[IOS] App Store Connect API에 대하여 알아보자 (feat. API Key, Private Key, JWT 토큰)
이번 포스팅에서는 App Store Connect에서 일부 적업을 자동화 할 수 있는 REST API인 App Store Connect API에 대해서 알아보겠습니다.
App Store Connect에 대해서 잘 모르신다면
해당 링크에 접근하셔서 공식 문서에서 알아보시면 될 것 같습니다.
해당 포스팅은 Apple의 공식문서 순서대로 진행하곘습니다.
1. App Store Connect API는 무엇이고, 무엇을 할 수 있을까?
App Store Connect API는 Apple의 App Store Connect 서비스와 프로그래밍 방식으로 상호 작용할 수 있게 해주는 RESTful API입니다. 개발자는 이 API를 사용하여 자동화된 방식으로 앱의 메타데이터를 관리하거나, 판매 보고서를 받아보고, 사용자 권한을 관리하거나, TestFlight 제출을 자동화하는 등의 작업을 할 수 있습니다.
App Store Connect API를 사용하기 위해서는 먼저 App Store Connect에서 API 키를 생성하고, 해당 키를 사용하여 API 요청에 서명해야 합니다. 각 요청은 인증 헤더가 필요하며, JWT(JSON Web Token)를 사용하여 이루어집니다.
API를 사용하기 위해서는 API Key, Private Key, 그리고 JWT토큰이 필요합니다.
2. App Store Connect API용 API Key(API Key, Private Key) 생성하기

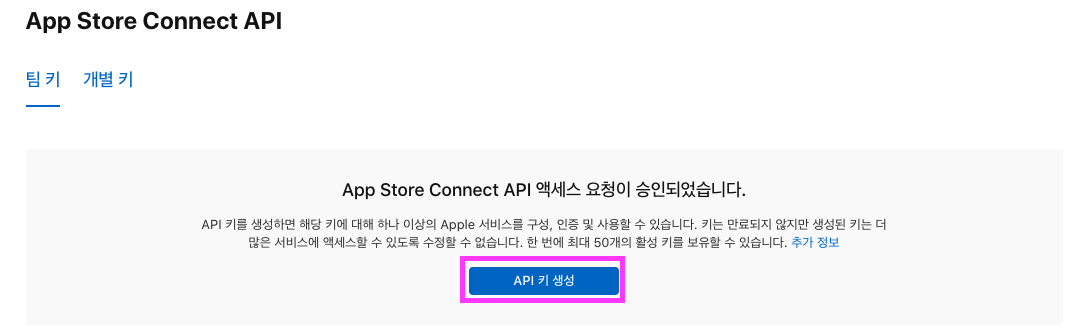
위 공식문서 사진에 나와있는 순서대로 진행해보겠습니다.
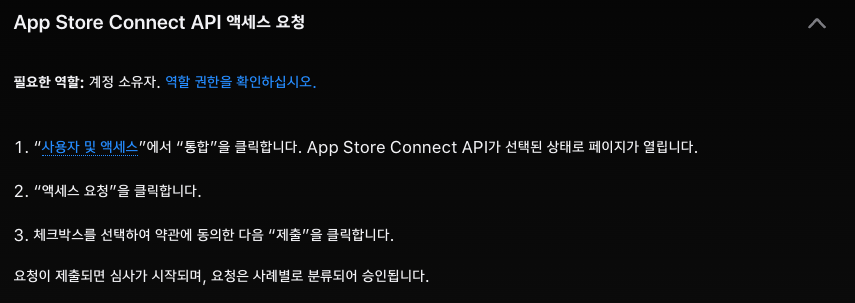
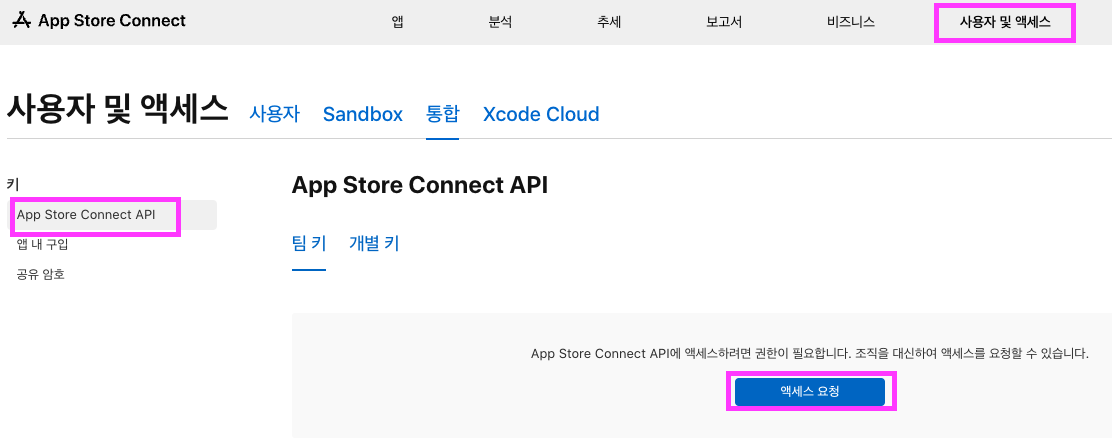
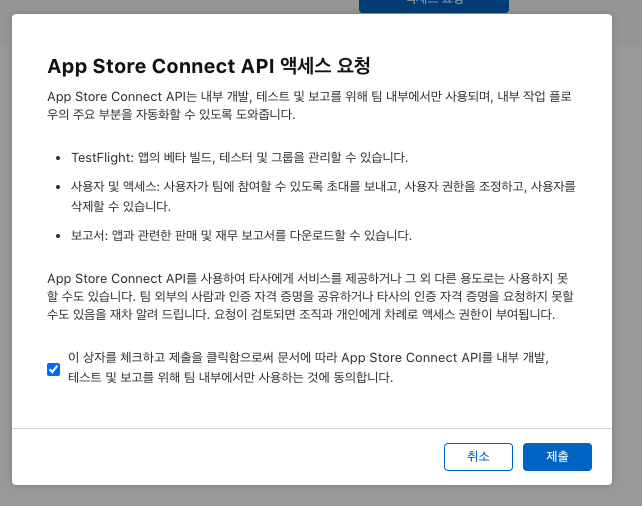
-1. App Store Connect API 요청



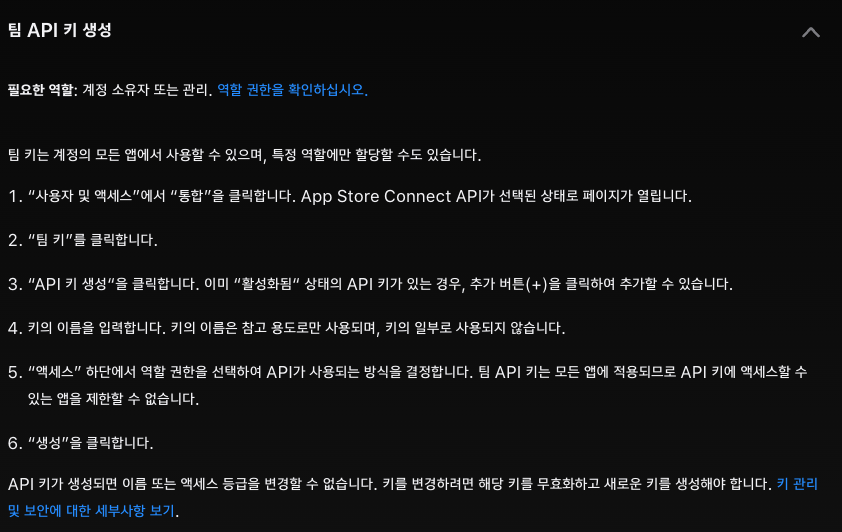
-2. 팀 API 키 생성




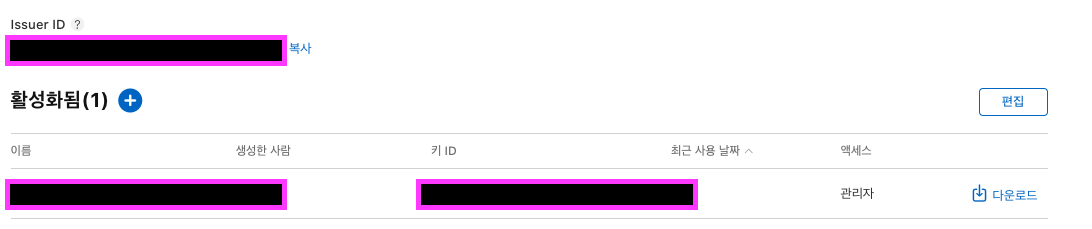
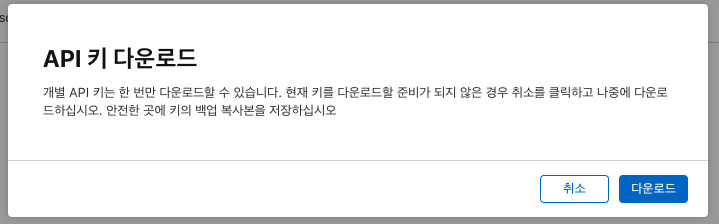
이렇게 생성하면 키(Private Key)를 다운로드 할 수 있는데

공식문서에 나와있는 것 처럼 API키는 한번 만 다운받을 수 있다고 합니다.
2. API 요청에 대한 토큰 생성하기
API 요청을 승인하려면 개인 키로 서명된 JSON 웹 토큰(JWT)을 생성해야합니다.
토큰 형식은 문서에 나온 것에 맞게 해주면 됍니다.

JWT 페이로드에 대한 부분입니다.
저는 팀 키를 발급 받았기에 팀 키에 대한 JWT 페이로드 생성하는 법에 대해서 보았습니다.

만드시고 승인 헤더에 아래 사진과 같이 포함시키고, url로 요청하시면 됍니다.

서버 쪽 로직을 nest.js로 예시코드를 만들어본다면 아래와 같습니다.
(코드는 확실하지 않으므로 검증이 필요합니다.)
import { Injectable } from '@nestjs/common';
import * as jwt from 'jsonwebtoken';
import { HttpService } from '@nestjs/axios';
import { firstValueFrom } from 'rxjs';
@Injectable()
export class AppStoreService {
constructor(private httpService: HttpService) {}
// JWT 생성
private createToken() {
const issuerId = '57246542-96fe-1a63-e053-0824d011072a'; // App Store Connect에서 제공받은 Issuer ID
const keyId = '2X9R4HXF34'; // App Store Connect에서 제공받은 Key ID
const privateKey = `-----BEGIN PRIVATE KEY-----\n...\n-----END PRIVATE KEY-----`; // 생성한 API 키
// 현재 시간과 만료 시간 계산
const issuedAt = Math.floor(Date.now() / 1000);
const expiration = issuedAt + (10 * 60); // 예: 토큰의 유효기간을 현재로부터 10분으로 설정
const token = jwt.sign({
// JWT 페이로드
iss: issuerId,
iat: issuedAt,
exp: expiration,
aud: "appstoreconnect-v1",
scope: ["GET /v1/apps?filter[platform]=IOS"],
}, privateKey, {
// JWT 헤더
algorithm: 'ES256',
header: {
kid: keyId,
},
});
return token;
}
// App Store Connect API 요청
public async getAppInformation(appId: string) {
const token = this.createToken();
const url = `https://api.appstoreconnect.apple.com/v1/apps/${appId}`;
try {
const response = await firstValueFrom(
this.httpService.get(url, {
headers: {
Authorization: `Bearer ${token}`,
},
}),
);
return response.data;
} catch (error) {
console.error('App Store Connect API 요청 실패', error);
throw error;
}
}
}참고 링크
https://developer.apple.com/documentation/appstoreconnectapi
App Store Connect API | Apple Developer Documentation
Automate the tasks you perform on the Apple Developer website and in App Store Connect.
developer.apple.com
https://developer.apple.com/kr/help/app-store-connect/get-started/app-store-connect-api/
App Store Connect API - 시작하기 - App Store Connect - 도움말 - Apple Developer
시작하기 App Store Connect API App Store Connect API는 App Store Connect에서 일부 작업을 자동화할 수 있는 REST API입니다. 계정의 모든 앱에 걸쳐 사용할 역할 기반의 API 키를 생성하거나 개별 App Store Connect
developer.apple.com