민프
[Next.js] 기초 6. Dynamic Routes 본문
Dynamic(동적) routes는 아래와 같은 형식으로 되어있습니다.
Movie로 예를 들자면, 아래와 같이 사용자가 입력한 숫자가 들어가거나 해당하는 상세페이지의 id를 넣을 수 있습니다
/movies/:id -> React Router일 떄 이렇게 사용한 부분이죠
/movies/121212
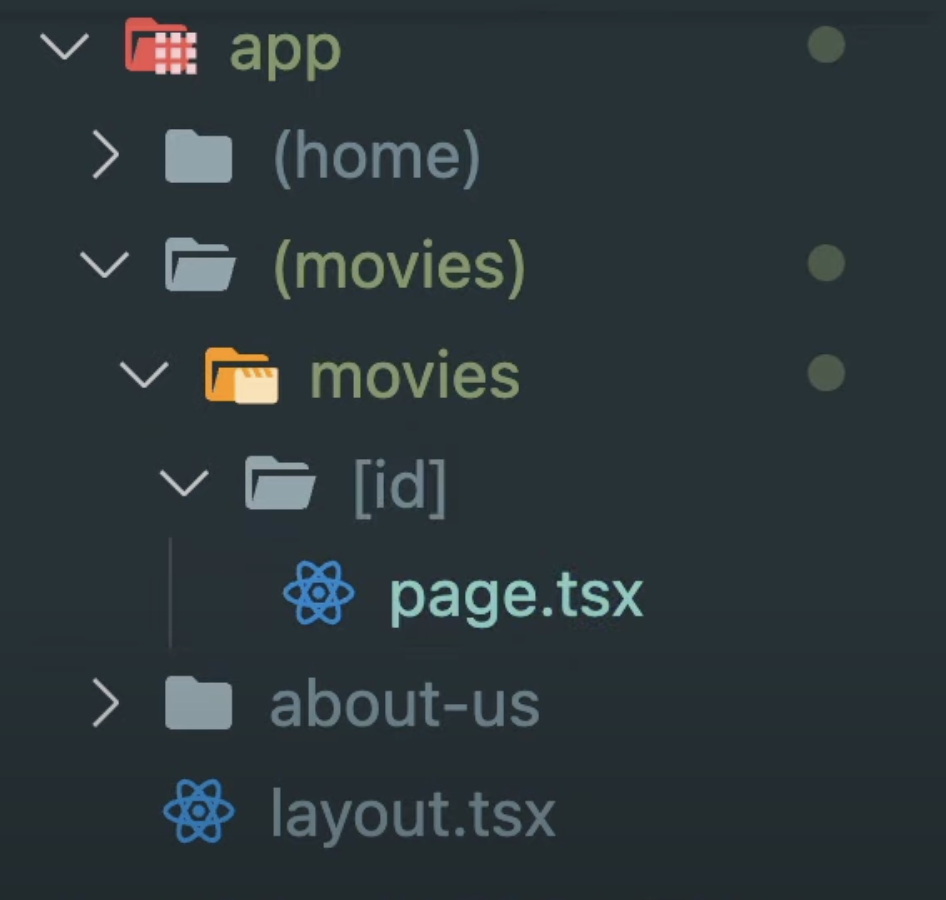
NextJS에서는 app Router를 사용하기에 아래와 같이 파일시스템으로 대괄호[]를 넣어서 처리하게 됩니다


이렇게 위 와 같은 링크로 했을때 정상 동작하는 것을 확인하실 수 있습니다.
그럼 여기에서 URL에 있는 id 파라미터 값을 가져오는 것을 어떻게 할 수 있을까요?
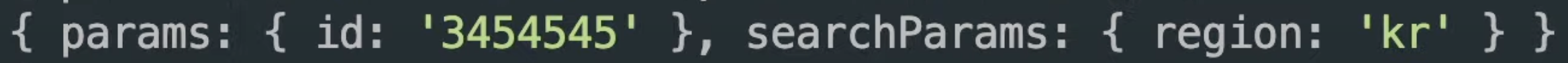
아래 사진과 같이 Props를 log로 찍어서 백엔드에서 나오는 로그를 확인해본 결과 props로 id값을 잘 가져오는 것을 확인할 수 있었습니다


params에서 나오는 key값은 대괄호[]에 있는 값으로 나오는 것도 확인할 수 있습니다
또한 옆에 searchParams는 아래와 같은 링크를 넣었을 때 아래 사진 처럼 결과값이 나오는 것을 확인할 수 있습니다


이러한 파라미터는 아래와 같이 가져올 수 있습니다

// pages/posts/[id].js
export async function getStaticPaths() {
const paths = [
{ params: { id: '1' } },
{ params: { id: '2' } },
];
return { paths, fallback: false };
}
export async function getStaticProps({ params }) {
const post = await fetch(`https://jsonplaceholder.typicode.com/posts/${params.id}`).then(res => res.json());
return { props: { post } };
}
export default function Post({ post }) {
return (
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
}
'Frontend > [Next.js]' 카테고리의 다른 글
| [Next.js] 기초 5. Routes 그룹화 및 Metadata (0) | 2024.08.12 |
|---|---|
| [Next.js] 기초 4. Layout System (레이아웃 시스템) (0) | 2024.08.12 |
| [Next.js] 기초 3. 'use client'는 Client에서 Interactive하게 만들어주는 것 (0) | 2024.08.12 |
| [Next.js][기초] 2. NextJS 설치 (수동)NextJS 페이지 루트(Defining Routes) 정의하기 | 새로운 페이지 만들어보기 | Not Found 페이지 만들기 | 네비게이션 바 만들기 (0) | 2024.06.04 |
| [Next.js][기초] 1. NextJS 설치 (수동) (1) | 2024.06.04 |
Comments




