민프
[React][TypeScript] react-router-dom v6 - Outlet, useOutletContext를 이용하여 path element에 따른 대응을 해보자 본문
Frontend/[React]
[React][TypeScript] react-router-dom v6 - Outlet, useOutletContext를 이용하여 path element에 따른 대응을 해보자
민프야 2023. 1. 25. 15:10Outlet
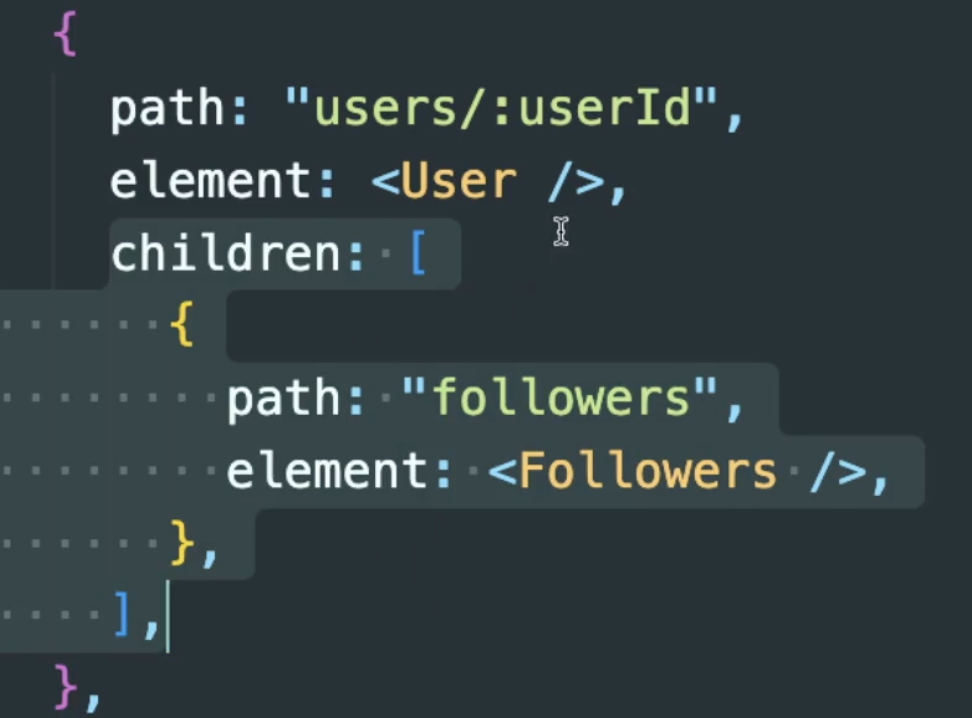
루트 element에 대한 자식 element들이 있을텐데
사진과 같이 그 자식들의 element에서 또 자식 element를 만들어서 자식 path에 따른 element를 띄워주려면 어떻게 해야할까?


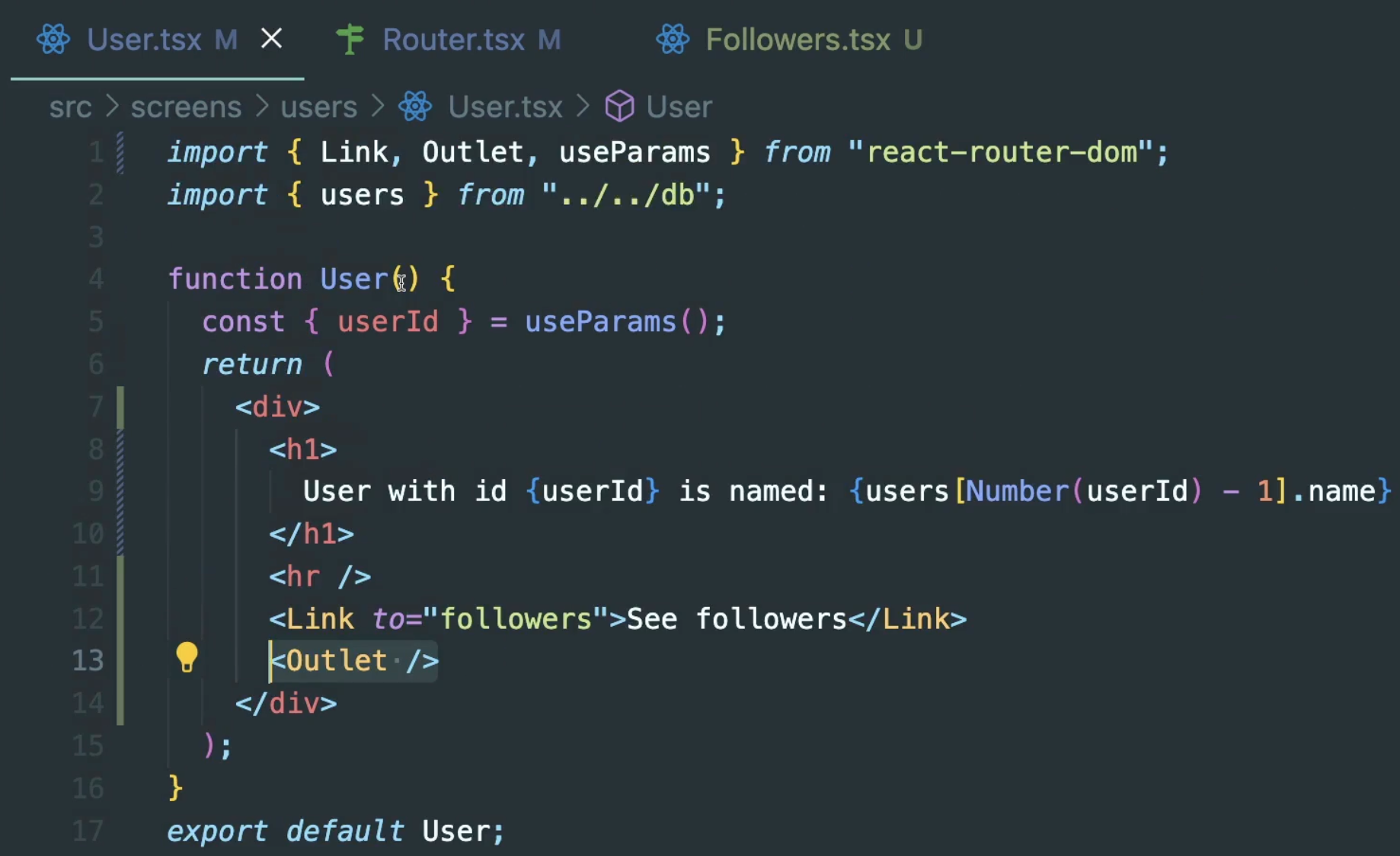
위 오른쪽 사진과 같이 Outlet을 써주게 되면 해당 링크에 따른 Followers element를 띄워줄 수 있다.
Outlet를 이용하여 부모 - 자식 각 Path에 따른 element를 띄워줄 수 있다.
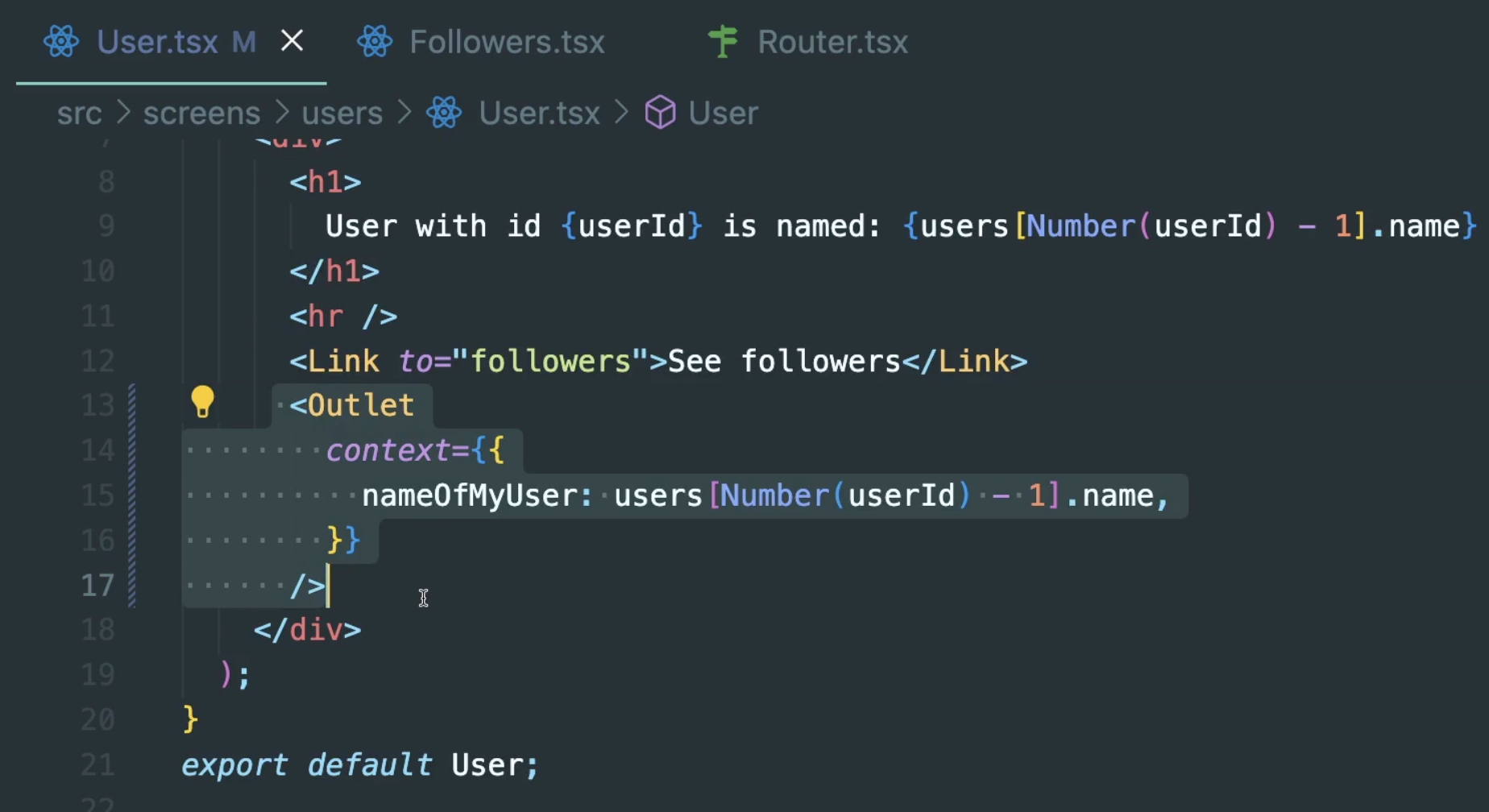
그럼 여기서 User화면에서 Followers 화면과 공유하고 싶은 데이터가 있다면 어떻게 해야할까?
useOutletContext
부모 element에 useParmas를 사용하고 있다면 그에 따른 자식 element에서도 useParmas의 데이터를 사용하여 데이터를 받을 수도 있다. 이렇게 URL로 데이터를 공유할 수도 있지만.
부모 - 자식 route들과 소통하는 방법도 있다.


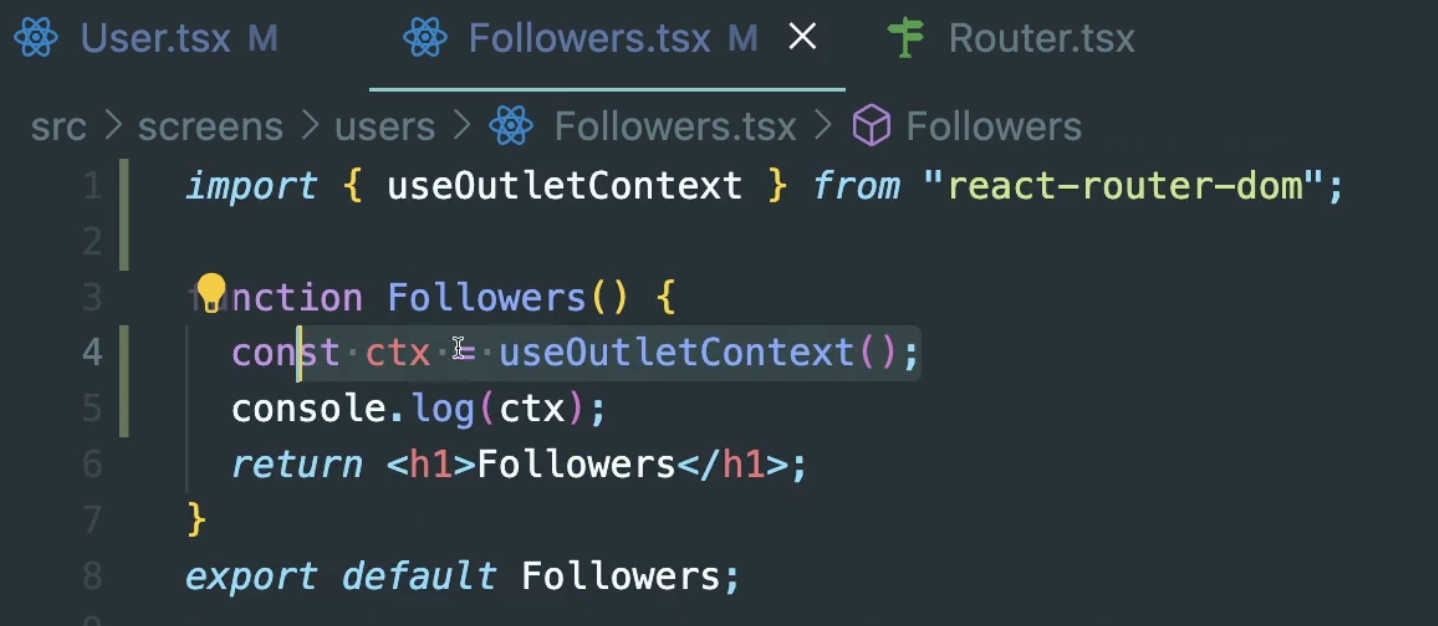
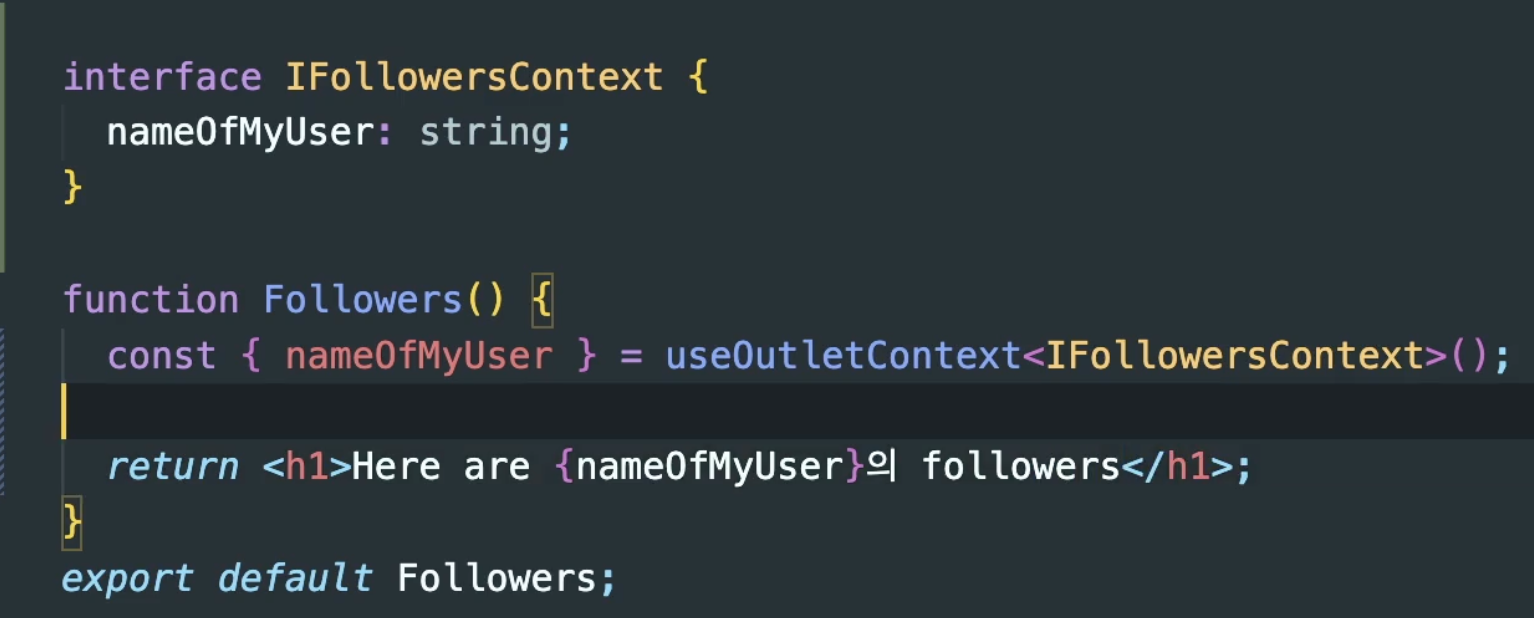
이렇게 Outlet에서 context를 추가해서 받는 자식 router에서 useOutletContext()를 이용하여 데이터를 받을 수 있다.
이렇게 되면 Root.tsx의 Outlet에서 darkMode에 대한 부분을 모든 자식들에게 공유할 수도 있다.
더 확실하게 해놓으려면 interface을 적용해보자

필요한 때에 잘 사용해보도록 하자
'Frontend > [React]' 카테고리의 다른 글
Comments



