민프
[Flutter] 애플 로그인을 구현해보자 (IOS) 본문
이번 포스팅에서는 애플 로그인 구현을 해보겠습니다.
현재 회사에서 개발하고 있는 앱에 SNS로그인이 있는데, 이 경우 애플 ID로 로그인하는 기능이 같이 있어야만 검사가 통과되어서 이번에 애플 로그인을 구현해보려고 한다.
애플 개발자 문서를 참고하여 애플 로그인 구현을 진행하겠습니다.
ServiceID, KEY ID 등..은 Android에서 쓰이는 부분인데
다음 포스팅에서는 해당 ID값들을 가지고 Android에서 애플 로그인을 구현해보는 포스팅을 해보겠습니다.
1. App ID 등록 && KEY 설정
이전에 포스팅했던 부분을 참고하셔서 만들어주시면 됍니다.
[IOS] IOS 배포하기 4. App ID 등록
안녕하세요 이번 포스팅에서는 App ID를 등록하는 부분을 다뤄보겠습니다. 1. Xcode에서 Bundle ID 확인 Bundle ID 형식 : com.company.appName 2. Apple Developer에서 App ID 등록 2-1. + 버튼을 눌러 진행해줍니다. 2-2.
minf.tistory.com
APP ID 등록을 마치시고 KEY를 설정하실 때 추가로 더 말씀드려보겠습니다.
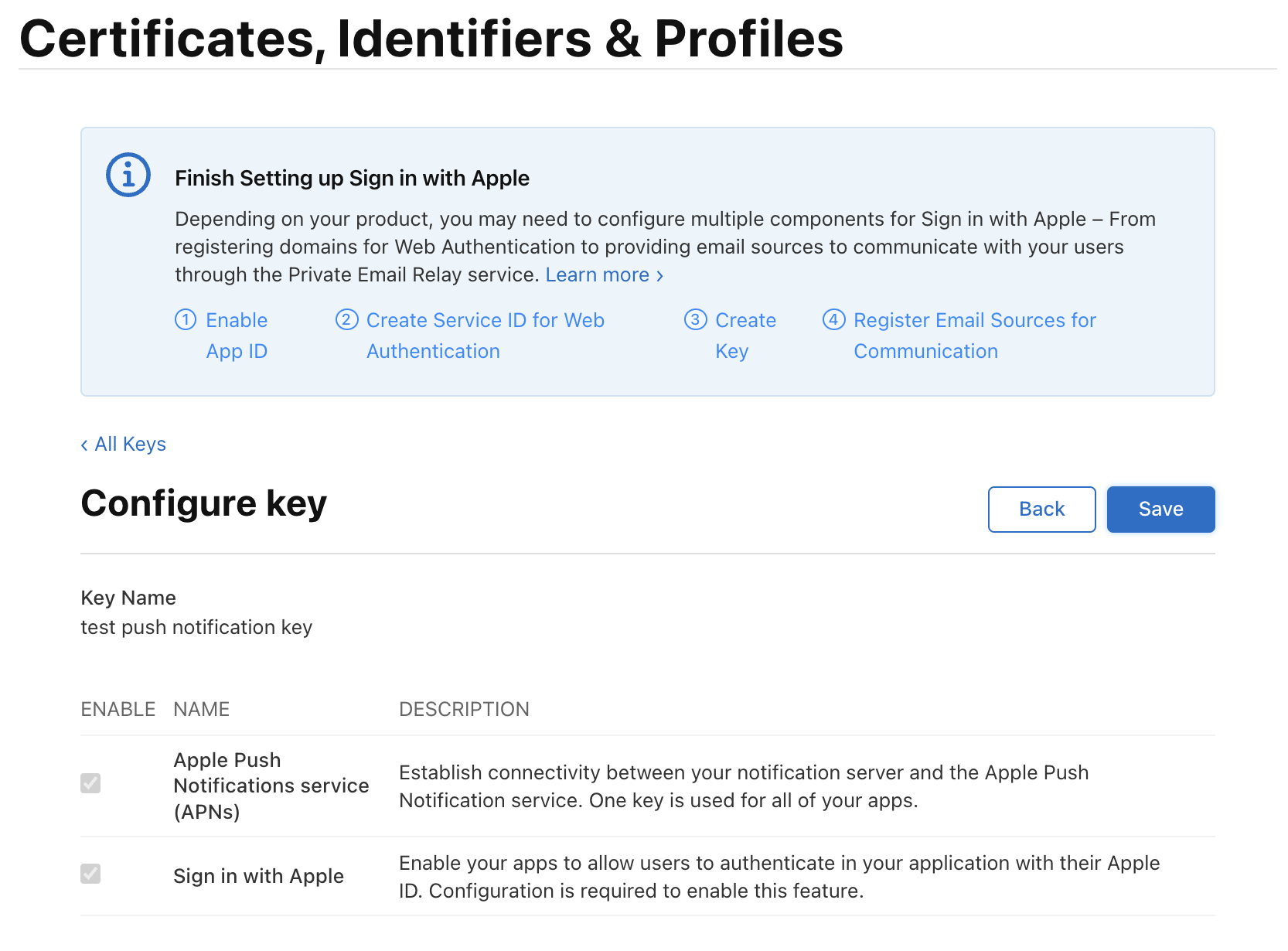
- Sign in with Apple 체크 . 후Configure를 눌러줍니다.

- 이전에 등록해준 App ID를 선택해주고, Save 후 -> Continue를 눌러줍니다.

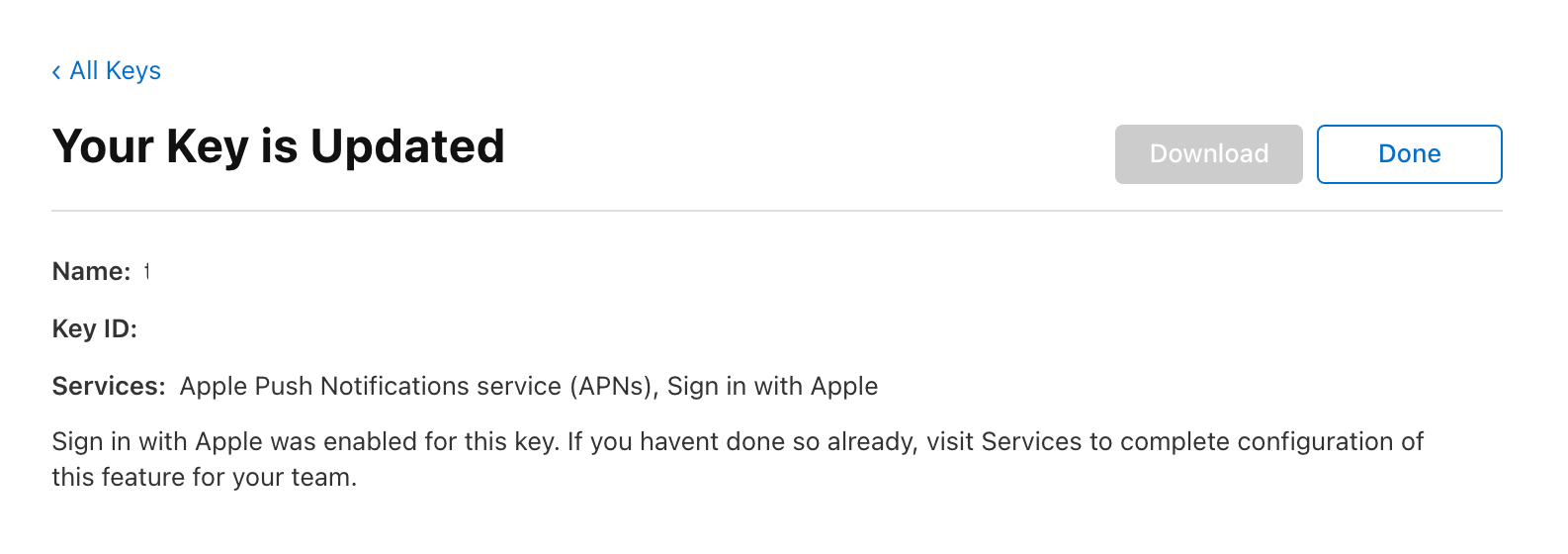
- 확인해주시고, Key를 다운로드 해줍니다. 잃어버리면 안되니 잘 보관해주세요.


2. Service ID 설정
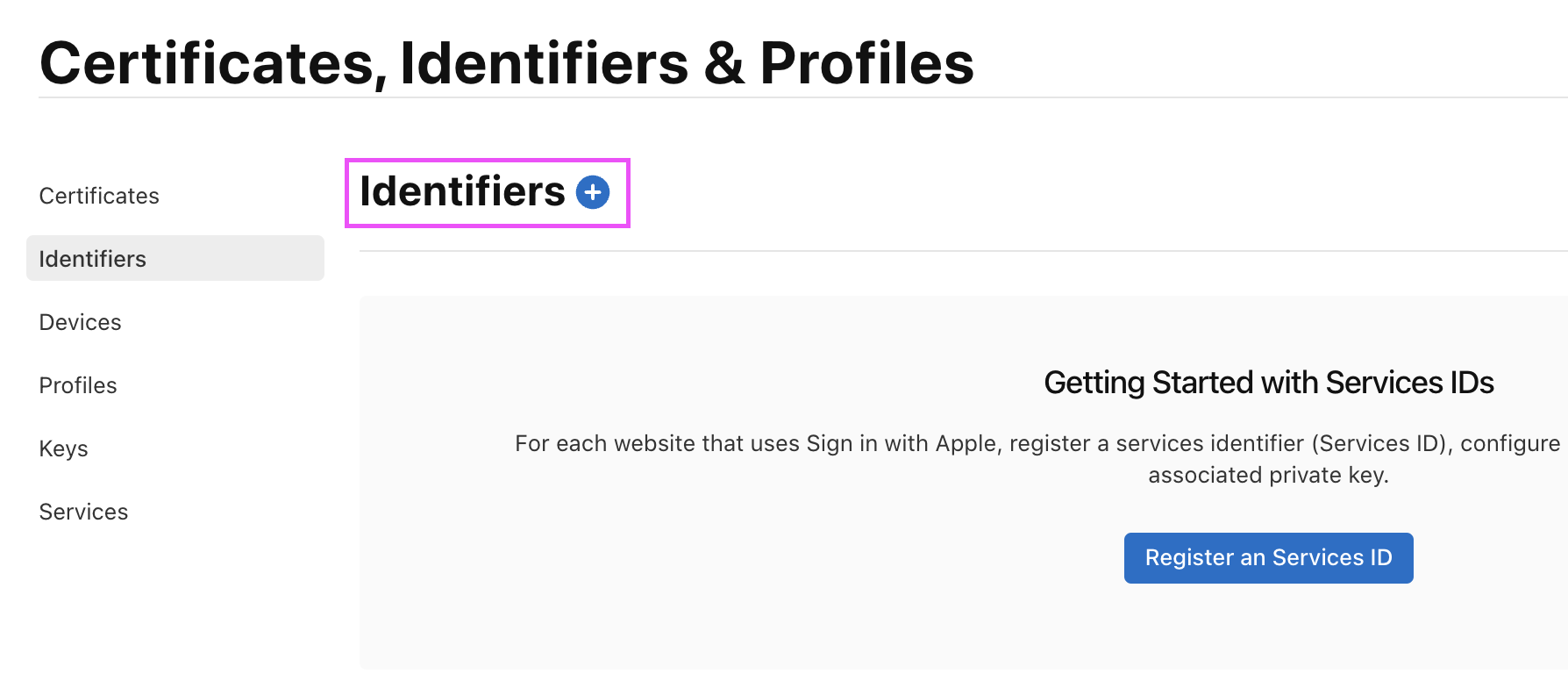
-1. 좌측 사이드바에서 Identifiers -> + 버튼을 눌러줍니다.

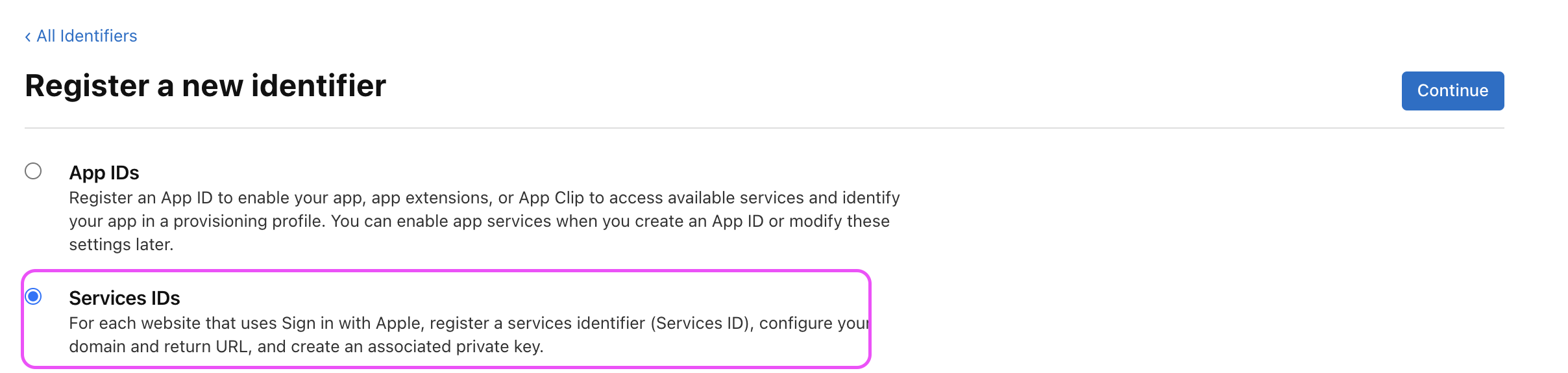
-2. Services IDs를 체크 후 Continue

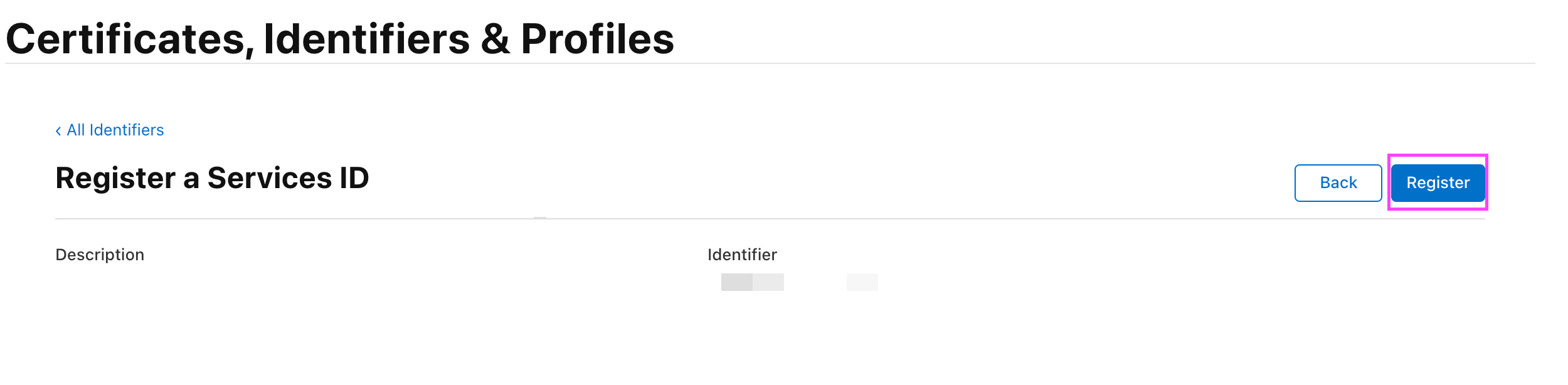
-3. Description, Identifier 넣어주기
여기에서 Identifier에서 권장사항은 App ID를 역순으로 넣어주라고 합니다.
예를 들어서) com.appip.apple.study 라고하면 study.apple.appip.com 이렇게 입력해주시면 됍니다.

-4. Register를 눌러 마무리 해줍니다.

3. IOS 설정
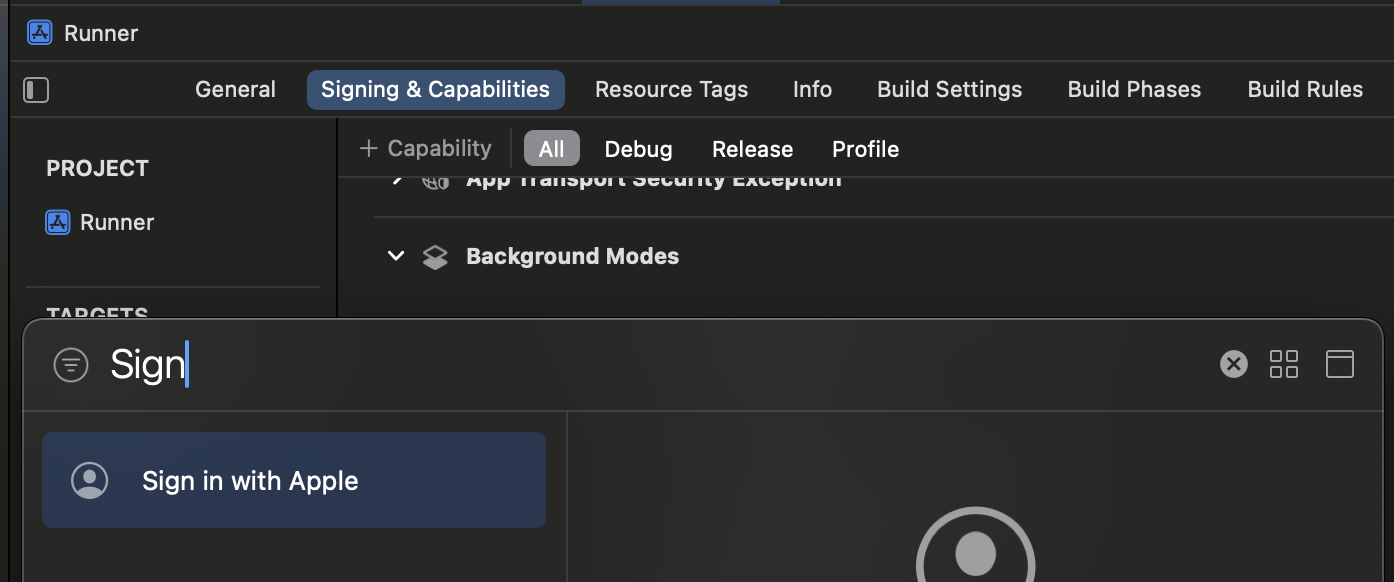
-1. Xcode를 실행 -> Signing & Capabilities에서 + 버튼 -> Sign in with Apple을 추가시켜줍니다.

4. 코드
-1. sign_in_with_apple 패키지 설치
https://pub.dev/packages/sign_in_with_apple
sign_in_with_apple | Flutter package
Flutter bridge to initiate Sign in with Apple (on iOS, macOS, and Android). Includes support for keychain entries as well as signing in with an Apple ID.
pub.dev
-2. 코드 삽입
SignInWithAppleButton(
onPressed: () async {
final credential = await SignInWithApple.getAppleIDCredential(
scopes: [
AppleIDAuthorizationScopes.email,
AppleIDAuthorizationScopes.fullName,
],
);
print(credential);
// Now send the credential (especially `credential.authorizationCode`) to your server to create a session
// after they have been validated with Apple (see `Integration` section for more information on how to do this)
},
);
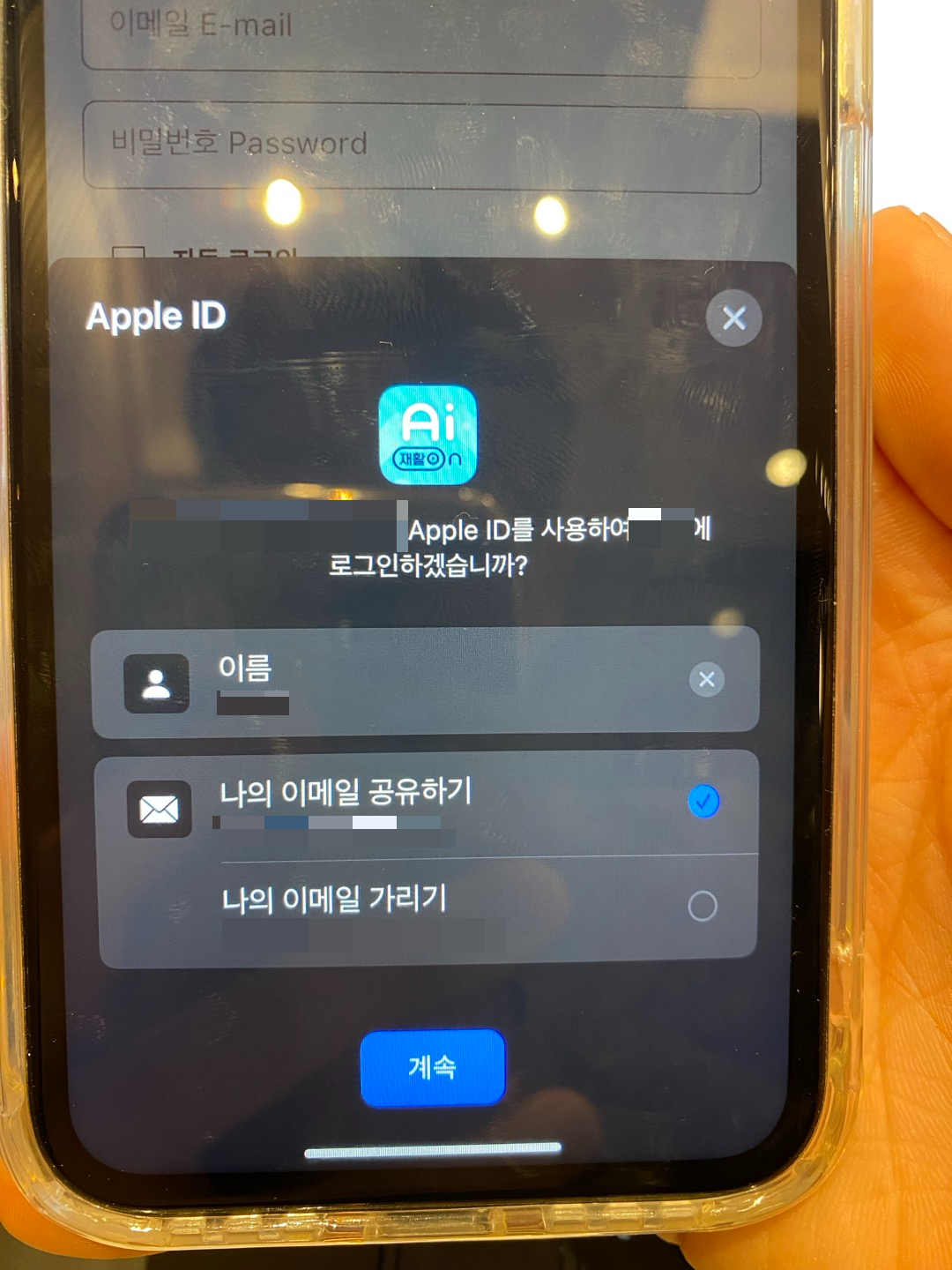
-3. 결과사진

'Frontend > [Flutter]' 카테고리의 다른 글
| [Flutter] FCM 설정 코드 (0) | 2024.09.10 |
|---|---|
| [Flutter] Flutter에서 인앱결제를 해보자 (IOS) (1) | 2024.03.21 |
| [Flutter] 민감한 정보는 SharedPreferences 대신 FlutterSecureStorage를 사용하여 저장하자(android-KeyChain, IOS - KeyStore) (2) | 2023.12.20 |
| [Flutter] BLoC - 3. 목록 튜토리얼 앱에 적용해보기 (without Cubit) (4) | 2023.10.20 |
| [Flutter] stream_transform 라이브러리에 대해서 알아보자 (0) | 2023.10.20 |



