민프
[AWS] Lambda로 슬랙에 자동 알림을 보내보자 2 - Lambda Function 본문
람다 생성
함수 이름과 런타임 (각자에 맞게 알아서 설정)을 해주면 된다.


오른쪽 사진을 보면 람다가 생성 된 것을 확인할 수 있다.
람다 - 환경 변수 설정


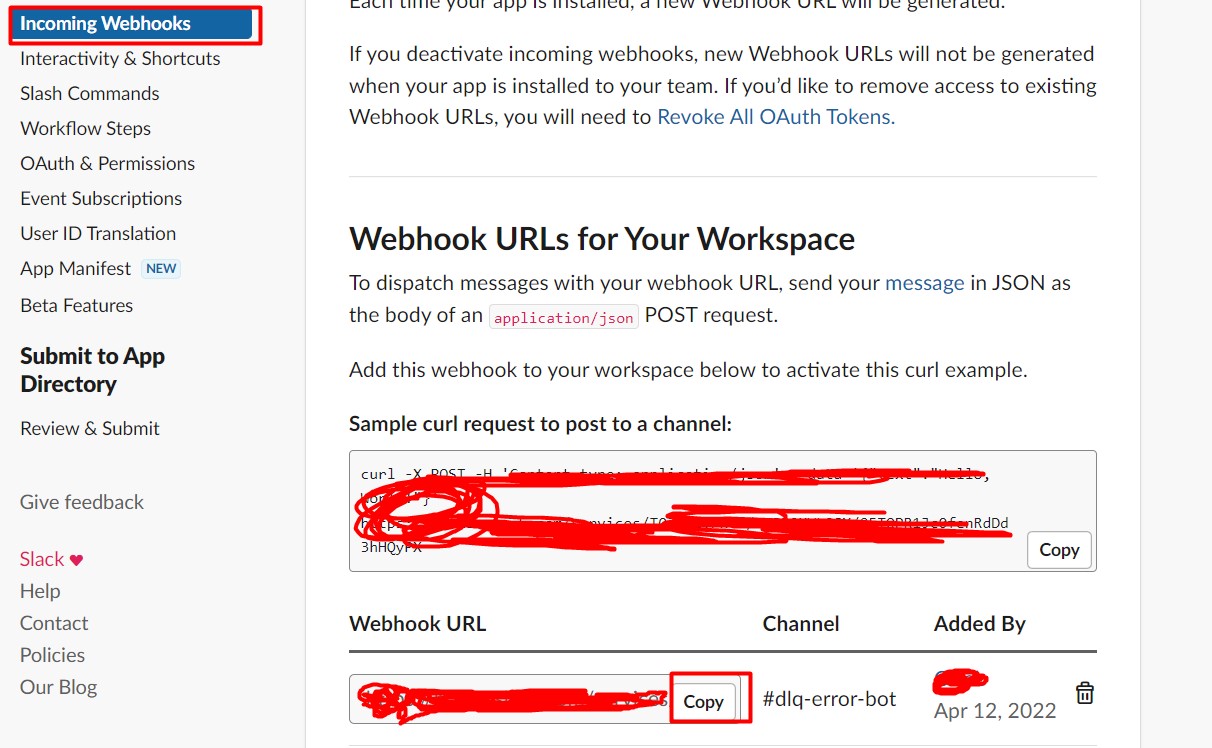
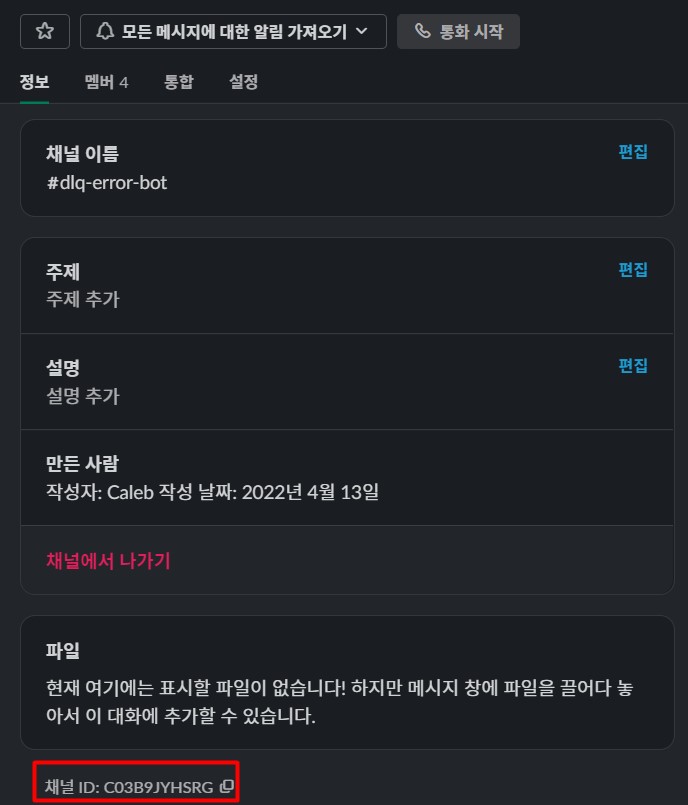
환경 변수 HOOK_URL, SLACK_CHANNEL을 가져오는 방법은 아래 사진들을 참고하면 될 것 같다.



환경 변수를 넣고 등록하면 아래와 같이 URL와 채널 ID가 잘 등록된 것을 확인할 수 있다.

Lambda Funtion 코드 작성 및 람다 실행
import boto3
import json
import logging
import os
from base64 import b64decode
from urllib.request import Request, urlopen
from urllib.error import URLError, HTTPError
print("슬랙 람다 실행---------------")
# Get values from Environments variables
SLACK_CHANNEL = os.environ['SLACK_CHANNEL_ID']
HOOK_URL = os.environ['HOOK_URL']
print(str(SLACK_CHANNEL))
print(str(HOOK_URL))
logger = logging.getLogger()
logger.setLevel(logging.INFO)
def send_message(message):
req = Request(HOOK_URL, data = json.dumps(message).encode('utf-8'))
try:
response = urlopen(req)
response.read()
logger.info("Message posted to %s", SLACK_CHANNEL)
except HTTPError as e:
logger.error("Request failed: %d %s", e.code, e.reason)
except URLError as e:
logger.error("Server connection failed: %s", e.reason)
def lambda_handler(event, context):
print("-------event INFORMATION------")
color = "#eb4034"
slack_message = {
"channel": SLACK_CHANNEL,
"attachments": [{
"color": color,
"blocks": [
{
"type": "section",
"fields": [
{
"type": "mrkdwn",
"text": '*이벤트 이름:*\n' + "DLQ 메세지 들어옴"
},
{
"type": "mrkdwn",
"text": '*이벤트 종류:*\n'
}
]
}
]
}],
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": 'artist_idx: 12341234*'
}
},
{
"type": "divider"
}
]
}
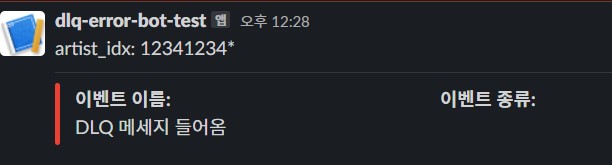
send_message(slack_message)작성한 람다 코드를 실행해주면 아래 사진과 같이 슬랙 알림이 잘 전송되는 것을 확인할 수 있다.

이것을 활용해서 AWS의 어떤 서비스에 대한 부분을 트리거로 동작하였을때 슬랙으로 알림을 보낼 수 있다.
'DevOps > [AWS]' 카테고리의 다른 글
| [AWS] S3 + CloudFront + MediaConvert를 이용하여 Vod Streaming Server를 구축해보자 - 1. S3 +CloudFront 연동 및 설정 (0) | 2024.01.25 |
|---|---|
| [AWS] Lambda로 슬랙에 자동 알림을 보내보자 - 오류 "this content can't be displayed" (0) | 2022.04.13 |
| [AWS]Lambda로 슬랙에 자동 알림을 보내보자 1- slack API 등록 (0) | 2022.04.13 |
| [AWS] RDS - 한글 설정 (utf8) (0) | 2022.03.23 |
| [AWS] RDS - Python에서 RDS 접근하기 (0) | 2022.03.23 |




