민프
[Android] 여러 페이지의 PDF를 만들어보자!! 본문
저번 포스트에는
https://minf.tistory.com/4
[Android] 여러 페이지의 PDF 로 만들어보자(PdfDocument, Paint, Canvas, 레이아웃 캡쳐)
현재 여행 다이어리 관련 어플을 만들고 있는데 내가 만든 여행기의 여행 루트, 사진, 메모 등을 여행 루트당 정보를 한 페이지의 PDF로 만들어 보려고 한다. 사용되는 주요 클래스로는 PdfDocument,
minf.tistory.com
하드 코딩으로 텍스트, 이미지를 넣어서 한 페이지의 PDF를 구현해보았는데
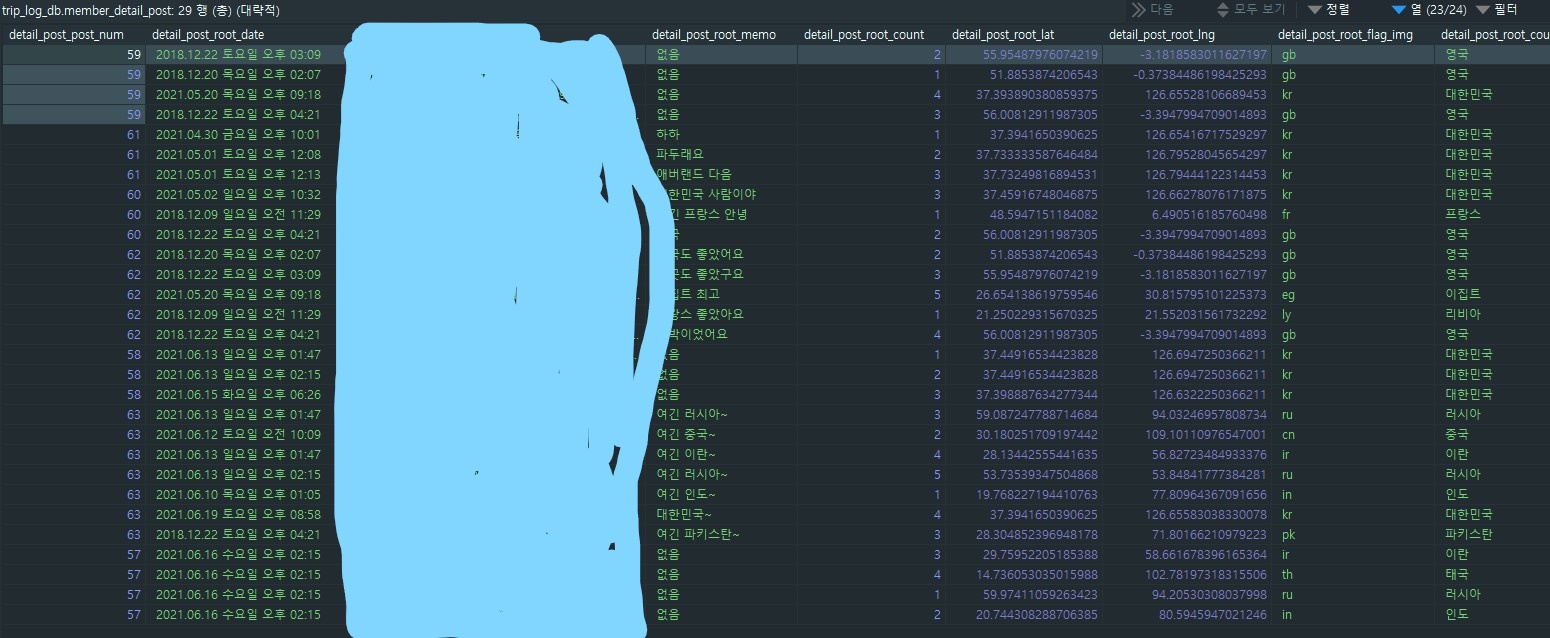
이번에는 DB에 있는 내용을 가지고 와서(밑 사진 참고)
한 게시물에 있는 여행 루트의 개수 만큼 PDF를 만들어보자!!

내가 생각한
작업 진행 방법으로는
dataList 0번 아이템만 가지고 와서 1장 만들어보기
-> 잘 나오면 dataList.size만큼 반복문으로 pdf 페이지 만들어보기
-> pdf 페이지가 만들어지면 각 사진의 width, height에 따른 최대 해상도 맞춰보기
이렇게 이다.

오.. DB에 있는 내용들이 하나하나 잘 나오는 것을 확인할 수 있다.
근데 역시 사진 크기에 따른 위치값, 해상도를 수정해줘야겠다.

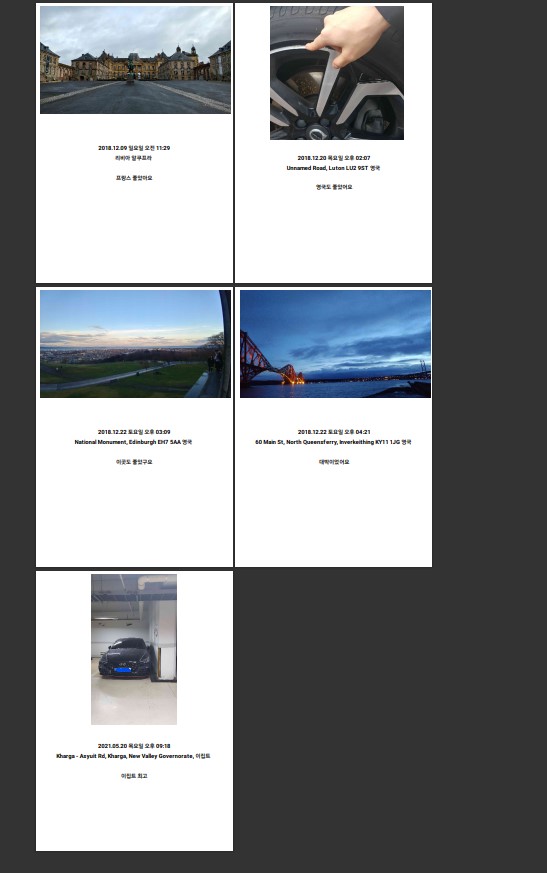
ㅎㅎㅎ 잘 정리가 되었다.
이로써 DB에 저장되어있는 여행기 정보를 PDF파일로 만들기 끝~
PdfDocument pdfDocument = new PdfDocument(); // Android 콘텐츠에서 PDF 문서를 생성 할 수 있도록 하는 클래스
for (int i = 0; i < detail_post_dataset.size(); i++){
PdfDocument.PageInfo pageInfo = new PdfDocument.PageInfo.Builder(595,842,1).create();
PdfDocument.Page page = pdfDocument.startPage(pageInfo);
Canvas canvas = page.getCanvas(); // 캔버스 도화지 생성
set_picType_marginAndResolution(detail_post_dataset.get(i).detail_post_root_newBitmap);
Paint root_image_paint = new Paint();
Log.d(TAG+ " maxResolution", String.valueOf(maxResolution));
Log.d(TAG+ " margin_left", String.valueOf(margin_left));
Bitmap resize_capture_bitmap = resizeBitmapImageFn(detail_post_dataset.get(i).detail_post_root_newBitmap,maxResolution);
root_image_paint.setAntiAlias(true);
root_image_paint.setDither(true);
root_image_paint.setFilterBitmap(true);
canvas.drawBitmap(resize_capture_bitmap,margin_left,margin_top,root_image_paint); //이미지 그려줌
TextPaint title_paint = new TextPaint(); // 도화지 위에 그릴 수 있는 Paint클래스 선언
String get_memo = detail_post_dataset.get(i).detail_post_root_memo;
title_paint.setTextAlign(Paint.Align.CENTER); // 가운데 정렬
title_paint.setTypeface(Typeface.create(Typeface.DEFAULT,Typeface.BOLD));
title_paint.setTextSize(17);
// canvas.drawText(get_memo,595/2,500,title_paint);
StaticLayout.Builder builder = StaticLayout.Builder.obtain(get_memo
, 0
, get_memo.length()
, title_paint
, 500 );
StaticLayout textLayout = builder.build();
canvas.save(); // canvas의 저장
canvas.translate(text_dx_location,text_dy_location+90); //canvas의 위치조정
textLayout.draw(canvas); //레이아웃에 저장되어있는 canvas 넣어주기
canvas.restore();
//날짜 paint
TextPaint date_paint = new TextPaint(); // 도화지 위에 그릴 수 있는 Paint클래스 선언
date_paint.setTextAlign(Paint.Align.CENTER);
date_paint.setTypeface(Typeface.create(Typeface.DEFAULT,Typeface.BOLD));
date_paint.setTextSize(17);
canvas.drawText(detail_post_dataset.get(i).detail_post_root_date,text_dx_location,text_dy_location+20,date_paint);
//날짜 paint
//장소 paint
TextPaint place_paint = new TextPaint(); // 도화지 위에 그릴 수 있는 Paint클래스 선언
place_paint.setTextAlign(Paint.Align.CENTER);
place_paint.setTypeface(Typeface.create(Typeface.DEFAULT,Typeface.BOLD));
place_paint.setTextSize(17);
canvas.drawText(detail_post_dataset.get(i).detail_post_root_location_name,text_dx_location,text_dy_location+50,place_paint);
//장소 paint
pdfDocument.finishPage(page);
}// for (int i = 0; i < detail_post_dataset.size(); i++)
try{
pdfDocument.writeTo(new FileOutputStream(file));
Toast.makeText(getApplicationContext().getApplicationContext(),"저장되었습니다.",Toast.LENGTH_LONG).show();
}catch (Exception e){
e.printStackTrace();
}
Uri uri = Uri.fromFile(file);
pdfDocument.close();
'Frontend > [Android]' 카테고리의 다른 글
| [Android] FCM Push 기능 구현해보자!! (0) | 2021.07.06 |
|---|---|
| [Android] 프로필 사진을 만들어보자!!(카메라, 앨범, 사진CROP) (1) | 2021.07.03 |
| [Android] StaticLayout을 이용해서 Canvas에 텍스트를 MulitLine으로 만들어보자!! (0) | 2021.07.02 |
| [Android] 여러 페이지의 PDF 로 만들어보자(PdfDocument, Paint, Canvas, 레이아웃 캡쳐) (0) | 2021.07.02 |
| [Android] Bitmap 이미지의 크기 조정하기 (0) | 2021.07.01 |
Comments



