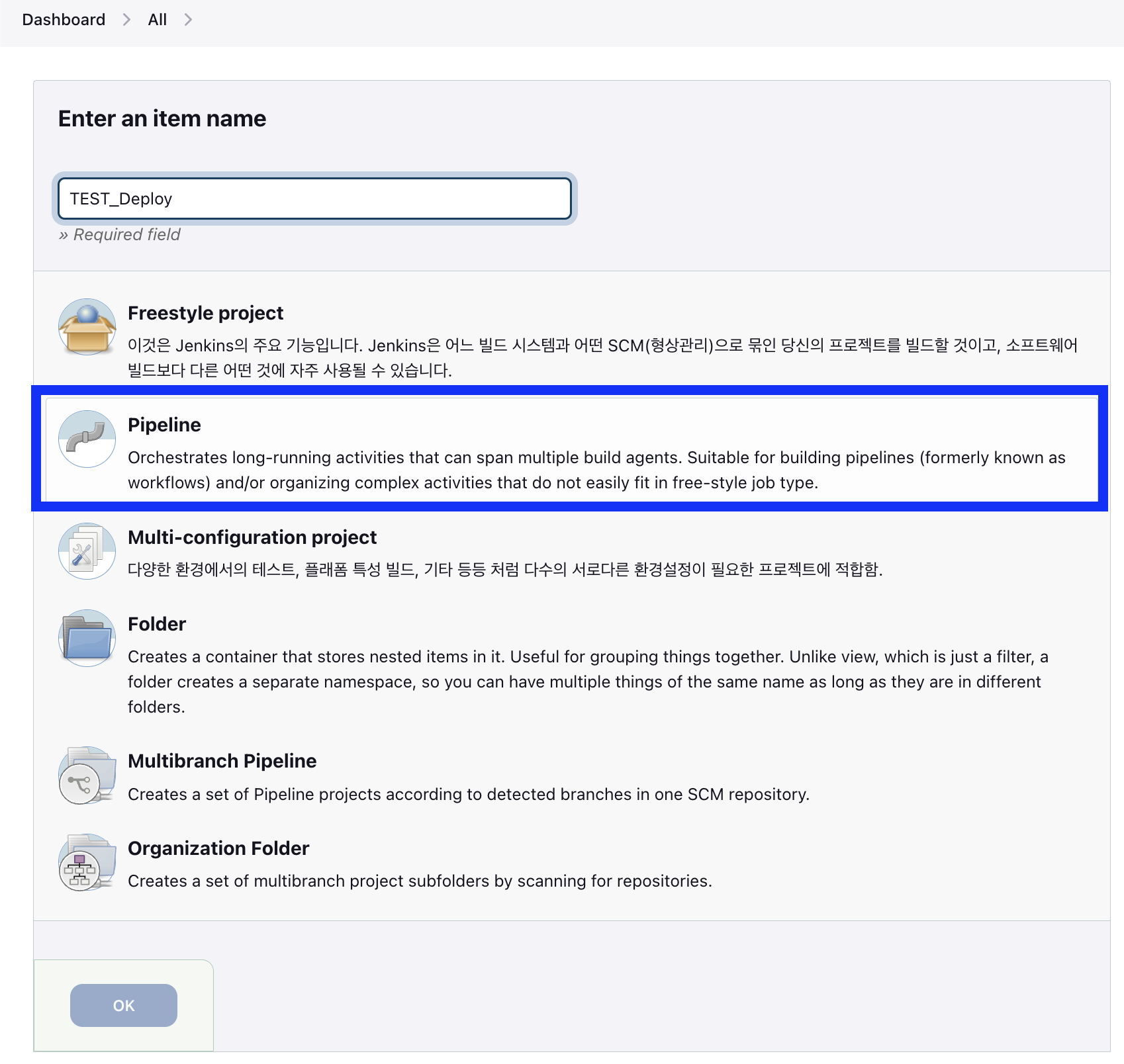
이제 아래 파란색 박스를 클릭해서 Pipeline을 만들어보자


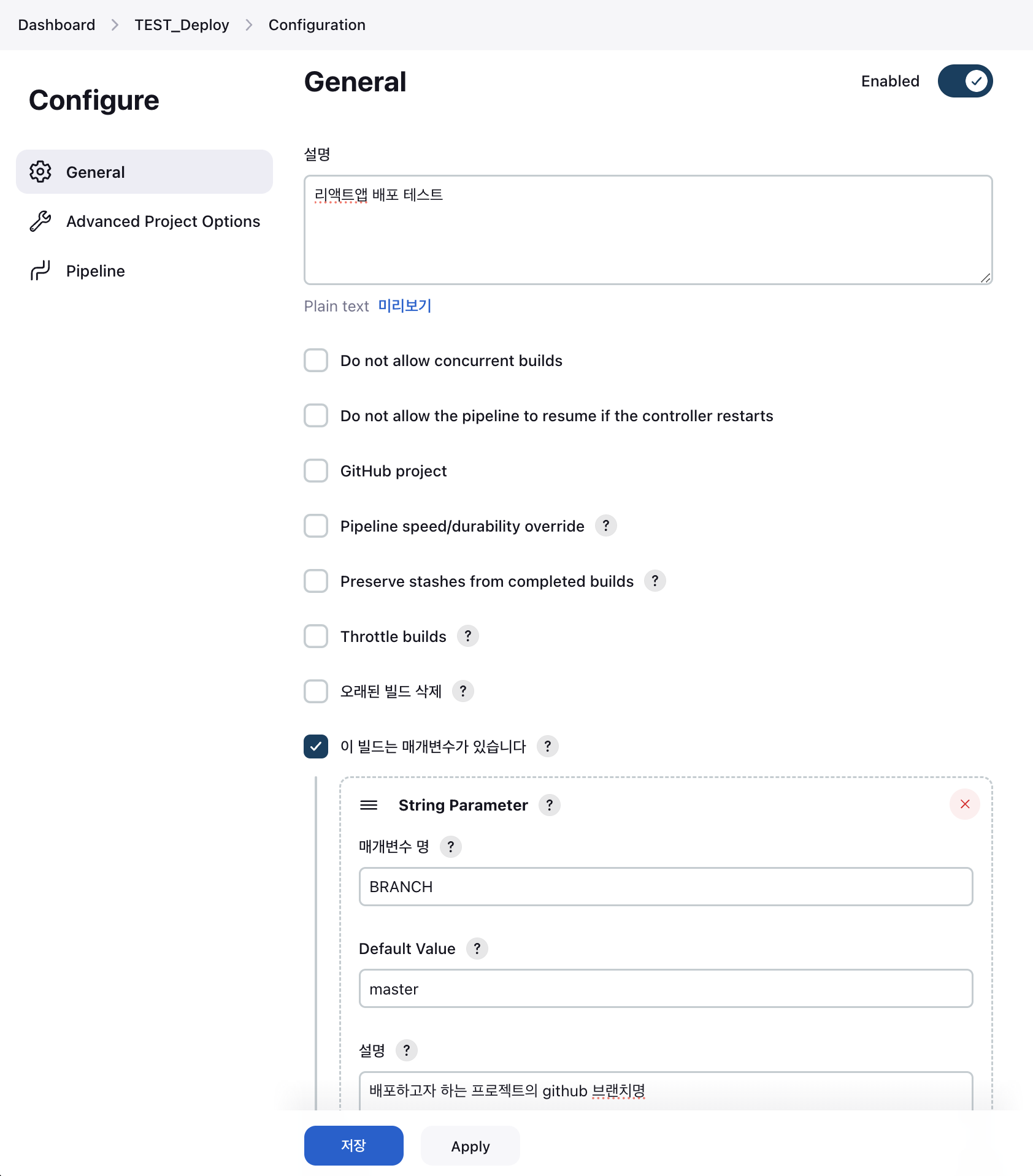
파이프라인 설정하는 페이지로 이동되게 되면 아래와 같은 화면이 나오게 되는데 여기에서
이 빌드는 매개변수가 있습니다 를 체크하고 String Parameter를 선택해줍니다.
Jenkins Pipeline Job이 실행 될 때, 스크립트에 변수를 주입 할 수 있는데요.
우리는 이 기능을 통해서 git branch 이름을 매개변수로 사용하여 master / main / develop 등 브랜치를 지정하여 빌드 가능하도록 만들어 볼 예정입니다.

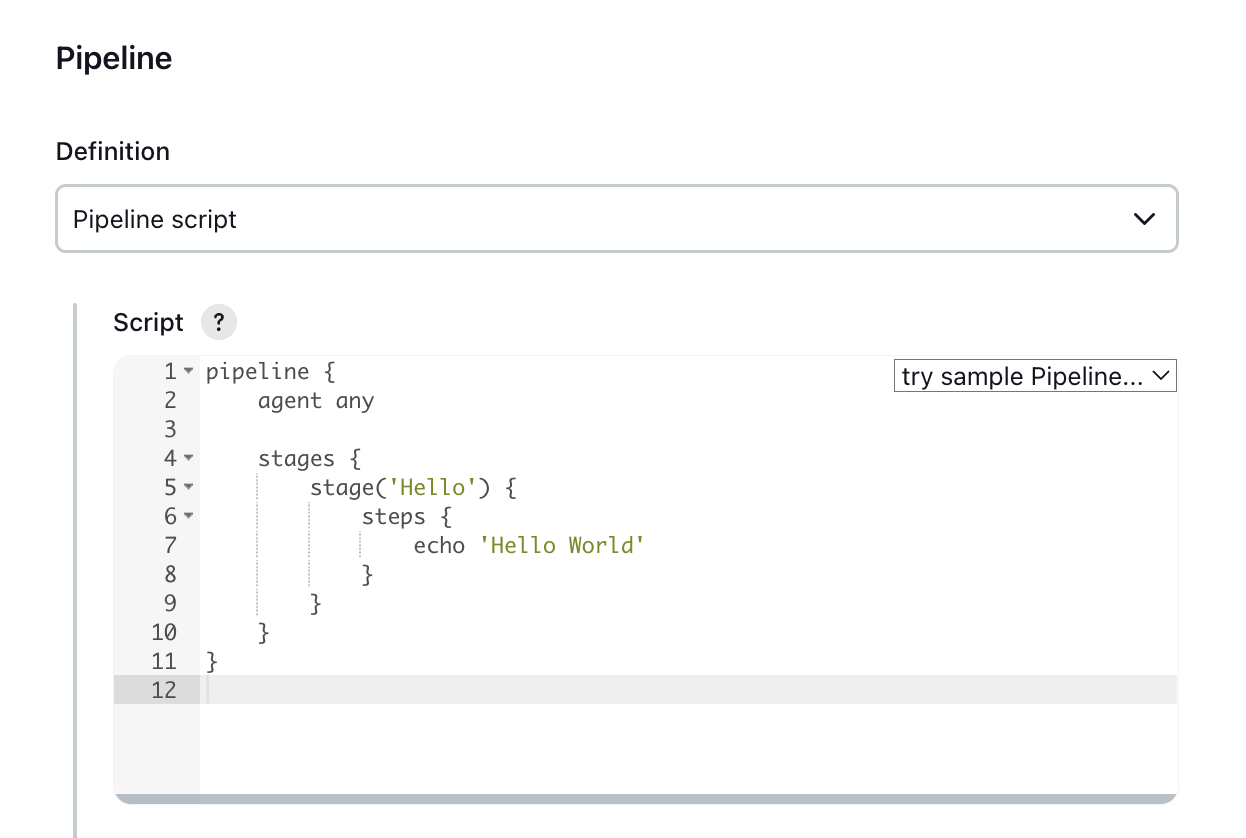
그럼 이제 파이프라인 스크립트를 작성해보겠습니다.
먼저 샘플코드를 살펴보겠습니다.
states의 경우 단계를 분리하는 역할입니다.
stage는 각 단계의 이름을 설정하는 것이라고 생각하시면 됩니다.

아래 스크립트에서는
stage를
'prepare' -> Git Clone ,
'build' -> npm install, npm run build,
'deploy' -> aws 관련서비스 동작
로 나눠서 작성하였습니다.
aws
pipeline {
agent any
environment {
BRANCH = 'master'
}
stages {
stage('prepare') {
steps {
git branch: BRANCH,
credentialsId: 'GIT_ACCOUNT',
url: 'https://github.com/Minf-95/CICD_testing.git'
}
}
stage('build') {
steps {
sh "npm install"
sh "npm run build"
}
}
stage('deploy') {
steps {
sh "npm run deploy"
sh "npm run invalidate"
}
}
}
}참고링크
https://jw910911.tistory.com/135
Jeknins : pipeline을 이용하여 npm 빌드 후 S3 업로드 자동화 (+ cloud front 캐시 무효화)
서론 보통 React 앱을 빌드 후 배포할 때 S3 + Cloud front를 통해 배포를 하곤 했는데요, 이렇게 하다 보니 항상 빌드 후에 Drag-Drop으로 S3 버킷에 업로드한 뒤 Cloud Front 캐시 동기화를 눌러줘야 하는 번
jw910911.tistory.com
