[Nest.js] NestJS란? | Node.js와의 차이점 및 비교 | NestJS 설치 | EC2 메모리 스왑
1. NestJS란 무엇일까?
A progressive Node.js framework for building efficient, reliable and scalable server-side applications.
효율적이고 신뢰할 수 있으며 확장 가능한 서버 측 애플리케이션을 구축하기 위한 진보적인 Node.js 프레임워크입니다.
- NestJS 공식홈페이지
NestJS는 효율적이고 확장 가능한 서버사이드 Node.js 프로그램을 구축하기 위한 플랫폼이다. 카밀 미슬리비에츠가 개발했다. Express.js 프레임워크를 기본으로 사용하며 Fasity와도 호환된다.
자바스크립트를 사용하고 타입스크립트를 완벽하게 지원하며 (여전히 개발자가 순수 자바스크립트로 코딩할 수 있음) OOP(객체 지향 프로그래밍), FP(함수형 프로그래밍) 및 FRP(함수 반응형 프로그래밍)의 요소를 결합한다.
NestJS는 개발자와 팀이 쉽게 테스트하고, 확장할 수 있으며, 느슨하게 결합되고, 유지 관리하기 쉬운 애플리케이션을 구축할 수 있도록 사전 구축된 애플리케이션 아키텍처를 제공한다. 아키텍처는 Angular에서 많은 영감을 받았다.
- 위키백과
위 글들을 정리해보자면
NestJS는 Node.js 기반의 백엔드 프레임워크로, 구조적인 설계를 통해 확장성과 유지보수성을 높여준다. Express.js를 기반으로 동작하며, Angular에서 영감을 받아 모듈화와 데코레이터 기반 개발을 지원하는 프레임워크이다.
진보적인 Node.js 프레임워크라고 하는데 Node.js에 대해서 간단하게 말해보자면
Node.js는 백엔드 개발을 위한 JavaScript 런타임이며, Express 같은 프레임워크를 이용해 서버를 구축할 수 있다.
그럼 이제 NestJS는 Node.js의 어떤 단점을 보완한 프레임워크 인지 간단하게 알아보자
2. Node.js가 있는데 왜 NestJS를 쓸까?
위키백과에 따르면 "Angular에서 많은 경감을 받았다" 라고 나와있는데
Angular는 무엇이고, 어떤 부분을 영감 받은걸까?
Angular는 Google에서 개발한 프론트엔드 프레임워크로, 웹 애플리케이션을 효율적으로 개발할 수 있도록 도와준다.
TypeScript 기반으로 작성되며, 모듈화된 구조와 데코레이터(Decorator) 개념을 사용하여 유지보수성과 확장성을 높인다.
NestJS는 이러한 Angular의 설계 철학을 백엔드 개발에 적용한 프레임워크다.
즉, 모듈(Module), 데코레이터(Decorator), 의존성 주입(Dependency Injection, DI) 같은 개념을 활용하여 백엔드 애플리케이션을 체계적으로 개발할 수 있도록 돕는다.
데코레이터가 무엇인지 Angular 공식홈페이지에 나와있는 테스트 코드를 예시로 들어보자면
import {Component} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {bootstrapApplication} from '@angular/platform-browser';
@Component({
selector: 'app-root',
template: `
<label for="name">Name:</label>
<input type="text" id="name" [(ngModel)]="name" placeholder="Enter a name here" />
<hr />
<h1>Hello {{ name }}!</h1>
`,
imports: [FormsModule],
})
export class DemoComponent {
name = '';
}
bootstrapApplication(DemoComponent);
-----
설명
• @Component({...}) → 이 클래스가 컴포넌트임을 Angular에 알림.
• selector: 'app-root' → 이 컴포넌트가 <app-root></app-root> 태그로 사용될 수 있도록 설정.
• template: ... → 이 컴포넌트의 UI를 정의.
• imports: [FormsModule] → ngModel을 사용하기 위해 FormsModule을 가져옴.
데코레이터는 클래스에 추가적인 기능을 제공하는 메타데이터를 정의하는 방식으로써
Angular에서는 @Component, @NgModule, @Injectable 등의 다양한 데코레이터와 모듈화된 구조 유지보수성과 확장성을 높이게 된다.
NestJS는 이것에 영감을 받아서 이러한 Angular의 설계 철학을 백엔드 개발에 적용한 프레임워크 인 것 이다.
Node.js는 정해진 아키텍처가 없기 때문에, 개발자들이 각자 다른 방식으로 로직을 구성하게 된다. 이로 인해 코드의 일관성이 부족해지고, 유지보수 및 협업이 어려워지는 문제가 발생한다. 아키텍처가 잘 구조화된 프로젝트라고 하더라도, 새로운 개발자가 코드에 접근하면 먼저 아키텍처를 이해하는 데 많은 시간이 소요된다.
이러한 단점을 보완하기 위해 등장한 것이 NestJS이다. NestJS는 Express 위에서 동작하는 프레임워크로, Express의 기능을 확장하여 보다 체계적이고 모듈화된 구조를 제공한다.
그럼 NestJS의 등장배경을 알았으니
이제 설치를 해서 실습을 해보자
필자의 개발환경은 아래와 같다.

3. NestJS 설치
3.1 Node.js를 설치
14.7. Ubuntu에 Node.js 설치
Node.js는 서버 측 애플리케이션 개발에 널리 사용되는 JavaScript 런타임이다. 이 페이지에서는 Ubuntu 시스템에 Node.js를 설치하는 방법을 안내한다. ##…
wikidocs.net
위 링크를 보며 직접 Node.js를 설치한다.
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt install -y nodejs
3.2 NestJS & Express 설정
1. NestJS CLI 설치
sudo npm install -g @nestjs/cli
2. NestJS 프로젝트 생성
nest new project-name
cd project-name
3. 서버 실행 테스트
npm run start

설치 중 위 와 같이 permission deined 에러가 나올 수 있는데
npm install 앞에 sudo를 사용하여 설치하면 된다.

3.3 메모리 스왑
AWS EC2의 t2.micro 인스턴스 유형을 쓰고 있다보니 빌드하다 보면 느려져서 서버가 죽는 경우가 발생하는데
인스턴스 유형을 변경해도 되지만, 디스크의 공간이 남는다면 가상 메모리를 활용해서 메모리 부족 현상을 어느정도는 해결할 수 있다.
일단 스왑을 하기전에
나의 메모리, 디스크 상태는 아래와 같다.

1. 스왑 파일 생성
- 2GB 크기의 스왑 파일을 생성 (/swapfile 파일이 생김)
sudo fallocate -l 2G /swapfile
만약 fallocate가 지원되지 않는 경우
sudo dd if=/dev/zero of=/swapfile bs=1M count=2048
2. 스왑 파일의 권한 설정
sudo chmod 600 /swapfile
3. 스왑 영역 설정
- 스왑 파일을 실제 스왑 영역으로 포맷
sudo mkswap /swapfile
4. 스왑 영역 활성화
- 이제 스왑이 활성화됨
sudo swapon /swapfile
5. 영구 적용
echo '/swapfile swap swap defaults 0 0' | sudo tee -a /etc/fstab
그럼 이제 스왑이 잘 되었는지 확인해보겠습니다.
1. 활성화된 스왑 확인
- /swapfile이 정상적으로 등록되었는지 확인
swapon --show
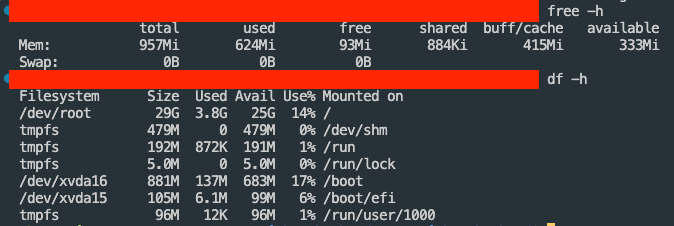
2. df -h, free -h를 이용하여 메모리, 디스크 사용량 확인
df -h
free -h
결과는 아래와 같다.

이전 메모리, 디스크 값과 비교했을 때 잘 늘어난 것을 확인할 수 있습니다.

4. AWS EC2 Security Groups 인바운드 그룹 설정
보안그룹에 인바운드 규칙에 우리가 열어준 3000포트를 인바운드 규칙에 추가해줘야 접근할 수 있습니다.

5. NestJS 실행 테스트
로컬에서 작업하면 'localhost:3000'으로 접근하면 되지만, ec2에서 작업한 것이라면 아래 커맨드를 실행시켜서 현재 ec2의 ip주소를 알아낸 다음 ':3000'을 추가해주면 된다.
curl http://checkip.amazonaws.com
잘 실행이 된 것을 확인할 수 있다.
참고링크
https://ko.wikipedia.org/wiki/NestJS
NestJS - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 비슷한 이름의 Next.js에 관해서는 해당 문서를 참고하십시오. 로고 NestJS는 효율적이고 확장 가능한 서버사이드 Node.js 프로그램을 구축하기 위한 플랫폼이다. 카
ko.wikipedia.org
NestJS - A progressive Node.js framework
NestJS is a framework for building efficient, scalable Node.js web applications. It uses modern JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Progr
nestjs.com
https://www.elancer.co.kr/blog/detail/197
NestJS는 왜 개발되었을까? 사용하는 이유를 알려드립니다! I 이랜서 블로그
node.js의 단점을 보완하기 위해 나온 서버 프레임워크 nest js의 특징과 사용 시 주의할 점에 대해 대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서에서 알려드립니다. I nestjs란, nestjs cocument, nestjs fileu
www.elancer.co.kr
Node.js 프레임워크 비교 - Express, Nest.js 직접 사용해보며 느낀점
node.js 개발을 시작하고 크게 3개의 서버를 구축했는데, nest.js가 express를 기반으로 만들어진 프레임워크 이기 때문에 가장 먼저 express로 구현하고 그 이후로 nest.js를 사용했습니다. express는 가장
jinaon.tistory.com
https://hgko-dev.tistory.com/304
[Angular] 데코레이터(Decorator) 소개 및 사용방법(1)
Angular Decorator는 Angular 애플리케이션 구축의 기본 측면입니다. 이는 Angular에 처리 및 사용 방법을 알려주는 메타데이터를 제공하여 클래스, 속성, 메서드 및 매개 변수의 동작을 향상시키는 데 사
hgko-dev.tistory.com
앵귤러 (애플리케이션 플랫폼) - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. AngularJS 1.x에 대해서는 AngularJS 문서를 참고하십시오. 앵귤러(Angular, Angular 2+ 또는 Angular v2 이상)[4][5]는 구글의 앵귤러 팀과 개인 및 기업 공동체에 의해 주도되
ko.wikipedia.org
Angular
The web development framework for building modern apps.
angular.dev