민프
[Android][Kotlin] 안드로이드 사이드 메뉴바를 구현해보자 (DrawerLayout) 본문
DrawerLayout을 이용해서 사이드 메뉴바를 구현해보자!!
XML에서 최상단 Layout을 DrawerLayout으로 변경한 다음
메뉴로 이용될 레이아웃을 NavigationView으로 해주면
XML에서의 작업은 끝난 것 이고,
코틀린 코드로
메뉴 버튼을 눌렀을 때
NavigationView가 나오게 해주면 된다.
XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:id="@+id/mypage_drawer"
tools:context=".mypageActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/mypage_menu_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_margin="10dp"
android:src="@drawable/menu" />
</RelativeLayout>
</RelativeLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="end">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/menu01"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="MENU 01"/>
<Button
android:id="@+id/menu02"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="MENU 02"/>
<Button
android:id="@+id/menu03"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="MENU 03"/>
<Button
android:id="@+id/menu04"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="MENU 04"/>
</LinearLayout>
</com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
val mypage_menu_btn = findViewById<RelativeLayout>(R.id.mypage_menu_btn)
val mypage_drawer = findViewById<DrawerLayout>(R.id.mypage_drawer)
mypage_menu_btn.setOnClickListener {
mypage_drawer.openDrawer(GravityCompat.END)
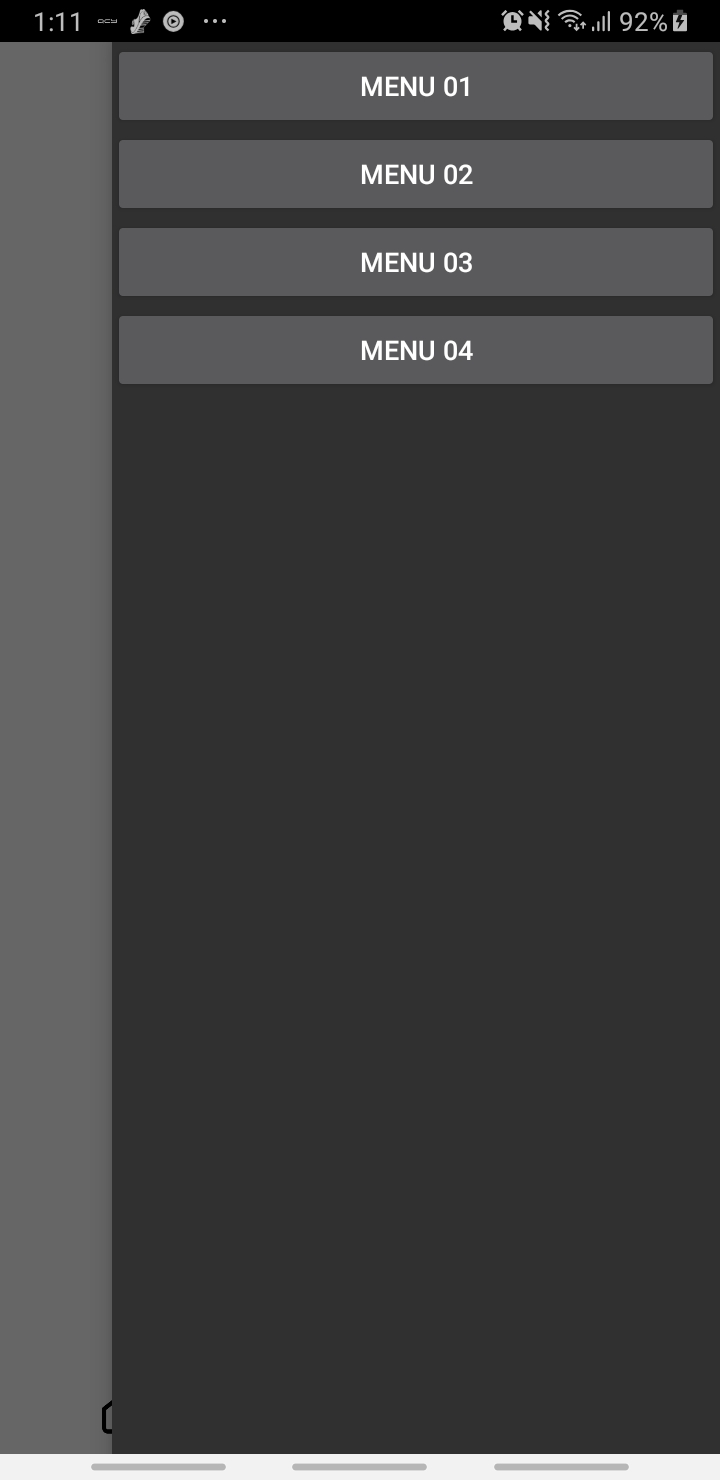
}실행화면

'Frontend > [Android]' 카테고리의 다른 글
| [Android][Kotlin] Retrofit2를 사용해보자!! (공공API 사용) (0) | 2021.09.24 |
|---|---|
| [Android][Kotlin] CustomDialog로 엑티비티에 값을 전달해보자 (0) | 2021.09.22 |
| [Android][Kotlin] 카카오 로그인 구현해보기! (API 이용)(Feat.KOE004) (0) | 2021.09.06 |
| [Android][API - TedImagePicker ] 카메라 / 갤러리 라이브러리 (2) | 2021.07.29 |
| [Android][CameraX - 2] Camera를 이용해서 얼굴을 캡쳐해보자! (0) | 2021.07.26 |
Comments




