민프
[React][TypeScript] react-router-dom v6 - BrowserRouter, createBrowserRouter를 이용하여 간단하게 페이지를 만들어보자 본문
Frontend/[React]
[React][TypeScript] react-router-dom v6 - BrowserRouter, createBrowserRouter를 이용하여 간단하게 페이지를 만들어보자
민프야 2023. 1. 25. 14:14ㅇ. React-router-dom v6.4 (BrowserRouter 이용)



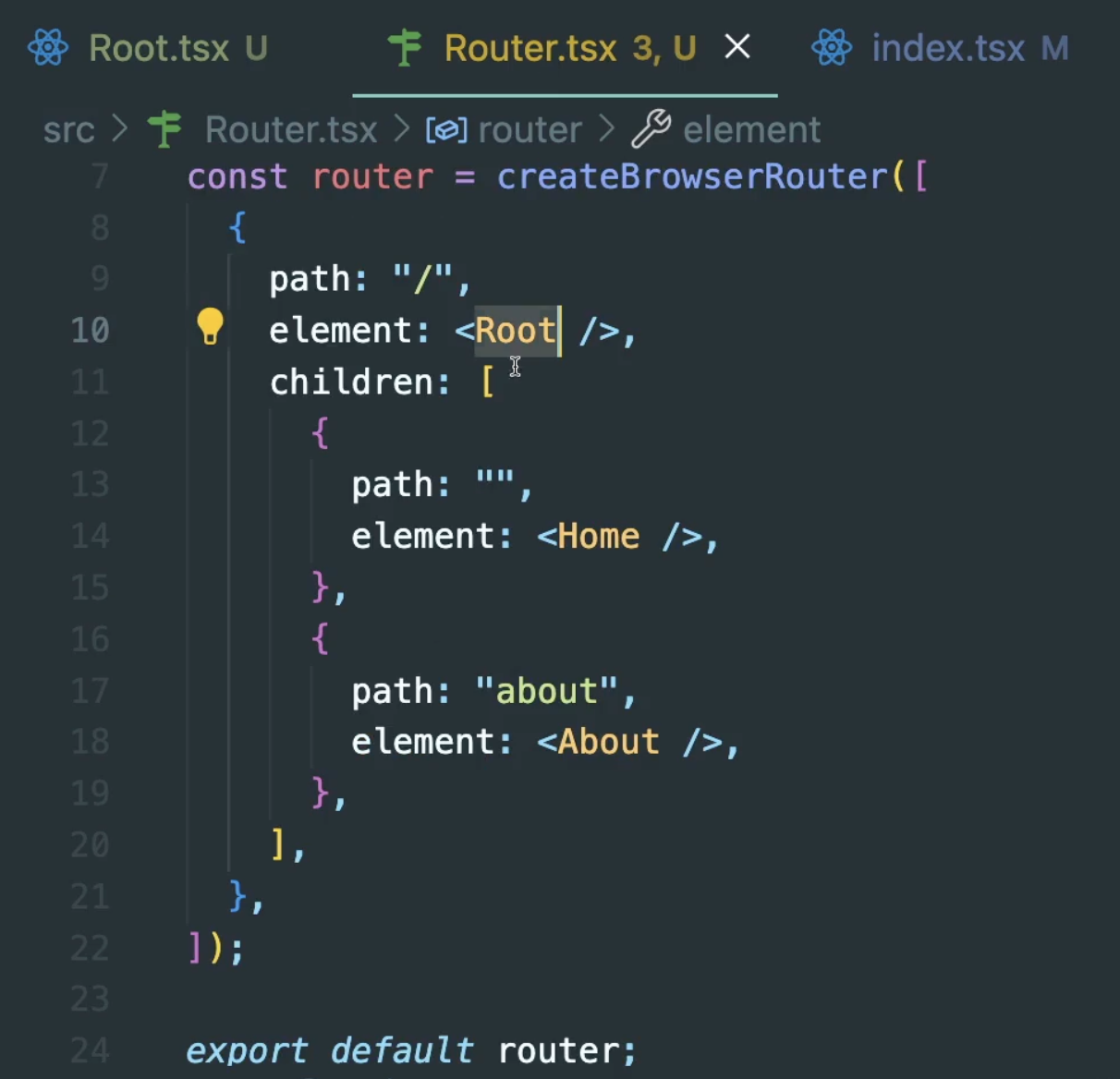
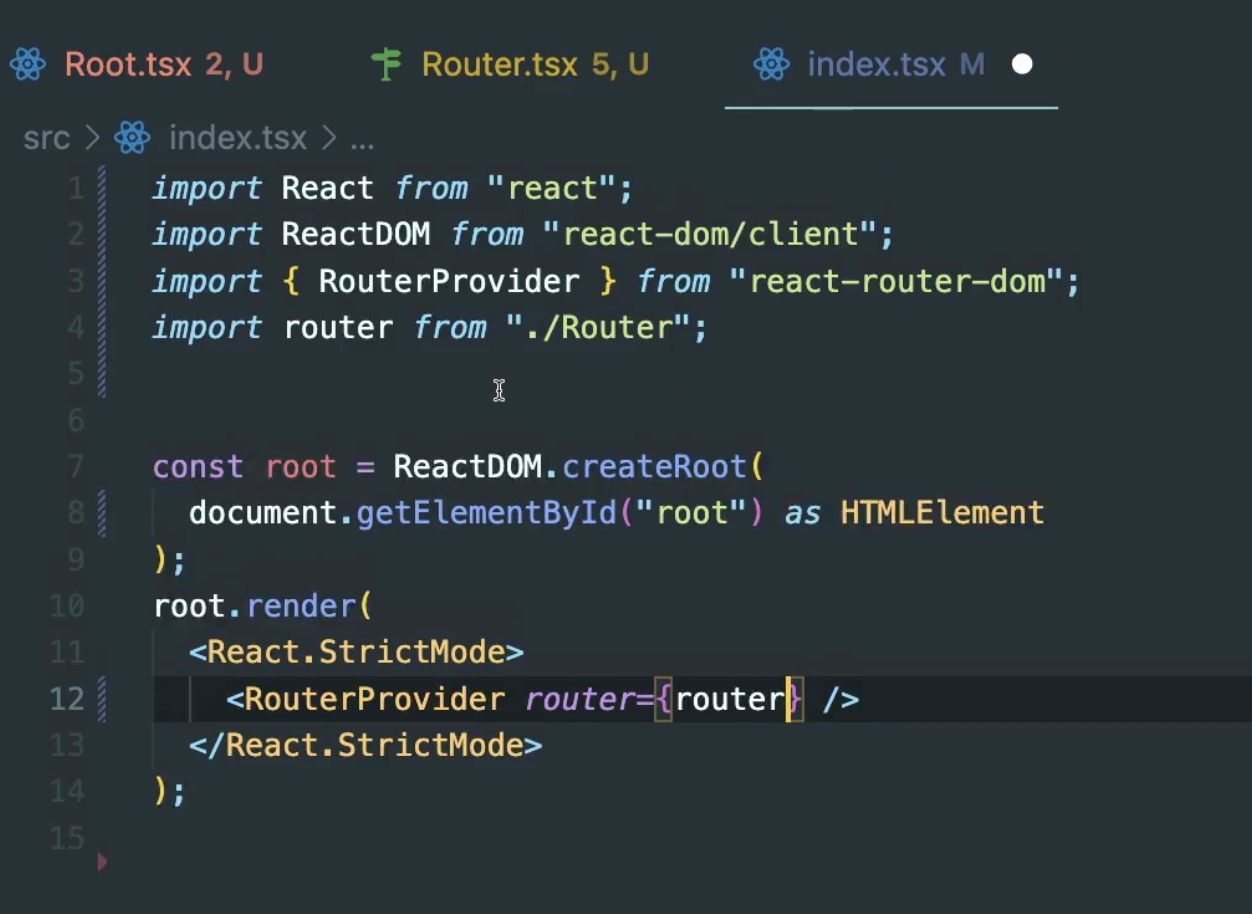
ㅇ. React-router-dom v6.4 (createBrowserRouter 이용, App.tsx -> Root.tsx로 변경)



createBrowserRouter을 이용하게 되면
1. 만약 내가 /about으로 가고자 하면 router의 path url로 매치가 되고
2. react Router는 Root를 Render하게 된다.
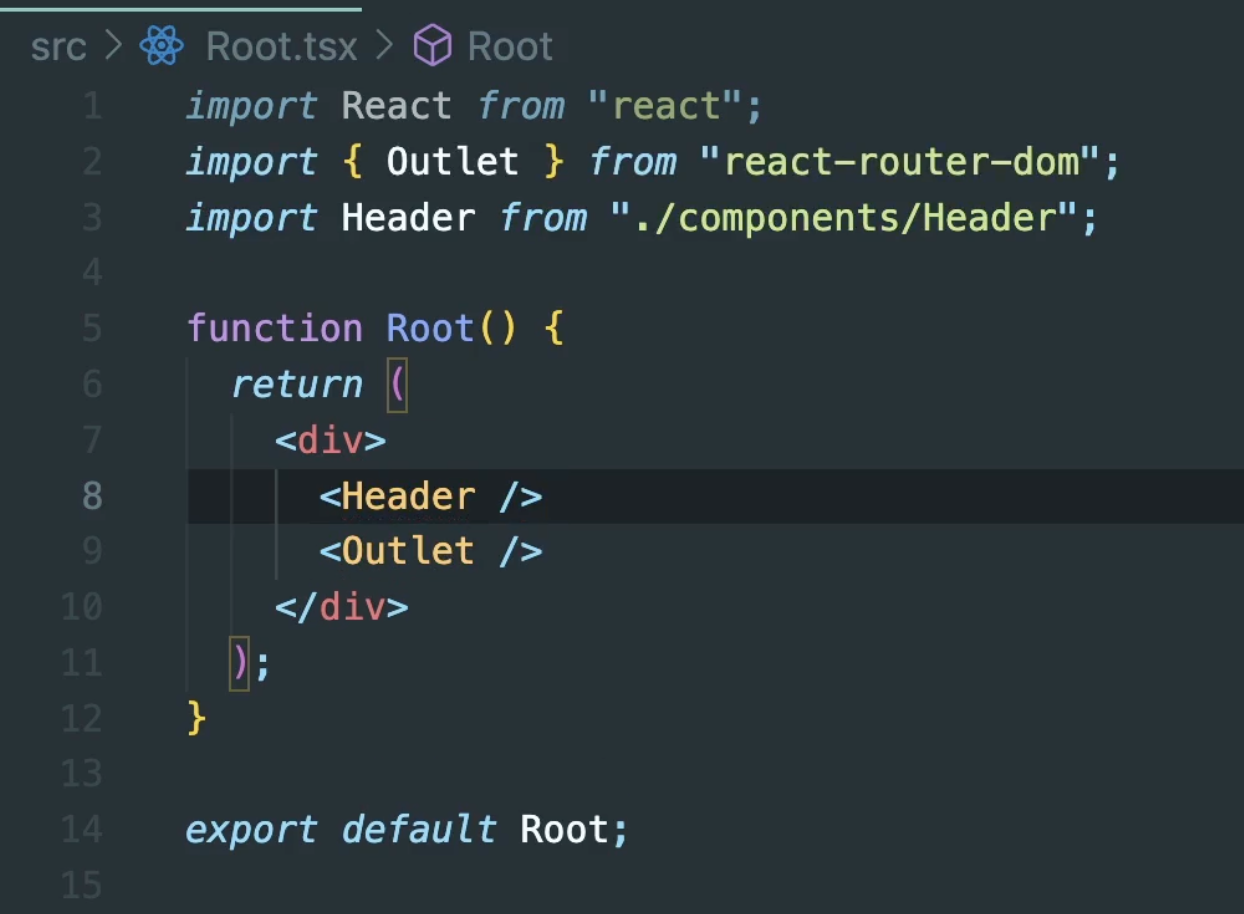
3. React에서는 자식에 해당되는 URL의 element를 react-router-dom에 알리기 위하여 Root.tsx에서와 같이 Outlet 컴포넌트를 사용하여 페이지를 띄워준다.
(Outlet을 사용하지 않으면 부모의 페이지인 Root만 띄워주게 된다. )
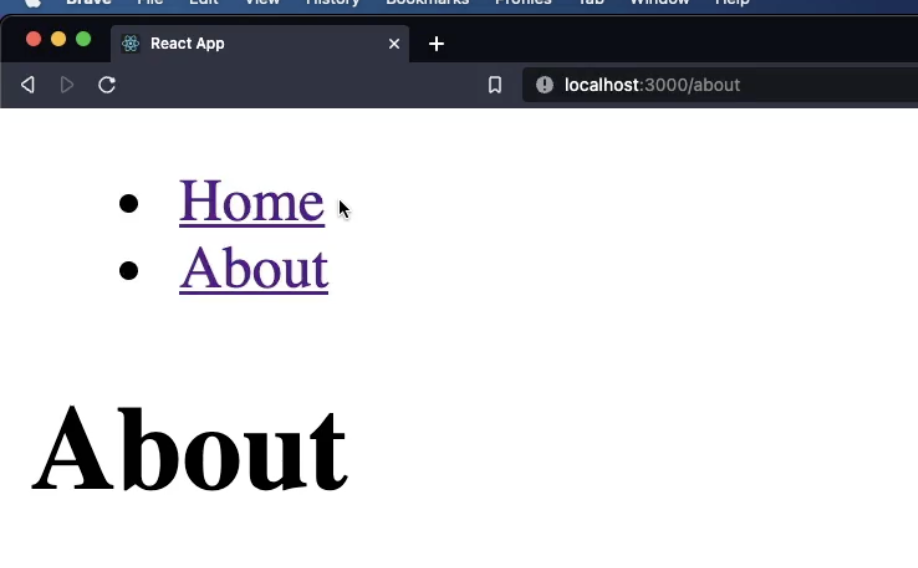
결과화면 다음과 같다.

BrowserRouter를 사용하여 페이지를 구축하여도 괜찮지만
개인적으로 createBrowserRouter를 이용하여 페이지를 구축하면 구역(Header, Footer...)을 나누기가 더 편한 것 같다.
다음 포스팅에서는 우리의 컴포넌트에 에러가 발생해서 충돌하는것을 알려주는 Route - ErrorElement에 대해서 알아볼 것이다.
'Frontend > [React]' 카테고리의 다른 글
Comments




